1、导包 地址链接http://www.bootcss.com/p/bootstrap-datetimepicker/
<link rel="stylesheet" href="assets/css/back/usermanage.css">
<script src="assets/vendor/bootstrap/js/bootstrap-datetimepicker.js"></script>
<script src="assets/vendor/bootstrap/js/bootstrap-datetimepicker.min.js"></script>
在压缩包中把这三个文件加入项目中,并在jsp中引用即可。
注:前提是已经项目导入了使用bootstrap基本的几个css和js文件
2、自写js
$(function(){ //时间插件
$("#dateopicker").datetimepicker({
autoclose:true,//日期选择完成后是否关闭选择框
bootcssVer:3,//显示向左向右的箭头
minView: "month",//表示日期选择的最小范围,默认是hour
format:"yyyy-mm-dd",
pickerPosition:'bottom-right'//日期插件弹出的位置
});
});
3、jsp
<input type="text" class="form-control" id="dateopicker" >
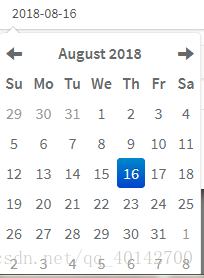
例子: