一、vscode 自带
1、提取变量
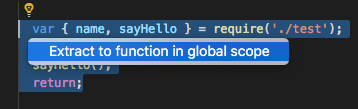
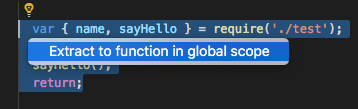
2、提取方法
上面都是通过选中文本后出现的小灯泡操作的:

3、全局替换(多个文件中的)某个变量
选中变量按 F2,输入完成后按回车
二、vscode 插件
js-refactor:https://github.com/cmstead/js-refactor
体验不好,放弃
三、总结
vscode 的重构功能还是没有 webstorm 好用且全面。比如:即使装了 js-refactor 插件也没有 safe delete 的功能。
上面都是通过选中文本后出现的小灯泡操作的:

选中变量按 F2,输入完成后按回车
js-refactor:https://github.com/cmstead/js-refactor
体验不好,放弃
vscode 的重构功能还是没有 webstorm 好用且全面。比如:即使装了 js-refactor 插件也没有 safe delete 的功能。