因为我之前是用Egret的,Egret是场景皮肤HomeSceneSkin.exml,然后在场景代码HomeScene代码中为该场景赋值皮肤this.skinName = "HomeSceneSkin"。
就可以UI和代码结合使用。
在Laya教程中没找着UI和代码如何使用,萌新啊。
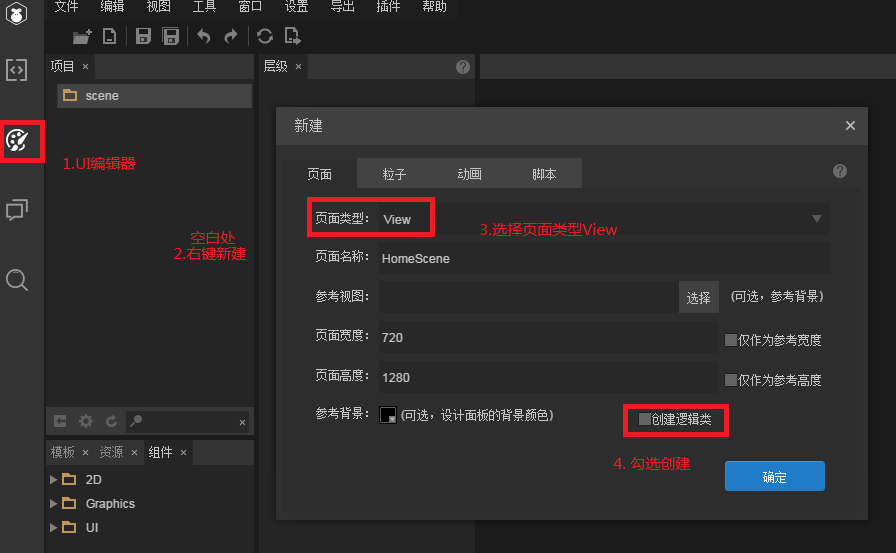
一、新建一个页面HomeScene.ui
在UI编辑中创建一个页面类型为View的界面

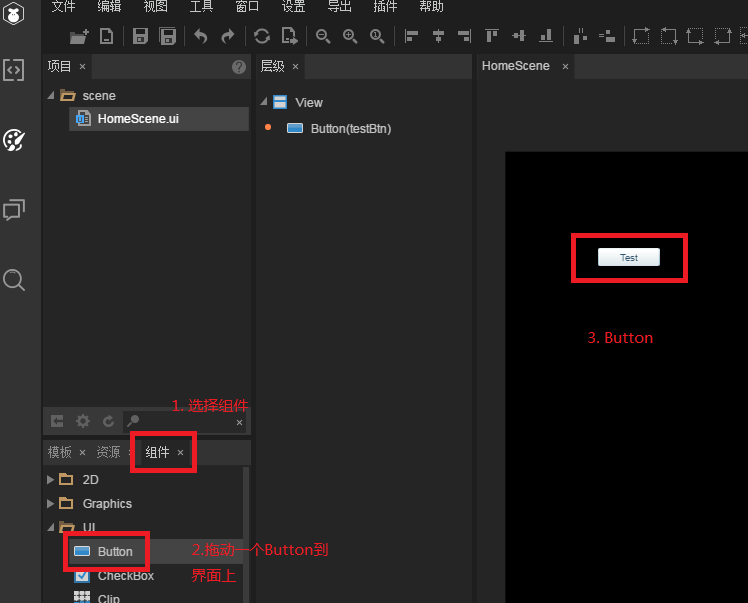
创建了一个主页HomeScene场景,并拖动了一个Button组件到场景中,ID和label设置为“Test"。

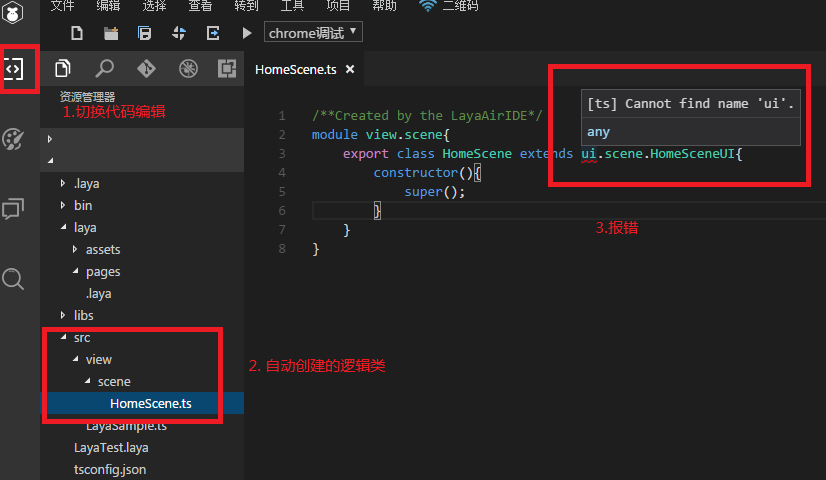
二、编辑界面代码HomeScene.ts
因为之前勾选了创建逻辑类,所以项目会自动创建一个HomeScene.ts
但是这里报了一个错,找不到name 'ui',吐槽下自动创建也会报错...

教程找了一圈没找着,群里问了也没人回答,社区也没人遇到这个问题。
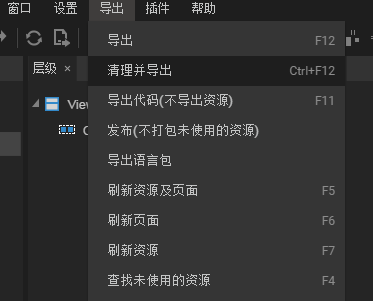
后来知道了需要在UI编辑界面,清理并导出,才能自动生成一个文件layaUI.max.all.ts


三、UI和代码绑定
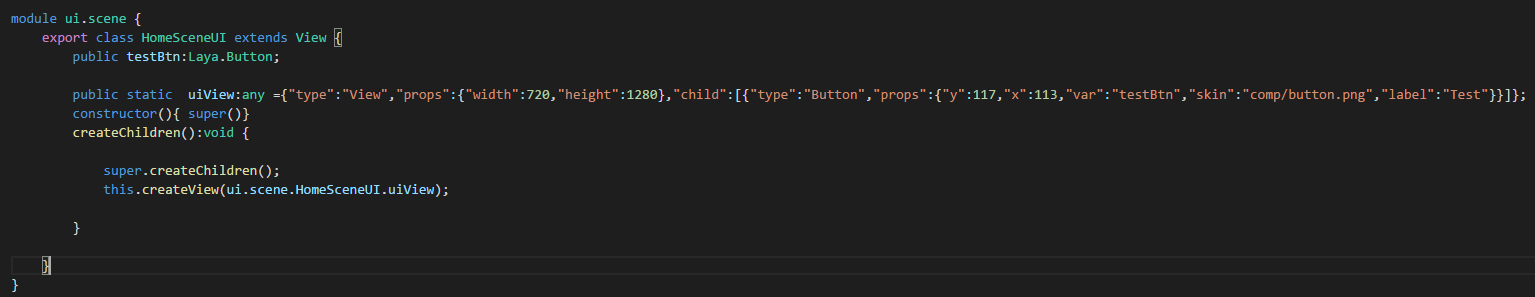
在ui编辑界面选择导出后,会自动生成layaUI.max.all.ts,这个文件实现了:
1. 创建了HomeScene.ts的基类HomeSceneUI
2. 绑定了HomeScene.ui,uiView:any = "xxxxx"就是HomeScene.ui的源代码

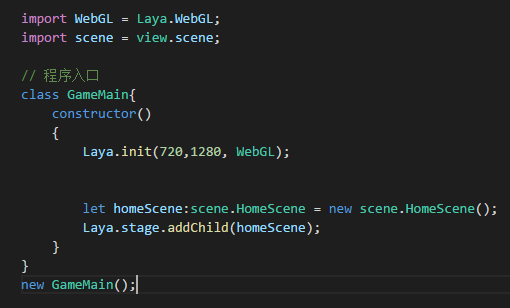
四、使用HomeScene
使用HomeScene.ts则必须import导入view.scene

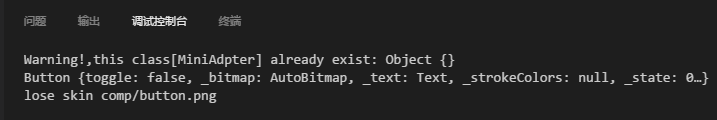
控制台报错,缺少button.png,这张图被使用在HomeScene.ui的按钮上。

增加加载图集的代码,先加载图集,在 new HomeScene
Laya.loader.load("res/atlas/comp.atlas", Handler.create(null, this.onLoaded));
然后出了新的警告,论坛搜了下,只是警告,不影响开发。

到此,在laya中创建ui和代码,并绑定使用就完成了...