
HTML
<div class="box_fr">
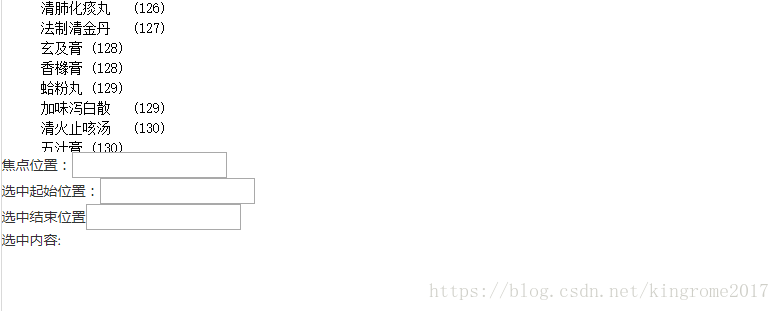
<textarea name="" class="textarea" ref="textarea" v-model="msg" @click="getSelectPosition">{{msg}}</textarea>
<!-- 参数结果 -->
<div>焦点位置:<input type="text" id="txt1" value=""><br/></div>
<div>选中起始位置:<input type="text" id="txt2" value=""></div>
<div>选中结束位置<input type="text" id="txt3" value=""><br/></div>
<div>选中内容: <div id="txt4"></div></div>
</div> Javascript-method
getSelectPosition: function(){
var nullvalue = -1;
var selectStart ;//选中开始位置
var selectEnd ;//选中结束位置
var position;//焦点位置
var selectText;//选中内容
const oTxt = this.$refs.textarea;
if(oTxt.setSelectionRange){//非IE浏览器
selectStart= oTxt.selectionStart;
selectEnd = oTxt.selectionEnd;
if(selectStart == selectEnd){
position = oTxt.selectionStart;
selectStart = nullvalue;
selectEnd = nullvalue;
}else{
position = nullvalue;
}
selectText = oTxt.value.substring(selectStart,selectEnd);
}else{//IE
var range = document.selection.createRange();
selectText=range.text;
range.moveStart("character",-oTxt.value.length);
position = range.text.length;
selectStart = position - (selectText.length);
selectEnd = selectStart + (selectText.length);
if(selectStart != selectEnd){
position = nullvalue;
}else{
selectStart = nullvalue;
selectEnd = nullvalue;
}
}
document.getElementById("txt1").value=position;
document.getElementById("txt2").value=selectStart;
this.getBstart = selectStart
document.getElementById("txt3").value=selectEnd;
this.getBend = selectEnd
document.getElementById("txt4").innerHTML=selectText;
this.getBtext = selectText
this.$ls.set('selectText', selectText) //存到缓存
}