最近遇到需要将flash动画制作成cocos骨骼动画的需求,记得一年前曾研究过,简单的标记了下注意事项,但最近动手时还是踩到一些坑,叫苦连连啊,于是就有了本文。
首先准备好Flash CS6 + Cocos Studio Animation Editor 1.6(官方帮助)。
*2018.03.22补充 官方链接已失效,1.6版编辑器地址 百度云:https://pan.baidu.com/s/1ls52X-x2mpTIPinxNkPFig 密码:itkn
这里以一个简单的小鸟舞动翅膀的动画为例,动画很丑请勿见怪:
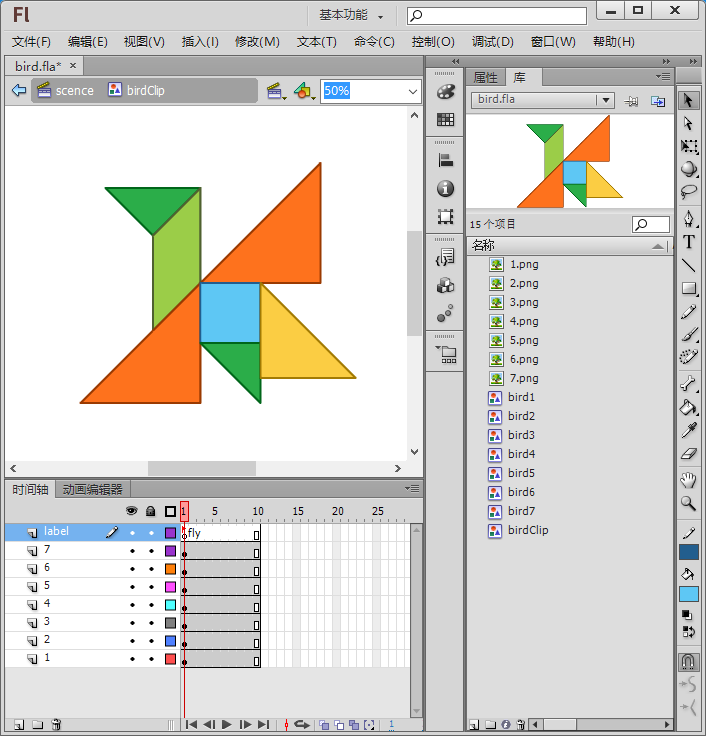
1.新建一个fla,例如bird.fla;
2.新建元件"birdClip"再放拖放到主场景上(新建元件为图形元件或影片剪辑,方便实时查看动画效果这里推荐使用图形元件);
3.创建骨骼,例如小鸟有7个骨骼,这里的一个图层对应编辑器里的一个骨骼。
最上面的一层为动作名称图层,动作名称使用帧标签标识,如果你将骨骼放置在顶层,则动作编辑器不会导入这一层的显示内容(切记顶层不要放显示元素,这次我就是被这个坑了,每次导出的文件都少一个骨骼,自己找了很久的原因才发现这个猫腻)
4.定义骨骼,每个图层上只放一个元件,元件内只有一帧,这一帧内容必须是位图
处理完后大概是这样的
5.定义骨骼的锚点(注册点)
锚点通过调整元件内位图的坐标来完成。
有效的锚点调整
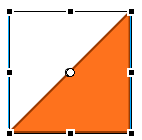
示例中的翅膀需沿着一个点旋转,在flash里面选中一个元件然后按“Q”可以看到一个小圆点,小圆点的位置就是锚点,调整小圆点就可以改变锚点,但是cocos动作编辑器并不支持这种锚点设置,cocos是通过读取元件里位图相对于起始点(0,0)的相对坐标来实现的。
Flash里面的小圆点
*注意调整元件内位图坐标后,需双击小白点,让flash里面的小圆点和起始点相同,以便我们预览的动画和cocos动作编辑器里的保持一致!
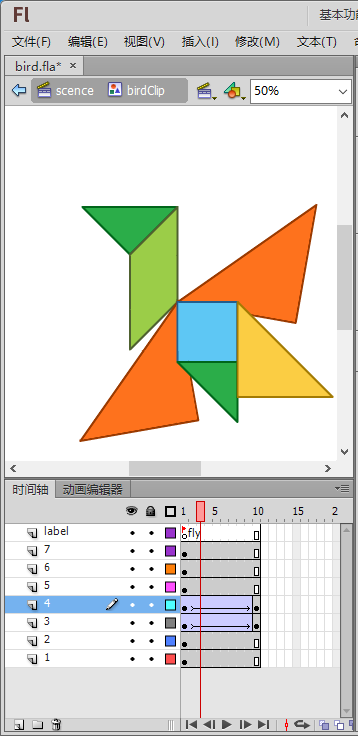
6.然后就可开始制作动画了,示例是一个调整“翅膀”角度的一个简单动画
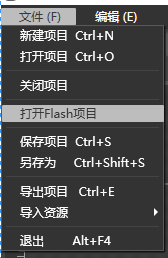
7.启动Cocos动作编辑器,执行“文件(F)”--“打开Flash项目”操作,选中刚才保存的fla文件
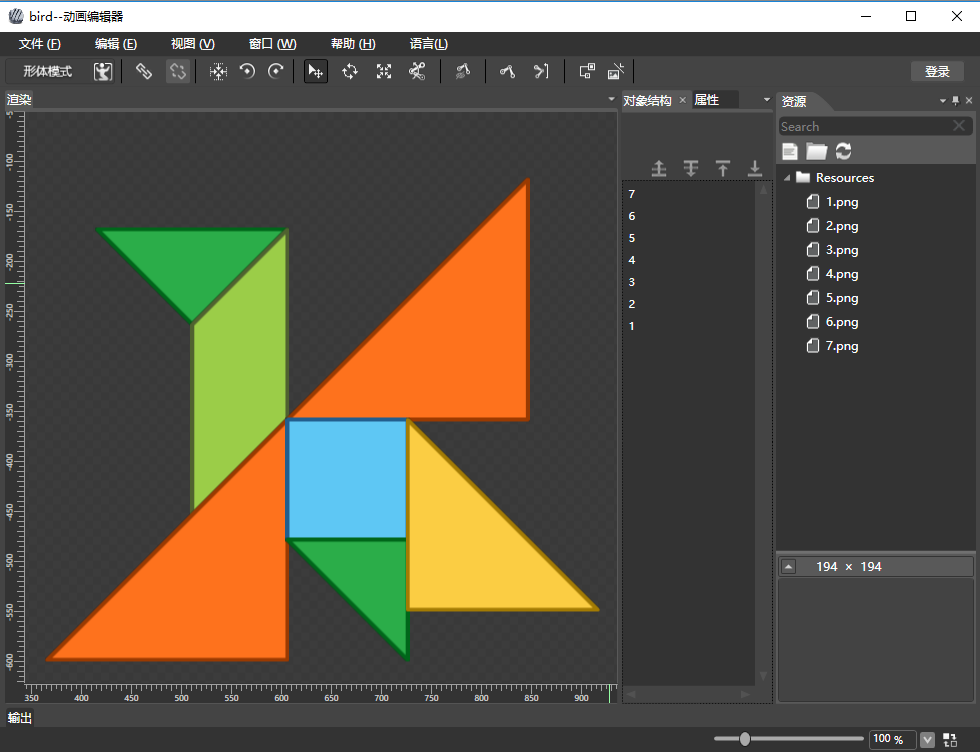
导入成功后,应如下图:
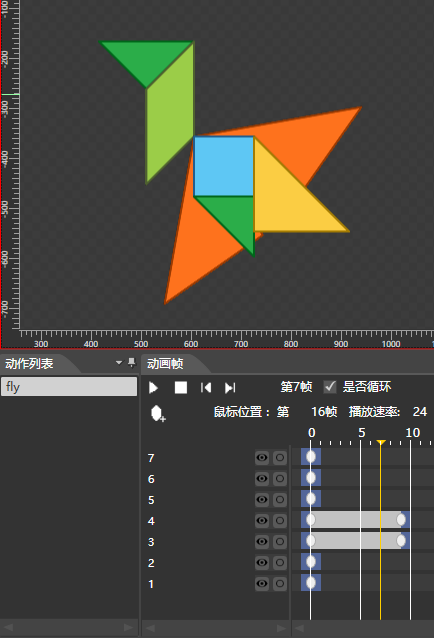
切换至“动画模式”查看动画内容

*如果导入失败,请将fla里面相关的文字内容改成英文字母+数字的形式
示例fla下载地址:http://pan.baidu.com/s/1mhvgwsg