<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="bootstrap/css/bootstrap-select.min.css" />
<script type="text/javascript" src="jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js" ></script>
<script type="text/javascript" src="bootstrap/js/bootstrap-select.min.js" ></script>

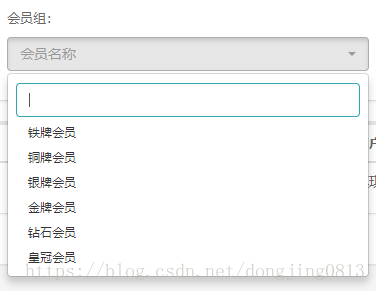
<select class="selectpicker" title="会员名称" multiple="multiple" data-live-search="true">
<option value="1">铁牌会员</option>
<option value="2">铜牌会员</option>
<option value="3">银牌会员</option>
<option value="4">金牌会员</option>
<option value="5">钻石会员</option>
<option value="6">皇冠会员</option>
</select> $(".selectpicker").selectpicker('refresh');