- 用bootstrap来实现下拉框多选,首先需要引入js以及css。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script>
当然,也可以自行下载js以及css静态资源引入。
2. 页面上多选框的使用。
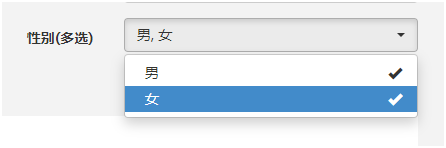
<select name="param4" id="param4" multiple="multiple" class="selectpicker form-control" style="width:180px;height: 38px;" tabindex="-98"><option value="男">男</option><option value="女">女</option></select>效果如下:

3. 多选框表单的传值。
如果不做任何处理,form表单只能提交该多选框选中的一个值,会有问题。
但是,通过 $("#param4").val() 取到的值确是正确的。
所以,此时,应当做简单处理。
$("# param4").change(function(){
$("input[name= param4]").val($("#param4").val())
})
这样的话,就能正确提交表单值啦。