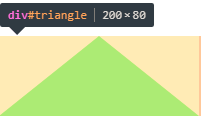
例如,三角形。设置的底边边框的长度是三角形的高度,设置的左边框和右边框之和等于三角形底边的长度。
#triangle{
width: 0;
height: 0;
border-bottom: 80px solid #1eff00;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}

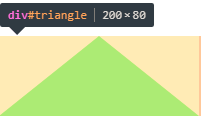
例如,三角形。设置的底边边框的长度是三角形的高度,设置的左边框和右边框之和等于三角形底边的长度。
#triangle{
width: 0;
height: 0;
border-bottom: 80px solid #1eff00;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}