使用ArcGIS API for JS4.8绘制点(Point)、线(Polyline)、面(Polygon)、矩形(Rectangle)、圆(Circle),使用Draw绘制,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ArcGIS demo</title>
<link type="text/css" rel="stylesheet" href="http://localhost/arcgis_js_api/library/4.8/esri/css/main.css"/>
<script src="http://localhost/arcgis_js_api/library/4.8/init.js"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv">
<div id="line-button" class="esri-widget esri-widget--button esri-interactive" title="画线">
<span class="esri-icon-polyline"></span>
</div>
<div id="area-button" class="esri-widget esri-widget--button esri-interactive" title="画面">
<span class="esri-icon-polygon"></span>
</div>
<div id="point-button" class="esri-widget esri-widget--button esri-interactive" title="画点">
<span class="esri-icon-radio-checked"></span>
</div>
<div id="circle-button" class="esri-widget esri-widget--button esri-interactive" title="画圆">
<span class="esri-icon-radio-unchecked"></span>
</div>
<div id="rectangle-button" class="esri-widget esri-widget--button esri-interactive" title="画矩形">
<span class="esri-icon-checkbox-unchecked"></span>
</div>
</div>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/views/2d/draw/Draw",
"esri/Graphic",
"esri/geometry/Polyline",
"esri/geometry/Polygon",
"esri/geometry/Point",
"esri/geometry/Circle",
"dojo/domReady!"
], function (
Map, MapView,
Draw, Graphic,
Polyline, Polygon,Point,Circle
) {
var map = new Map({
basemap: "dark-gray"
});
//二维视图
var view = new MapView({
map: map,
container: "viewDiv"
});
view.ui.add("line-button", "top-left");//添加绘制线按钮,自定义UI
view.ui.add("area-button", "top-left");//添加绘制面按钮,自定义UI
view.ui.add("point-button", "top-left");//添加绘制面按钮,自定义UI
view.ui.add("circle-button", "top-left");//添加绘制面按钮,自定义UI
view.ui.add("rectangle-button", "top-left");//添加绘制面按钮,自定义UI
// view.ui.remove("attribution");//移除底部ESRI logo
view.when(function () {
var draw = new Draw({
view: view
});
//绑定线按钮绘制事件
var drawLineButton = document.getElementById("line-button");
drawLineButton.onclick = function() {
view.graphics.removeAll();//清楚之前的绘制
enableCreateLine(draw, view);
};
//绑定面按钮绘制事件
var drawAreaButton = document.getElementById("area-button");
drawAreaButton.onclick = function() {
view.graphics.removeAll();//清楚之前的绘制
enableCreateArea(draw, view);
};
//绑定面按钮绘制事件
var drawPointButton = document.getElementById("point-button");
drawPointButton.onclick = function() {
enableCreatePoint(draw, view);
};
//绑定面按钮绘制事件
var drawCircleButton = document.getElementById("circle-button");
drawCircleButton.onclick = function() {
enableCreateCircle(draw, view);
};
//绑定面按钮绘制事件
var drawRectangleButton = document.getElementById("rectangle-button");
drawRectangleButton.onclick = function() {
enableCreateRectangle(draw, view);
};
});
//开始监听画线
function enableCreateLine(draw, view) {
var action = draw.create("polyline", {
mode: "click"
});
// 获取焦点
view.focus();
// 顶点添加事件
action.on("vertex-add", createPolyline);
//顶点移除事件
action.on("vertex-remove", createPolyline);
// 鼠标移动事件
action.on("cursor-update", createPolyline);
// 绘制完成事件
action.on("draw-complete", createPolyline);
}
//开始监听画面
function enableCreateArea(draw, view) {
var action = draw.create("polygon", {
mode: "click"//点击方式加点
});
// 获取焦点
view.focus();
// 顶点添加事件
action.on("vertex-add", createPolygon);
//顶点移除事件
action.on("vertex-remove", createPolygon);
// 鼠标移动事件
action.on("cursor-update", createPolygon);
// 绘制完成事件
action.on("draw-complete", createPolygon);
}
//开始监听画点
function enableCreatePoint(draw, view) {
var action = draw.create("point", {
mode: "click"//点击方式加点
});
// 获取焦点
view.focus();
// 顶点添加事件
action.on("vertex-add", createPoint);
//顶点移除事件
action.on("vertex-remove", createPoint);
// 绘制完成事件
action.on("draw-complete", createPoint);
}
//开始监听画圆
function enableCreateCircle(draw, view) {
var action = draw.create("circle", {
mode: "click"//点击方式加点
});
// 获取焦点
view.focus();
//顶点移除事件
action.on("vertex-remove", createCircle);
// 鼠标移动事件
action.on("cursor-update", createCircle);
// 绘制完成事件
action.on("draw-complete", createCircle);
}
//开始监听画矩形
function enableCreateRectangle(draw, view) {
var action = draw.create("rectangle", {
mode: "click"//点击方式加点
});
// 获取焦点
view.focus();
//顶点移除事件
action.on("vertex-remove", createRectangle);
// 鼠标移动事件
action.on("cursor-update", createRectangle);
// 绘制完成事件
action.on("draw-complete", createRectangle);
}
//根据点坐标生成新的线
function createPolyline(event) {
//获取所有顶点
var vertices = event.vertices;
//清除之前绘制
view.graphics.removeAll();
// 生成绘制的图形
var graphic = new Graphic({
geometry: new Polyline({
paths: vertices,
spatialReference: view.spatialReference
}),
symbol: {
type: "simple-line", // autocasts as new SimpleFillSymbol
color: [4, 90, 141],
width: 4,
cap: "round",
join: "round"
}
});
// 将绘制的图形添加到view
view.graphics.add(graphic);
};
//根据点坐标生成新的线
function createPolygon(event) {
//获取所有顶点
var vertices = event.vertices;
//清除之前绘制
view.graphics.removeAll();
// 生成绘制的图形
var graphic = new Graphic({
geometry: new Polygon({
hasZ: false,
hasM: false,
rings: [vertices],
spatialReference: view.spatialReference
}),
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // autocasts as new SimpleLineSymbol()
color: "white",
width: 1
}
}
});
// 将绘制的图形添加到view
view.graphics.add(graphic);
}
//根据点坐标生成新的线
function createPoint(event) {
//获取所有顶点
var coordinates = event.coordinates;
//生成绘制的图形
var graphic = new Graphic({
geometry: new Point({
hasZ: false,
hasM: false,
x:coordinates[0],
y:coordinates[1],
spatialReference: view.spatialReference
}),
symbol: {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // autocasts as new SimpleLineSymbol()
color: [ 255, 255, 0 ],
width: 3 // points
}
}
});
// 将绘制的图形添加到view
view.graphics.add(graphic);
}
//根据点坐标生成新的线
function createCircle(event) {
//获取所有顶点
var vertices = event.vertices;
//少于一个点无法展示圆
if(vertices.length<2){
return
}
//清除之前绘制
view.graphics.removeAll();
//生成绘制的图形,两点画圆
var center=new Point({
hasZ: false,
hasM: false,
x:vertices[0][0],
y:vertices[0][1],
spatialReference: view.spatialReference
});
var dis=center.distance(new Point({
hasZ: false,
hasM: false,
x:vertices[1][0],
y:vertices[1][1],
spatialReference: view.spatialReference
}));
var graphic = new Graphic({
geometry: new Circle({
hasZ: false,
hasM: false,
center:center,
radius:dis,
spatialReference: view.spatialReference
}),
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // autocasts as new SimpleLineSymbol()
color: "white",
width: 1
}
}
});
// 将绘制的图形添加到view
view.graphics.add(graphic);
}
function createRectangle(event) {
//获取所有顶点
var vertices = event.vertices;
//两点画矩形
if(vertices.length<2){
return
}
var rings=[vertices[0],[vertices[0][0],vertices[1][1]],vertices[1],[vertices[1][0],vertices[0][1]]];
//清除之前绘制
view.graphics.removeAll();
// 生成绘制的图形
var graphic = new Graphic({
geometry: new Polygon({
hasZ: false,
hasM: false,
rings: [rings],
spatialReference: view.spatialReference
}),
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // autocasts as new SimpleLineSymbol()
color: "white",
width: 1
}
}
});
// 将绘制的图形添加到view
view.graphics.add(graphic);
}
})
</script>
</body>
</html>
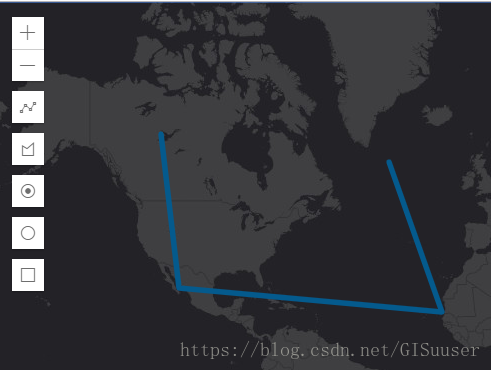
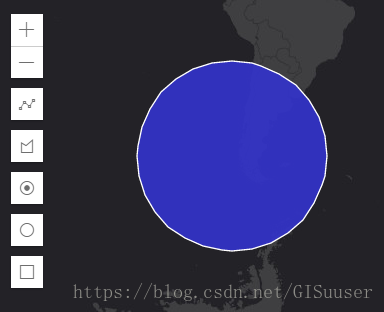
效果图如下:
绘制点
绘制线
绘制面
绘制矩形
绘制圆