其实就是个离线包资源的加载问题
只是需要配置些路径而已
首先明确一点这是一个跨域的家伙
所以配置好nginx来进行访问
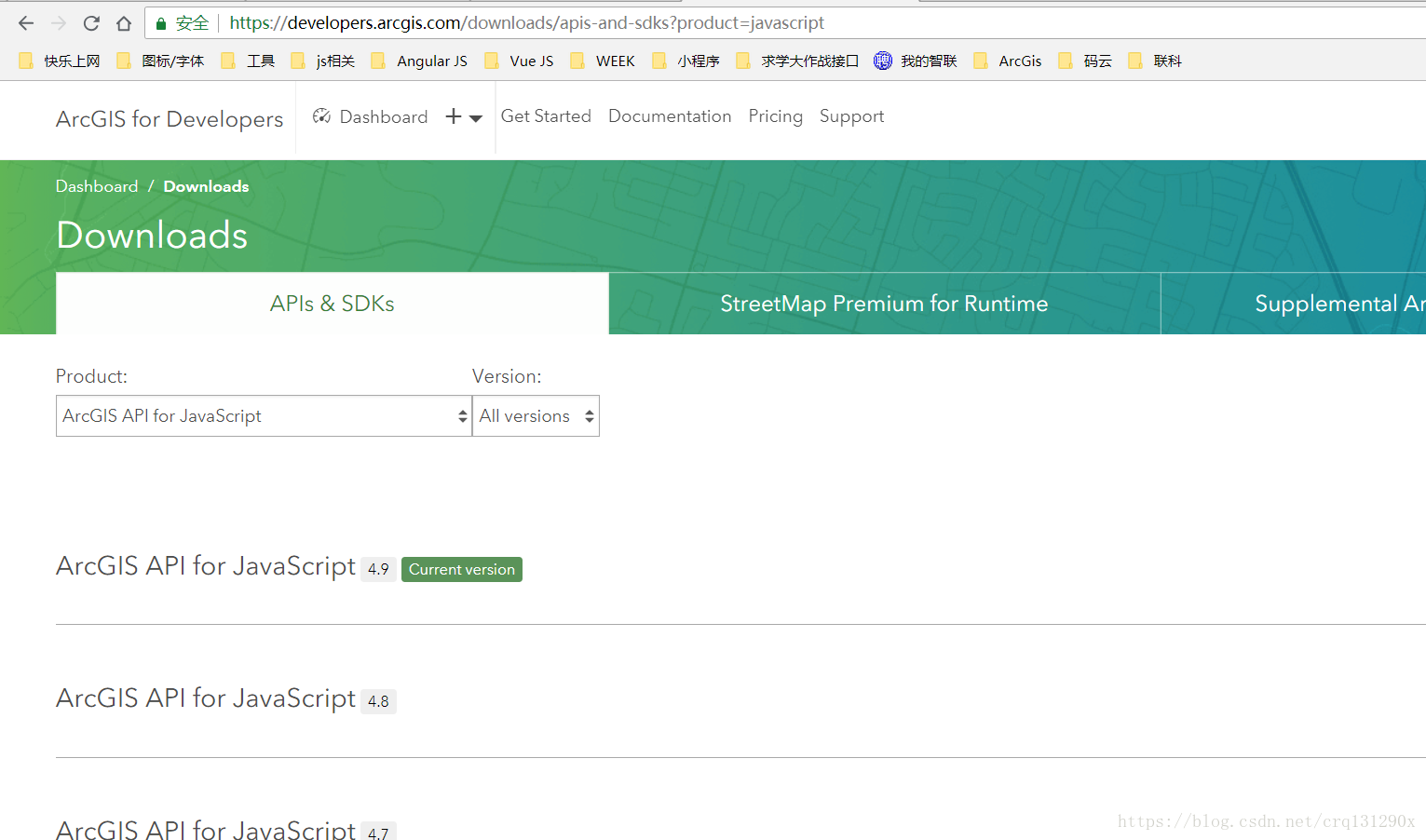
1.首先下载arcgis -js -3.26-api版本
下载地址
api 和 sdk按需下载即可
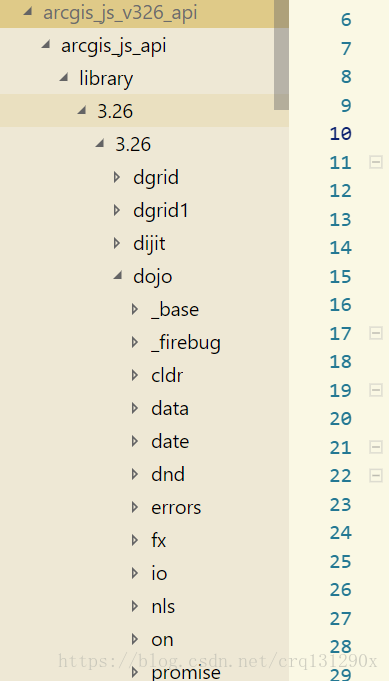
下载后解压完成后成如下结构
找到arcgis_js_v326_api/arcgis_js_api/library/3.26/3.26/init.js和arcgis_js_v326_api/arcgis_js_api/library/3.26/3.26/dojo/dojo.js
中[HOSTNAME...]dojo 这一整串 替换成
http://localhost:端口/arcgis_js_v326_api/arcgis_js_api/library/3.26/3.26/dojo
主意这里主要是配置到dojo的文件夹,之前错误是在.../library/3.26/3.26/dojo/dojo,多了一个dojo指的是dojo下dojo.js,配置错误
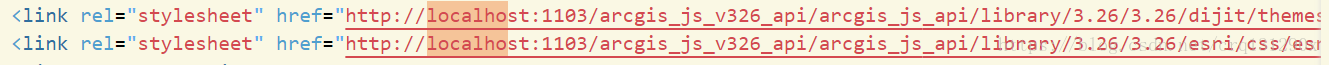
2.配置完成后需要进行在html当中引入相关js文件
需要引入三个文件
dijit/themes/tundra/tundra.css
esri/css/esri.css
init.js
两个css文件和一个js文件
这里引入文件的方法是采取绝对路径来进行引入
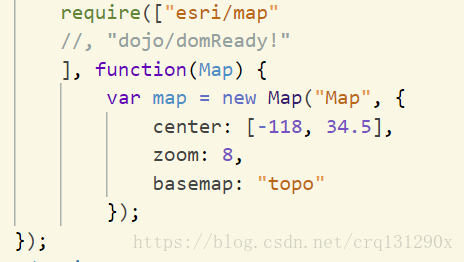
3.成功引入文件后,我们写上相应的代码
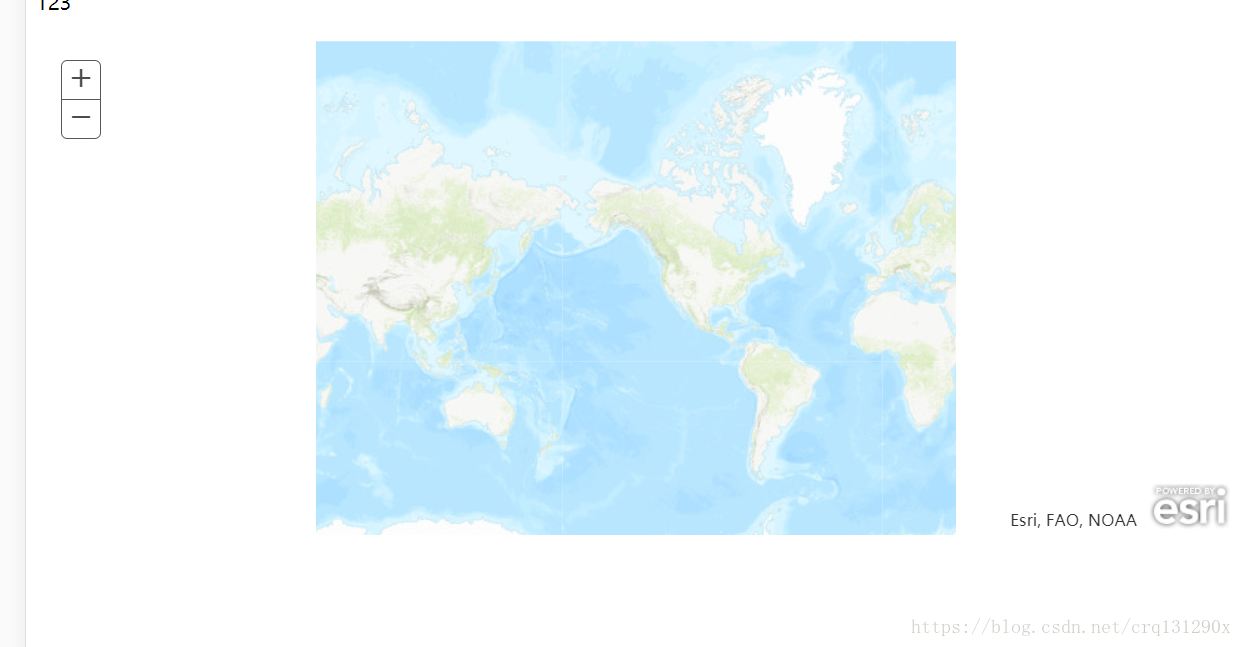
然后启动html
至此,整个离线arcgis for api的部署就完成了