骨架
- reset.css 初始化css的默认样式
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimun-scale=1.0,user-scalable=no">
width - viewport的宽度 height - viewport的高度
initial-scale - 初始的缩放比例
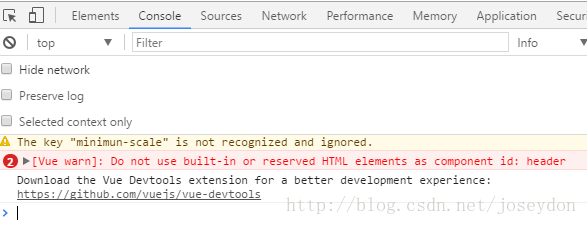
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
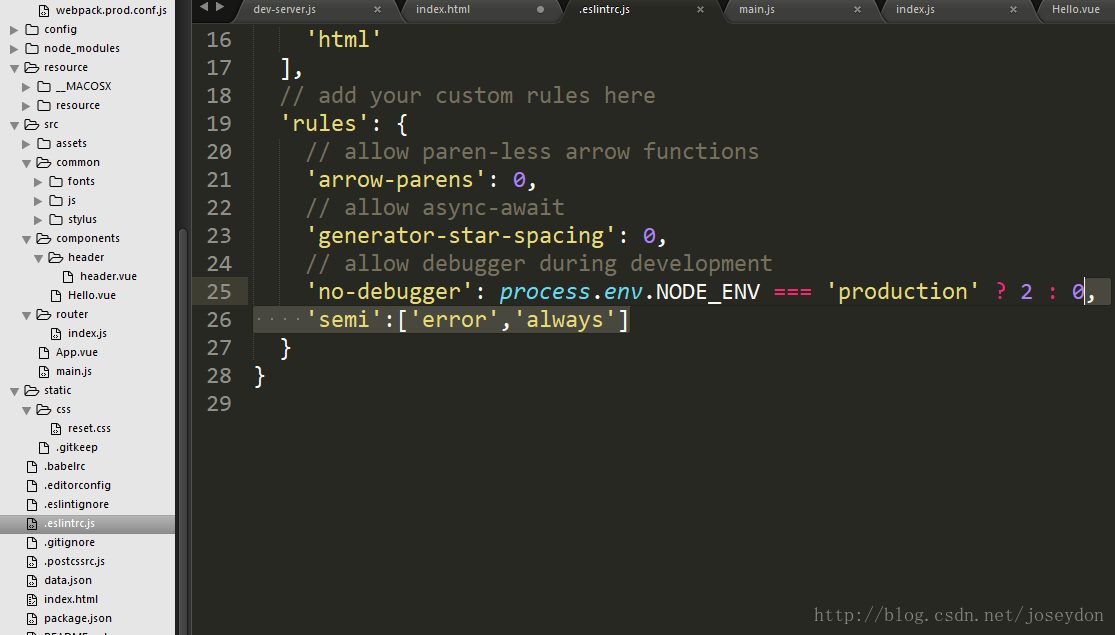
user-scalable - 用户是否可以手动缩放强制要求加分号 在.eslintrc.js文件中
在当前目录下 cmd-npm run dev 随时监听当前项目 注意查看报错信息
- 在sublime项目中查找关键字 find-倒数第二个 find in files…
- 在sublime安装vue插件http://www.cnblogs.com/Worssmagee1002/p/6929950.html
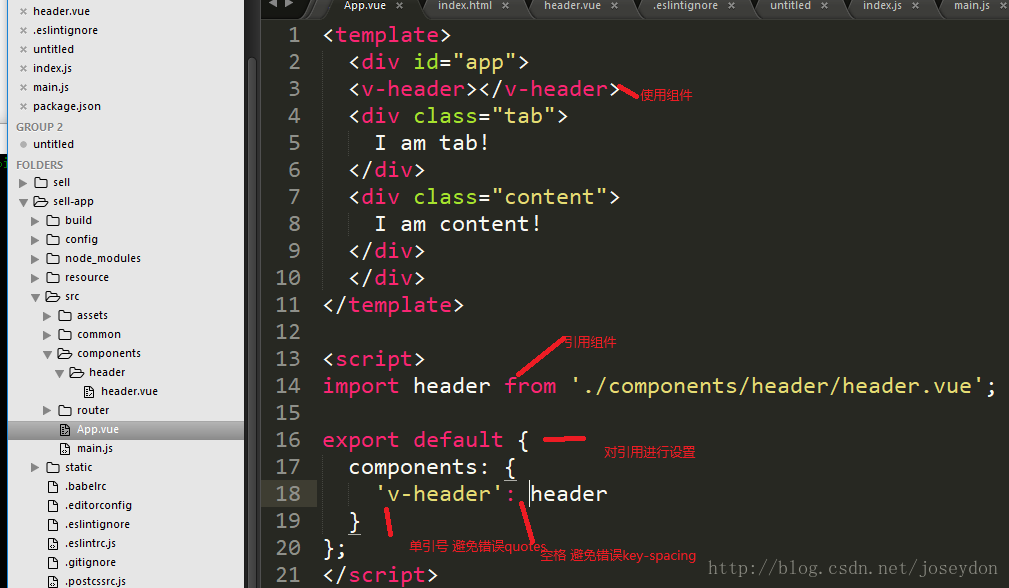
-在App.vue中有import进入,进入的那个组件中就必须有export出口

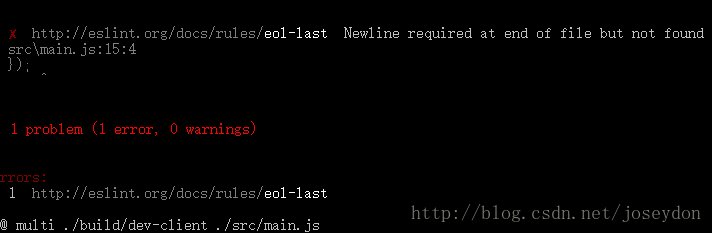
-eol-last 光标需要在最末尾一行回车(????????)

-浏览器的报错也不可忽视。这个意思是自定义组件header和原生标签名重名了。
引用组件的方式
- 移动端经典布局方式Flex布局
- 在v-cli中解决无法使用stylus的问题
http://blog.csdn.net/xqnode/article/details/59777793
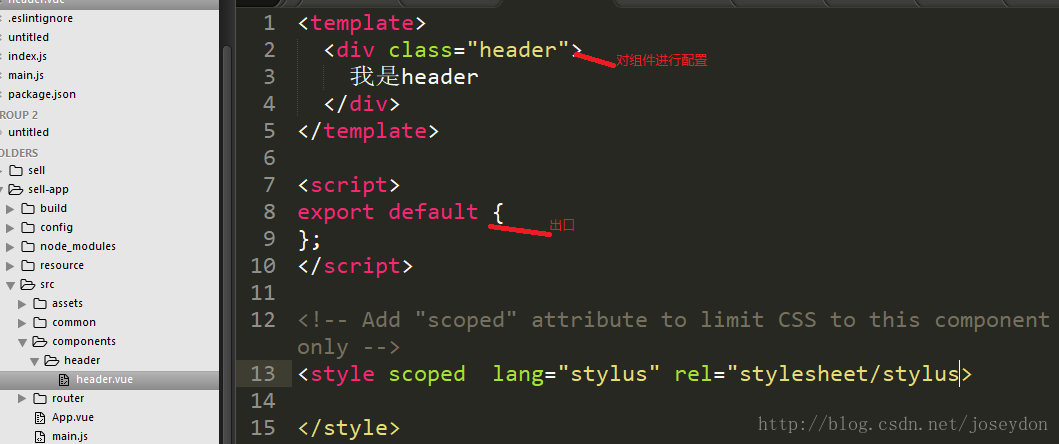
下载那步也可以直接 npm install 注意在style处写明
<style lang="stylus" rel="stylesheet/stylus"></style>- vue-route官网 https://router.vuejs.org/zh-cn/
- Unexpected tab character问题解决方法http://blog.csdn.net/lvkelly/article/details/73198413
- Expected indentation of 2 spaces but found 2 tabs 预期的缩进的2个空格字符,但发现0
- 选中所有行 tab+shift 取消每行一个缩进
- ” ./ ” “../” 这个就是相对路径, 分别表示当前目录,上一级目录。
- router.map is not a function http://blog.csdn.net/gaoxiaoba/article/details/52813867
- router1.0和2.0不一样的第一点http://blog.csdn.net/shan1991fei/article/details/67638082
- chrome手机调试模式下鼠标小圆点消失 :暂时的解决办法是:控制面板-鼠标-指针选项-勾选指针轨迹,然后将指针轨迹设置最短。因为我的笔记本是核显输出的机器,如果是独显输出的笔记本可以:
显卡控制面板里选择「显示-量化范围」(在nvidia那边叫动态范围)-勾上「全范围」-保存 vue.js 1.0中语句router.go在 2.0中可用
// 在创建vue实例并挂载后调用
router.push('/goods')
实现。移动端物理像素和逻辑像素问题(2倍)http://blog.csdn.net/aiolos1111/article/details/51967744
- 在手机上查看本地服务器上的文件(前提是电脑和手机用的同一个局域网) cmd中ipconfig查看ip,用ip替换http://localhost:8080/#/goods中的localhost,将这个地址复制到草料文本二维码生成器用手机扫描打开。
- expected “indent”, got “.” 预期是空格但得到的是. 加个空格就好了。
- 使用min-device-pixel-ratio媒体功能实现真正的1像素borderhttp://blog.csdn.net/zzxboy1/article/details/56016475
- app.vue组件(header的父组件)发送ajax请求获取商家信息,数据通过header的poXXXX属性
- http://www.jianshu.com/p/3ce2bd36596e
- https://www.npmjs.com/package/vue-resource
- Missing space before function parentheses 我直接让它:0了
- 安装 在 package.json依赖中添加版本号,cmd当前目录下npm installl
- http://localhost:8088/api/seller 404 (Not Found):
- 需要在build dev-server.js文件中配置(位于var app = express()之后)
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRoutes = express.Router();
apiRoutes.get('/seller',function(req,res){
res.json({
errno:0,
data:seller
});
});
apiRoutes.get('/goods',function(req,res){
res.json({
errno:0,
data:goods
});
});
apiRoutes.get('/ratings',function(req,res){
res.json({
errno:0,
data:ratings
});
});
app.use('/api',apiRoutes);
- span是行内元素,对行内元素设置宽高是不生效的。需要设置它的display等于inline-block。
以上就是在利用vue-cli骨架搭建时遇到的问题。