beforeCreate: 实例刚被创建,属性还没有被计算,如data属性,el属性

结果:

created: 实例创建完成,data属性已经绑定,但是DOM还未生成,$el属性还不存在

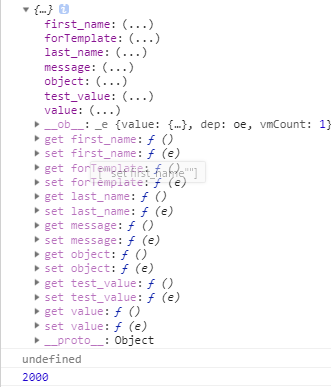
结果:

beforeMount: 模板编译,挂载之前(此处还不是很理解),$el属性已经存在

结果:

mounted: 模板编译,挂载之后(我的理解为DOM生成完成,没有其它体会)
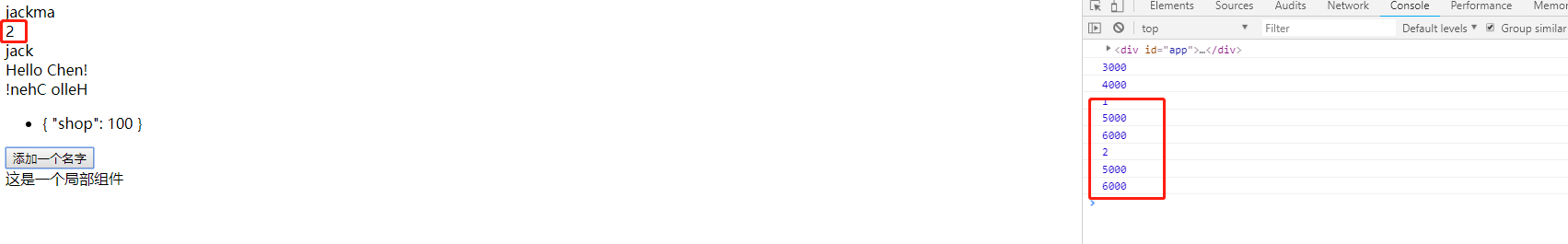
beforeUpdate: 数据更新之前,注:这个钩子触发时候数据已经更新了,并且只有当更新的数据绑定在DOM时候才会触发beforeUpdate和updated方法。

结果:当dom上没有绑定2对应的属性值时候,再触发改变这个值的事件,beforUpdate和updated事件都不会触发

updated: 数据更新之后,注意同上
beforeDestory: 组件销毁前调用
destroy: 组件销毁后调用