本项目是跟着慕课网老师学习的
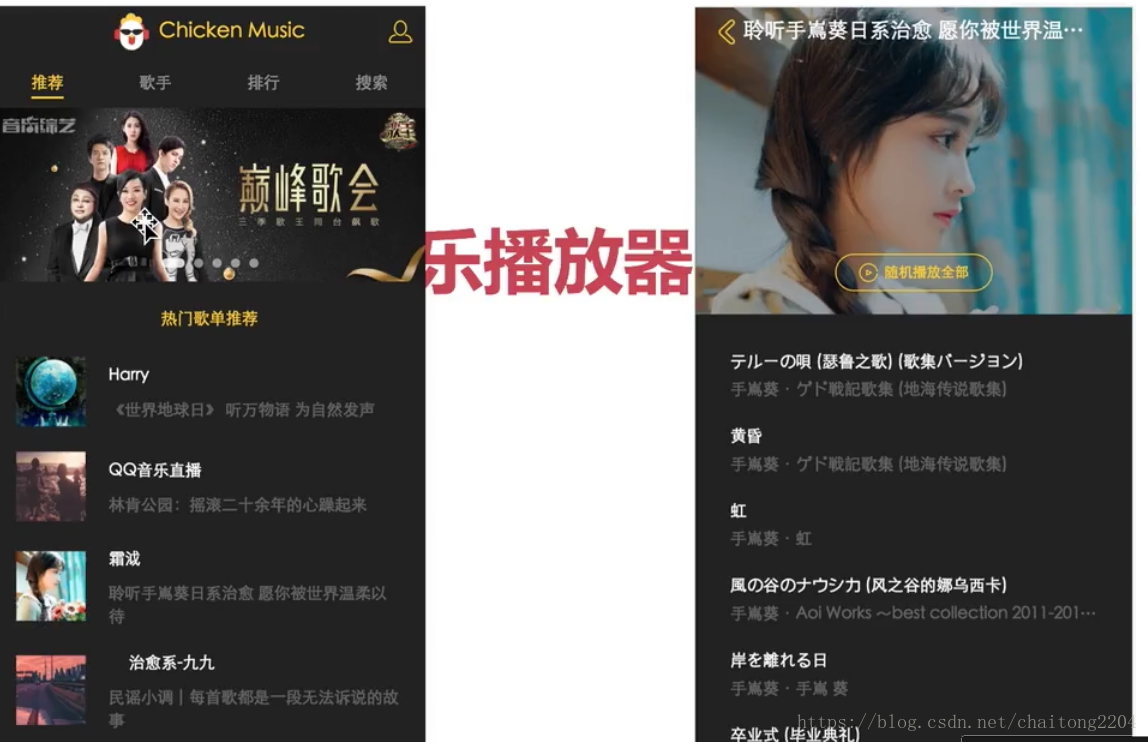
下面先上设计图
1.在index 增加移动端适配标签
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
2.安装 cnpm install babel-runtime --save 对es6语法进行转义
安装cnpm install fastclick --save 解决移动端点击300ms延迟的问题
安装cnpm install --save-dev babel-polyfill 用于实现浏览器不支持原生功能的代码,比如部分浏览器不支持fetch
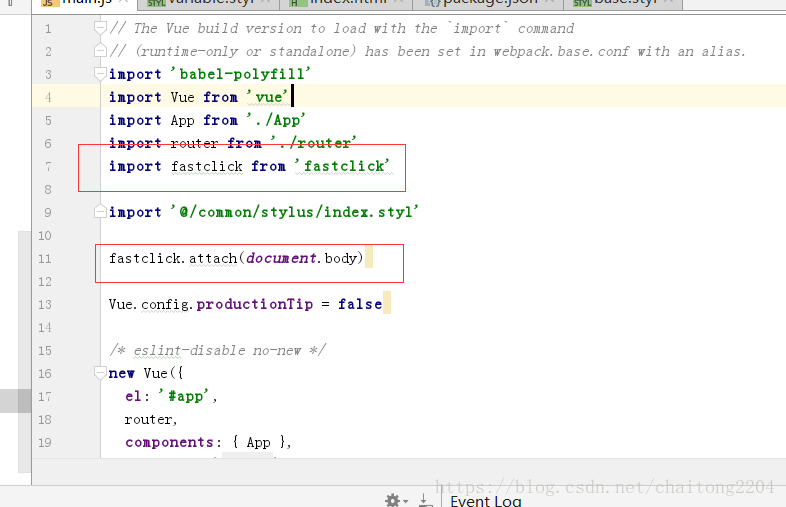
3.在main.js中
引入import 'babel-polyfill' 一定要放在最上边
引入import fastclick from 'fastclick' 并且写它的方法
4.新建header与recommend组件
5.修改路由配置
6.在app.vue里导入并注册header组件
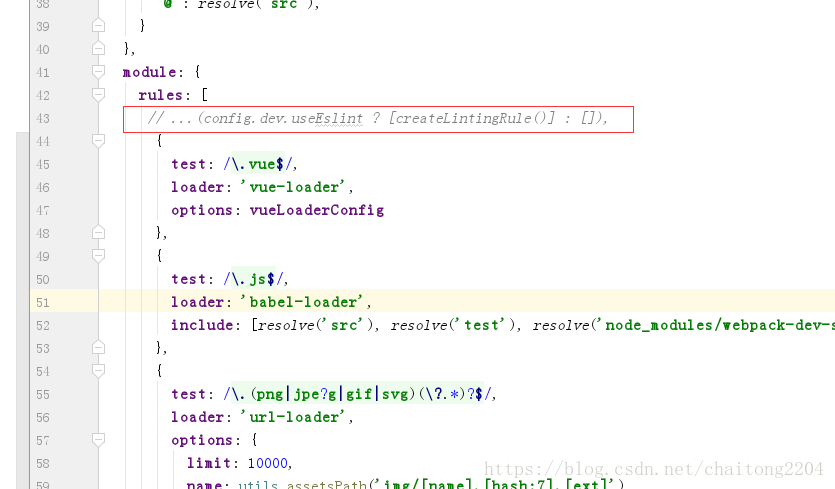
遇到的问题总是报格式错误,很无语 ,话不多说直接找到build / webpack.base.conf.js 注释掉