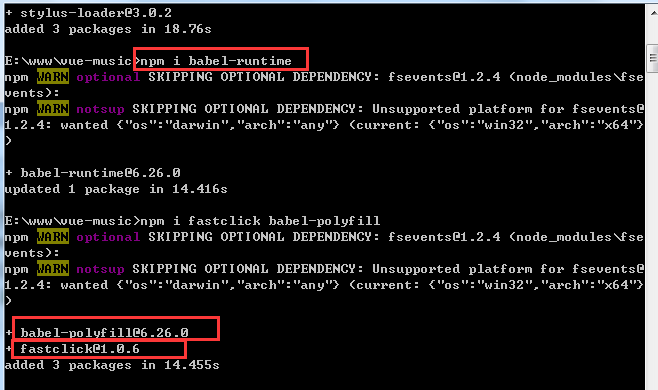
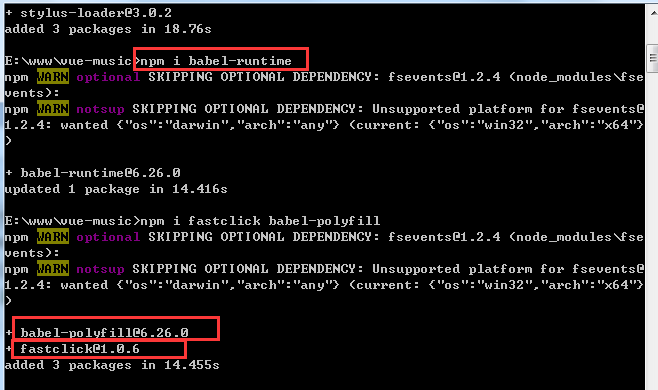
首先下载三个包

babel-runtime对es语法进行转义
fastclick解决移动端点击300毫秒延迟的问题
babel-polyfill对es6 api进行转义
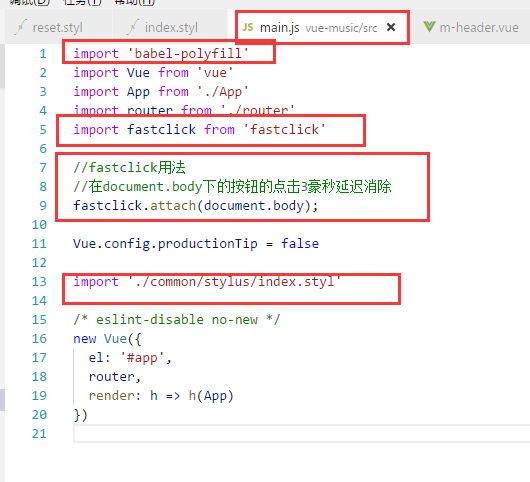
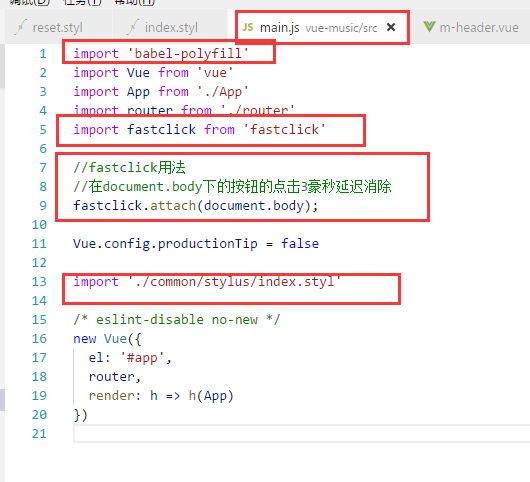
下载了包之后要在main.js中引入 注意babel-polyfill要引在最前面
在main.js中引入stylus文件夹下的index.styl文件

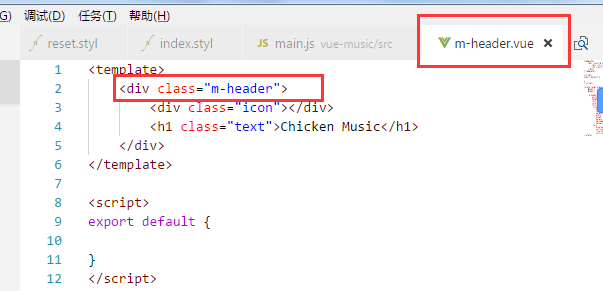
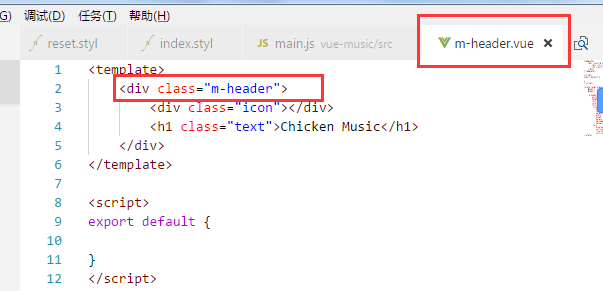
完成m-header组件

在App.vue中使用该组件
注意:解析图片的时候要下载url-loader包和file-loader包
首先下载三个包

babel-runtime对es语法进行转义
fastclick解决移动端点击300毫秒延迟的问题
babel-polyfill对es6 api进行转义
下载了包之后要在main.js中引入 注意babel-polyfill要引在最前面
在main.js中引入stylus文件夹下的index.styl文件

完成m-header组件

在App.vue中使用该组件
注意:解析图片的时候要下载url-loader包和file-loader包