lines:
[{
coords: [目录坐标, 应用坐标1]
}, {
coords: [目录坐标, 应用坐标2]
}, {
coords: [目录坐标, 应用坐标3]
}, {
coords: [目录坐标, 应用坐标n]
}]
effectScatter:
[{
name: '应用1',
value: geoCoordMap['应用1'].concat(data.应用1),
symbol: 'image:'+weixin
}, {
name: '应用2',
value: geoCoordMap['应用2'].concat(data.应用2),
symbol: 'image:'+weixin
}, {
value: geoCoordMap['消费者1'].concat(data.消费者1),
symbol: 'image://'+weibo
}, {
name: '消费者2',
value: geoCoordMap['消费者2'].concat(data.消费者2),
symbol: 'image://'+weibo
}, {
value:[目录坐标].concat([目录统计结果成功失败数]),
itemStyle: {
normal: {
color: '#ffffff',
borderColor: '#000'
}
},
symbol: 'path://M42.677,26.583l15.466-0.022l-2.798,4.447l-9.855-0.027 L42.677,26.583L42.677,26.583z M45.562,31.912h9.769c-0.023,2.716,0.075,5.745-3.027,7.152c-1.931,0.875-3.87,0.294-4.639-0.339 C45.447,36.907,45.579,34.432,45.562,31.912L45.562,31.912z M35.709,46.547l0.152,26.248c0,0-0.305,2.039,1.091-0.605l4.001-7.576 c0.297-0.561-0.01-10.404,0.137-9.811c0.229,0.949,0.881,6.957,1.055,6.957l1.744,0.002L57.34,41.876L39.852,41.92 C36.746,41.928,35.543,44.057,35.709,46.547L35.709,46.547z M59.908,41.899c0.068-0.102,5.194-0.532,5.137,3.662 C65.01,48.129,65.29,73.16,65.29,73.16s0.033,0.725-0.579-0.25c-0.61-0.979-4.638-8.297-4.638-8.297l-0.138-9.928 c0,0-0.264,0.959-0.684,3.332c-0.418,2.373-0.688,3.744-0.688,3.744l-12.322-0.014L59.908,41.899L59.908,41.899z M42.545,64.125 h15.896l5.54,9.967l-26.003,0.004c-0.279,0-0.333-0.486,0.008-1.145L42.545,64.125z'
}]
后台数据封装:/**
* 关系图数据
*
* @param dirId
* @param service
* @param request
* @param response
* @param model
* @return
*/
@ResponseBody
@RequestMapping(value = "businessData")
public String businessData(String dirId, HttpServletRequest request, HttpServletResponse response, Model model) {
JSONObject result = new JSONObject();
JSONArray linesArry = new JSONArray();// 坐标连接数组
double dirX = 113.2;// 目录X坐标
double appX = 114.2;// 应用X坐标
double applyX = 115.2;// 消费者X坐标,最上面一个消费者
double applyY = 30;// 消费者Y坐标,最上面一个消费者
double addY = 0.15;// Y坐标增量
String provideImg = "image://"+request.getContextPath()+"/static/echarts-3/asset/images/provide.png";
String receiveImg = "image://"+request.getContextPath()+"/static/echarts-3/asset/images/receive.png";
String serviceImg = "image://"+request.getContextPath()+"/static/echarts-3/asset/images/service.png";
JSONArray effectScatter = new JSONArray();//
// [{
// coords: [目录坐标, 应用坐标1]
// }, {
// coords: [目录坐标, 应用坐标2]
// }, {
// coords: [应用坐标1, 消费者坐标1]
// }, {
// coords: [应用坐标2, 消费者坐标2]
// }]
try {
if (StringUtils.isNotBlank(dirId)) {
DataSourceHolder.setDataSources(Global.getConfig("dirDataSource"));
DirDirectoryStructure dir = directoryService.get(dirId);
DataSourceHolder.reSet();
if (dir != null) {
// 顶级名称
String organizationName = "";
if (null != dir.getOrganization()) {
DataSourceHolder.setDataSources(Global.getConfig("dirDataSource"));
organizationName = dir.getOrganization().getName();
DataSourceHolder.reSet();
result.put("pName", organizationName);
}
Integer dirSuccess = 0;
Integer dirFailure = 0;
// 所有应用
List<Service> appList = appData(dirId);
JSONArray appSumArray = new JSONArray(); // 当前目录下所有应用坐标数组
JSONArray allApplyArray = new JSONArray(); // 当前目录下所有消费者坐标数组
for (int j = 0; j < appList.size(); j++) {
Service app = appList.get(j);
Integer appSuccess = 0;
Integer appFailure = 0;
Apply apply = new Apply();
apply.setService(app);
DataSourceHolder.setDataSources(Global.getConfig("centerDataSource"));
List<Apply> applyList = applyService.findList(apply); // 当前应用下所有消费者
DataSourceHolder.reSet();
Set<Office> companyList = new HashSet<Office>();// 当前应用下所有消费者部门(不重复)
// List<Apply> applyList = new ArrayList<Apply>(new HashSet<Apply>(applys));
JSONArray applySumArray = new JSONArray(); // 当前应用下所有消费部门坐标数组
JSONArray array = new JSONArray(); // 当前应用下新添加的消费部门坐标数组
for(Apply com : applyList) {
companyList.add(com.getCreateBy().getOffice());
}
for(Office o : companyList) {
// 当前应用下当前部门的调用次数
Integer success = 0;
Integer failure = 0;
for (int i = 0; i < applyList.size(); i++) {
Apply a = applyList.get(i);
if(o.getId().equals(a.getCreateBy().getOffice().getId())) {//同一部门
// 当前应用下当前部门当前消费者的调用次数
Api api = new Api();
api.setService(app);
DataSourceHolder.setDataSources(Global.getConfig("centerDataSource"));
List<Api> apiList = apiService.findList(api);
DataSourceHolder.reSet();
for (Api ap : apiList) {
Statistics sta = new Statistics();
sta.setApi(ap);
if (StringUtils.isNotBlank(a.getIp())) {
String[] ips = a.getIp().split(",");
for(String ip : ips) {
if(StringUtils.isNotBlank(ip)) {
sta.setConsumer(ip);
DataSourceHolder.setDataSources(Global.getConfig("monitorDataSource"));
List<Statistics> statisticsList = statisticsService.findList(sta);
DataSourceHolder.reSet();
for(Statistics s : statisticsList) {
success += Integer.valueOf(s.getSuccess());
failure += Integer.valueOf(s.getFailure());
}
}
}
}
}
}
}
// 当前部门坐标数组
JSONArray applyArray = new JSONArray();
// 当前部门坐标json
JSONObject applyCoord = new JSONObject();
// 当前部门调用次数数组
JSONArray applyValueArray = new JSONArray();
Boolean flag = false;
JSONArray exist = new JSONArray(); //已包含的坐标
for(int m=0;m<allApplyArray.size();m++) {
if(allApplyArray.getJSONObject(m).containsKey(o.getName())) { //该消费部门坐标已包含
flag = true;
exist = allApplyArray.getJSONObject(m).getJSONArray(o.getName());
break;
}
}
if(flag) { //该消费部门坐标已包含
applySumArray.add(exist);
applyValueArray.add(exist.getDoubleValue(0));
applyValueArray.add(exist.getDoubleValue(1));
}else { //该消费部门坐标不包含
applyArray.add(applyX);
applyY = applyY + addY;
applyArray.add(applyY);
applyCoord.put(o.getName(), applyArray); //新消费部门坐标
allApplyArray.add(applyCoord);//将新消费部门坐标加入该应用下所有消费部门坐标数组
array.add(applyArray); //将新消费部门坐标存入数组,方便计算应用坐标
applyValueArray.add(applyX);
applyValueArray.add(applyY);
applySumArray.add(applyArray);
}
JSONObject applyJson = new JSONObject();
applyJson.put("name", o.getName());
applyValueArray.add(success);
applyValueArray.add(failure);
applyJson.put("value", applyValueArray); // {value:[当前消费者坐标数组].concat([当前消费者调用次数数组)]}
applyJson.put("symbol", receiveImg);
effectScatter.add(applyJson);
// 当前应用下所有消费部门的调用次数
appSuccess += success;
appFailure += failure;
}
// 当前应用坐标
JSONArray appArray = new JSONArray();
// 当前消费者调用次数
JSONArray appValueArray = new JSONArray();
appArray.add(appX); // 当前应用x坐标
appValueArray.add(appX);
if (array.size() > 0) { // 该应用有新消费部门
// 当前应用y坐标
if (array.size() == 1) {
appArray.add(array.getJSONArray(0).getDoubleValue(1));
appValueArray.add(array.getJSONArray(0).getDoubleValue(1));
} else {
appArray.add((array.getJSONArray(array.size() - 1).getDoubleValue(1)
+ array.getJSONArray(0).getDoubleValue(1)) / 2);
appValueArray.add((array.getJSONArray(array.size() - 1).getDoubleValue(1)
+ array.getJSONArray(0).getDoubleValue(1)) / 2);
}
appSumArray.add(appArray);
// 应用关联消费者
for (int i = 0; i < applySumArray.size(); i++) {
JSONObject coordsJson = new JSONObject();
JSONArray coordsArray = new JSONArray();
coordsArray.add(appArray);
coordsArray.add(applySumArray.getJSONArray(i));
coordsJson.put("coords", coordsArray);
linesArry.add(coordsJson);
}
} else { // 该应用无新消费部门
applyY = applyY + addY;
appArray.add(applyY);
appValueArray.add(applyY);
appSumArray.add(appArray);
}
// 应用调用次数
JSONObject appJson = new JSONObject();
appJson.put("name", app.getName());
appValueArray.add(appSuccess);
appValueArray.add(appFailure);
appJson.put("value", appValueArray);
appJson.put("symbol", serviceImg);
effectScatter.add(appJson);
dirSuccess += appSuccess;
dirFailure += appFailure;
}
// 目录坐标
JSONArray dirArray = new JSONArray();
JSONArray dirValueArray = new JSONArray();
// 目录关联应用
if (appSumArray.size() > 0) {
dirArray.add(dirX);
dirValueArray.add(dirX);
if (appSumArray.size() == 1) {
dirArray.add(appSumArray.getJSONArray(0).getDoubleValue(1));
dirValueArray.add(appSumArray.getJSONArray(0).getDoubleValue(1));
} else {
dirArray.add((appSumArray.getJSONArray(appSumArray.size() - 1).getDoubleValue(1)
+ appSumArray.getJSONArray(0).getDoubleValue(1)) / 2);
dirValueArray.add((appSumArray.getJSONArray(appSumArray.size() - 1).getDoubleValue(1)
+ appSumArray.getJSONArray(0).getDoubleValue(1)) / 2);
}
for (int i = 0; i < appSumArray.size(); i++) {
JSONObject coordsJson = new JSONObject();
JSONArray coordsArray = new JSONArray();
coordsArray.add(dirArray);
coordsArray.add(appSumArray.getJSONArray(i));
coordsJson.put("coords", coordsArray);
linesArry.add(coordsJson);
}
}
// 目录调用次数
JSONObject dirJson = new JSONObject();
dirJson.put("name", organizationName);
dirValueArray.add(dirSuccess);
dirValueArray.add(dirFailure);
dirJson.put("value", dirValueArray);
dirJson.put("symbol", provideImg);
effectScatter.add(dirJson);
}
}
} catch (Exception e) {
e.printStackTrace();
}
result.put("lines", linesArry);
// JSON.toJSONString(linesArry,
// SerializerFeature.DisableCircularReferenceDetect)
result.put("effectScatter", effectScatter);
return JSON.toJSONString(result, SerializerFeature.DisableCircularReferenceDetect);
}
前台页面:
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/webpage/include/taglib.jsp"%>
<html>
<head>
<title>服务监控</title>
<meta name="decorator" content="default" />
<style>
.widget-head-color-box{
background-color: #1b1b1b;
}
</style>
<script type="text/javascript" src="${ctxStatic}/echarts-3/echarts.js"></script>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content">
<div class="row">
<div class="col-sm-12">
<div class="widget-head-color-box" style="padding:5px; color:#fff; border:solid 1px #999;">
<div id="serviceChart1" style="height: 1000px;"></div>
</div>
</div>
</div>
</div>
<script type="text/javascript" >
var data = null;
var serviceChart1 = null;
// var tabURL = "${ctx}/monitor/businessMonitor/tabData?dirId=${directory.id}";
$(document).ready(function() {
var serviceChart1 = echarts.init(document.getElementById('serviceChart1'));
var uploadedDataURL = "${ctxStatic}/echarts-3/asset/data-1479697763933-ByhDrJlGx.json";
var businessDataURL = "${ctx}/monitor/businessMonitor/businessData?dirId=${directory.id}"
$.get(uploadedDataURL, function(data1) {
echarts.registerMap('wuhan', data1);
var result = $.ajax({url:businessDataURL,async:false});
var datas = {};
var lines = [];
var effectScatter = [];
var pName = "";
if(result.status == 200){
datas = JSON.parse(result.responseText);
if(datas != null && typeof datas != 'undefined'){
lines = datas.lines;
effectScatter = datas.effectScatter;
pName = datas.pName;
}
}
var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';
option = {
backgroundColor: '#1b1b1b',
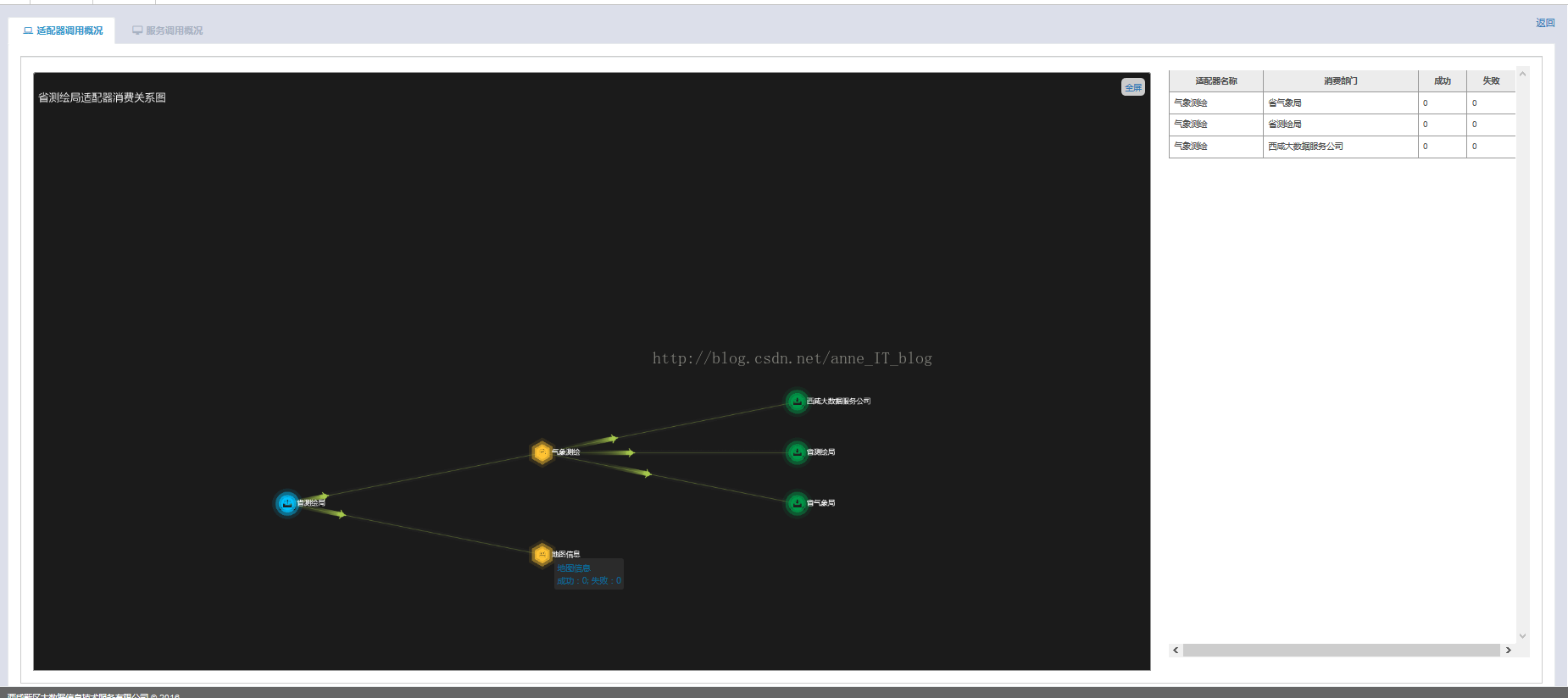
title: {
text: pName+"适配器消费关系图",
left: '-2',
top: '10px',
textStyle: {
color: '#ffffff',
fontFamily: '微软雅黑',
fontWeight: 'lighter',
fontSize: 18
}
},
tooltip: {
trigger: 'item',
formatter: function(o) {
return o.name + "</br>成功:" + o.value[2]+"; 失败:"+ o.value[3];
},
textStyle: {
color: '#0D6690'
}
},
geo: {
map: 'wuhan',
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
color:'rgba(22,22,2,0)',
areaColor:'rgba(22,22,2,0)',
borderColor:'rgba(22,22,2,0)'
},
emphasis: {
color:'rgba(22,22,2,0)',
areaColor:'rgba(22,22,2,0)',
borderColor:'rgba(22,22,2,0)'
}
}
},
series: [{
type: 'lines',
zlevel: 1,
scaleLimit:{min:0.8,max:1.1},
effect: {
show: true,
period: 3,
trailLength: 0.1,
color: '#A6C84C',
symbolSize: 8
},
lineStyle: {
normal: {
color: '#a6c84c',
width: 0,
/* curveness: 0.2 */
}
},
data: lines
}, {
type: 'lines',
zlevel: 2,
scaleLimit:{min:0.8,max:1.1},
effect: {
show: true,
period: 3,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: '#a6c84c',
width: 1,
opacity: 0.4,
/* curveness: 0.2 */
}
},
data: lines
}, {
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
scaleLimit:{min:0.8,max:1.1},
rippleEffect: {
period: 4,
scale: 2.5,
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: '22',
itemStyle: {
normal: {
color: '#fff',
}
},
data: effectScatter
}]
};
serviceChart1.setOption(option);
window.onresize=serviceChart1.resize;
var currentIndex = -1;
var timeTicket = setInterval(function() {
var dataLen = option.series[2].data.length;
currentIndex = (currentIndex + 1) % dataLen;
// 显示 tooltip
serviceChart1.dispatchAction({
type: 'showTip',
seriesIndex: 2,
dataIndex: currentIndex
});
}, 3000);
});
/*
var recordArry = getData(tabURL);
$("#records").empty();
var html = '';
for (i in recordArry) {
html += '<tr>';
html += '<td>' + recordArry[i].appName + '</td>';
html += '<td>' + recordArry[i].applyName + '</td>';
html += '<td>' + recordArry[i].success + '</td>';
html += '<td>' + recordArry[i].failure + '</td>';
html += '</tr>';
}
$("#records").html(html); */
});
</script>
<script type="text/javascript">
/*
function getData(tabUrl) {
var result = $.ajax({url:tabUrl,async:false});
var datas = {};
var dataArry = [];
if(result.status == 200){
datas = JSON.parse(result.responseText);
if(datas != null && typeof datas != 'undefined'){
dataArry = datas.data;
return dataArry;
}
}
} */
</script>
</body>
</html> 界面