select2配置时的placeholder是显示在下拉框中的
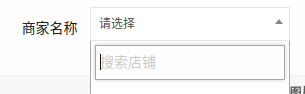
但是我需要在搜索框中显示提示文字, 百度翻了很久都没有翻到, bing终于翻到了
https://github.com/select2/select2/issues/3362
效果
实现:
select2
<select class="select2-list taxon-select2" name="query[taxon_id_eq]" data-searchplaceholder="搜索分类">js
$('.select2-list').on('select2:open', (element) => {
const text = element.currentTarget.dataset.searchplaceholder
$('.select2-search__field').attr('placeholder', text)
})