本章介绍了Spring Boot Web开发的一些内容,涉及了很多前端的东西,简单了解下前端的东西就好,不必深究,遇到有开发前端的需求时可以看下官方文档,很快可以入手。重点放在web和tomcat的配置上面。
本篇文章讲的是Thymeleaf引擎,是Spring Boot比较推荐的,它提供了完美的Spring MVC的支持。
1.基本理解
Thymeleaf是一个java类库,它是一个xml/xhtml/html5模板引擎,可以作为MVC的view层。还提供了额外的模块与Spring MVC集成,可以完全代替JSP。其实最好的地方是后缀可以为html,能够直接用浏览器渲染,在用springboot打成jar包的时候也是可以直接用的,不像jsp用内置tomcat运行的时候还得需要其他的东西。
2.如何在spring boot中引入使用
(1)引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>在这个依赖中已经包含了spring-boot-starter-web,所以可以不用再引入spring-boot-starter-web了
(2)配置视图解析器
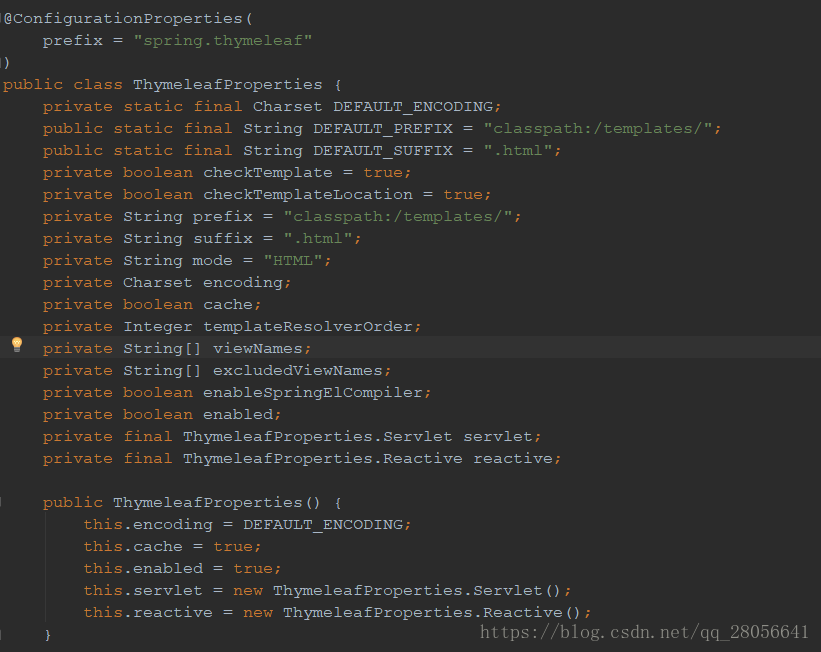
由于spring boot的自动配置,文件放在默认的位置就好,我们可以看下源码,配置的前缀是spring.thymeleaf,
默认路径是classpath:/templates/,后缀是html
那么,我们可以在配置文件里配置参数,当然,默认的就好,可以配置下其他的参数,比如:
#开发的时候可以关闭缓存
spring.thymeleaf.cache=false
3.基本语法
(1).引入Thymeleaf
<html xmlns:th="http://www.thymeleaf.org">
通过xmlns:th="http://www.thymeleaf.org"命名空间,将镜头页面转换成动态视图,需要动态处理的元素将使用th:为前缀
<script th:src="@{js/jquery-3.3.1.min.js}"></script>
通过@{}引入web静态资源
(2).访问model中的数据
${}
例如:<span th:text="${singlePerson.name}"></span>
需要动态处理的前面加上th:
(3).model中是数据迭代
th:each="..."
例如:th:each="person:${people}",person作为迭代元素来使用
(4).数据判断
Thymeleaf支持>、<、>=、<=、==、!=作为比较条件,同时也支持将SpringEL表达式应用于条件中
例如:th:if="${not #lists.isEmpty(people)}
(5).JavaScript访问model
通过th:inline="javascript"添加到script标签,这样JavaScript可以访问model中的属性
通过"[[${}]]"获取实际的值
还有一种需要在html中获取model中的属性,格式例如:th:onclick="'getName(\''+${person.name}+'\')'"
4.实战内容
(1).JavaBean
public class Person {
private String name;
private Integer age;
public Person(String name, Integer age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}(2).演示页面
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>spring boot web index</title>
<link th:href="@{boostrap/css/bootstrap.min.css}" rel="stylesheet">
<link th:href="@{boostrap/css/bootstrap-theme.min.css}" rel="stylesheet">
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">访问model</h3>
</div>
<div class="panel-body">
<span th:text="${singlePerson.name}"></span>
</div>
</div>
<div th:if="${not #lists.isEmpty(people)}">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">列表</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item" th:each="person:${people}">
<span th:text="${person.name}"></span>
<span th:text="${person.age}"></span>
<button class="btn btn-primary" th:onclick="'getName(\''+${person.name}+'\')'">获得名字</button>
</li>
</ul>
</div>
</div>
</div>
<script th:src="@{js/jquery-3.3.1.min.js}" type="text/javascript"></script>
<script th:src="@{bootstrap/js/bootstrap.min.js}" type="text/javascript"></script>
<script th:inline="javascript">
var single=[[${singlePerson}]];
console.log("single.name:"+single.name+"single.age:"+single.age);
function getName(name) {
alert(name);
}
</script>
</body>
</html>(3).数据准备
@GetMapping("/")
public String index(Model model){
Person single=new Person("小明",11);
List<Person> people=new ArrayList<>();
Person person1=new Person("二狗子",18);
Person person2=new Person("二摇子",19);
Person person3=new Person("二大爷",66);
people.add(person1);
people.add(person2);
people.add(person3);
model.addAttribute("singlePerson",single);
model.addAttribute("people",people);
return "index";
}(4).运行结果