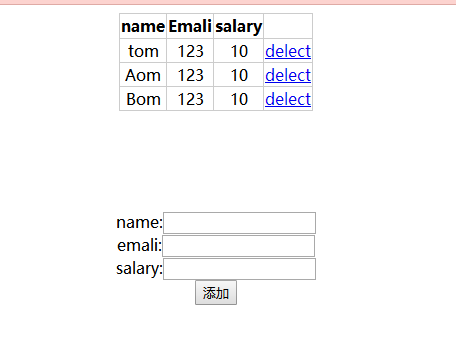
效果点击添加 将input中的value值放入到表格中 点击delect删除该行

/////////添加///////////
1.先给按钮绑定点击事件
2.获取3个input.value的值

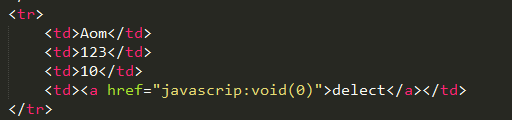
3.创建一个tr和4个td以及一个a的元素


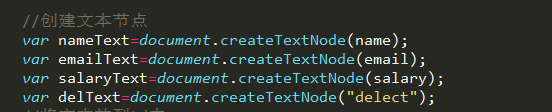
4.创建文本节点

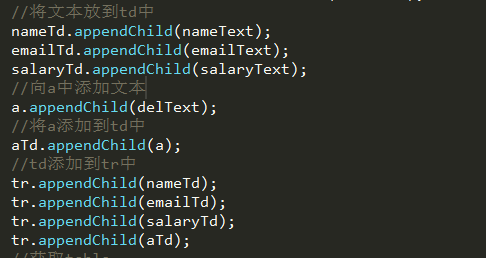
5
.

6.

////////删除//////////

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
table{
border: 1px solid #ccc;
border-collapse: collapse;
text-align: center;
margin: 0 auto;
}
tr,td,th{
border: 1px solid #ccc;
border-collapse: collapse;
}
th{
height: 10px;
width: 20px;
}
tr{
height: 7px;
}
.make{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var but=document.getElementById("but");
//点击添加;
but.onclick=function(){
var name=document.getElementById('empname').value;
var email=document.getElementById('email').value;
var salary=document.getElementById('salary').value;
//创建一个tr 4个td
var tr=document.createElement("tr");
var nameTd=document.createElement("td");
var emailTd=document.createElement("td");
var salaryTd=document.createElement("td");
var aTd=document.createElement("td");
var a=document.createElement("a");
//创建文本节点
var nameText=document.createTextNode(name);
var emailText=document.createTextNode(email);
var salaryText=document.createTextNode(salary);
var delText=document.createTextNode("delect");
//将文本放到td中
nameTd.appendChild(nameText);
emailTd.appendChild(emailText);
salaryTd.appendChild(salaryText);
//向a中添加文本
a.appendChild(delText);
//将a添加到td中
aTd.appendChild(a);
//td添加到tr中
tr.appendChild(nameTd);
tr.appendChild(emailTd);
tr.appendChild(salaryTd);
tr.appendChild(aTd);
//获取table
var table=document.getElementById("mytable");
table.appendChild(tr);
a.href="javascrip:void(0)";
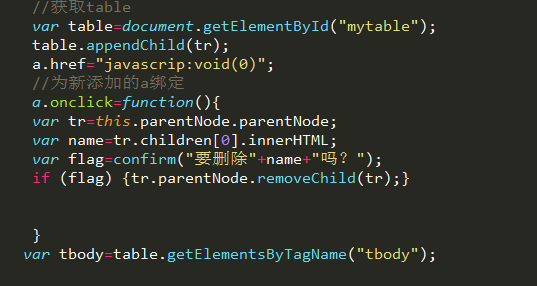
//为新添加的a绑定
a.onclick=function(){
var tr=this.parentNode.parentNode;
var name=tr.children[0].innerHTML;
var flag=confirm("要删除"+name+"吗?");
if (flag) {tr.parentNode.removeChild(tr);}
}
var tbody=table.getElementsByTagName("tbody");
};
//删除;
var d=document.getElementsByTagName('a');
for (var i = d.length - 1; i >= 0; i--) {
d[i].onclick=function () {
var tr=this.parentNode.parentNode;
var name=tr.children[0].innerHTML;
var flag=confirm("要删除"+name+"吗?");
if (flag) {tr.parentNode.removeChild(tr);}
}
};
}
</script>
</head>
<body>
<table id="mytable">
<tr>
<th>name</th>
<th> Emali</th>
<th>salary</th>
<th> </th>
</tr>
<tr>
<td>tom</td>
<td>123</td>
<td>10</td>
<td><a href="javascrip:void(0)">delect</a></td>
</tr>
<tr>
<td>Aom</td>
<td>123</td>
<td>10</td>
<td><a href="javascrip:void(0)">delect</a></td>
</tr>
<tr>
<td>Bom</td>
<td>123</td>
<td>10</td>
<td><a href="javascrip:void(0)">delect</a></td>
</tr>
</table>
<div class="make">
name:<input type="text" name="" id="empname" ><br>
emali:<input type="text" name="" id="email" ><br>
salary:<input type="text" name="" id="salary"><br>
<button id="but">添加</button>
</div>
</body>
</html>