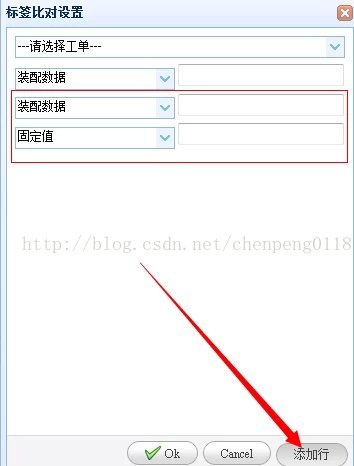
function createRow(TableName, Row, trHtml) {var $tr = $("#" + TableName+ " tr").eq(Row);if ($tr.size() == 0) {alert("指定的table不存在!");return;}$tr.after(trHtml);}调用: function InsertRow() { var r_count = $("#tab tr").length; createRow("tab_LabelConfig", -1, "<tr><td><select id=\"cmbScanType" + parseInt(r_count + 1) + "\" class=\"easyui-combobox\" style=\"width: 160px;\"> <option value=\"aa\">装配数据</option> <option>固定值</option> </select> <input id=\"txtSN" + parseInt(r_count + 1) + "\" type=\"text\" style=\"width: 160px\" /> </td></tr>"); $.parser.parse("#tab"); //这一步非常重要,要重新渲染元素,不然样式为丢失。 }JS给Table动态添加 TR
猜你喜欢
转载自blog.csdn.net/chenpeng0118/article/details/44678759
今日推荐
周排行