Webpack3的使用(三)
一、什么是loader以及loader的特性
loader是用来处理资源文件的,接受的资源文件是一个参数,loader处理完以后会返回一个新的资源
特性:
可以是串联的
可以是同步也可以是异步,可以再node.js环境下运行
后边可以跟参数可以通过正则表达式直接指定文件的后缀名,即指定某一个后缀名的文件由某一个loader来执行
可以通过npm来安装
可以获取configuration,即能获取到webpack的配置
插件可以给loader更多的特性
可以生成额外的文件
二、loader的使用
(一)、Babel-loader转换为es6语法
通过babel-preset-env转换es6,案例步骤如下:
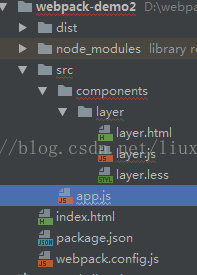
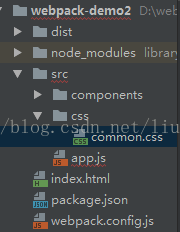
1、 项目目录
npm install html-webpack-plugin --save-dev
npm install --save-dev babel-loader babel-core babel-preset-env webpack
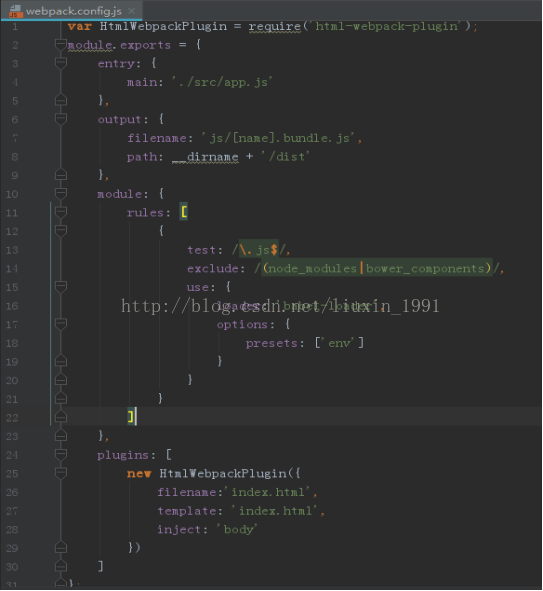
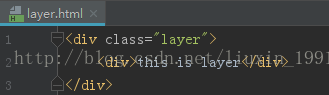
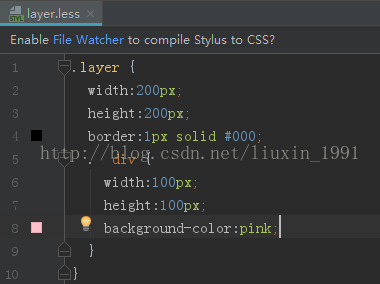
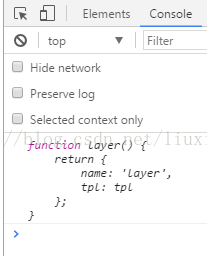
2、 各个文件代码3、截止以上代码npm run webpack以后
(二)、处理醒目中的css文件,比如less等
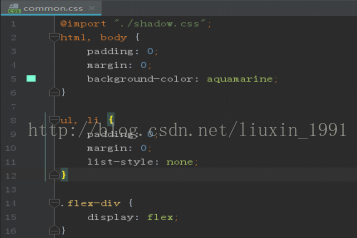
1、页面中引入css样式
(1)、Src文件夹下新增css文件夹-->新建公用样式common.js


(2)、引入到入口文件app.js中
import './css/common.css';
(3)、npm install style-loader css-loader --save-dev
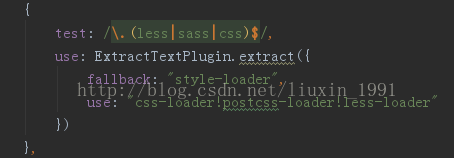
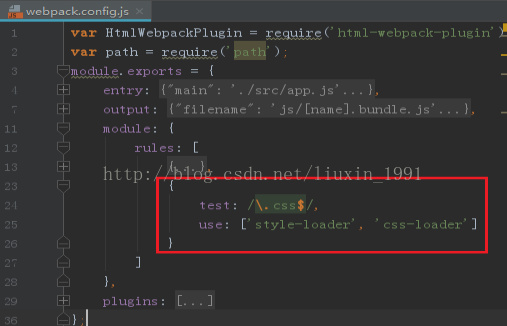
(4)、配置css的loader

备注:loader的处理方式是从右到左
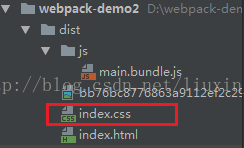
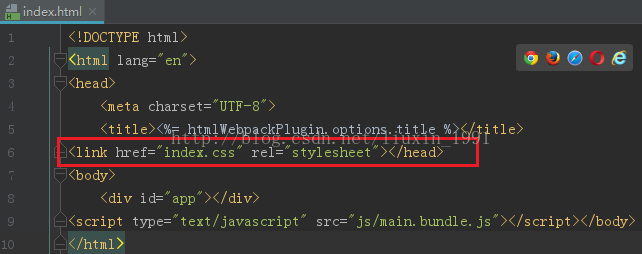
(5)、npm run webpack打包查看index.html的页面渲染的样式结果
2、处理兼容容浏览器样式前缀

(1)、安装插件
npm install postcss-loader --save-dev
npm install autoprefixer --save-dev (postcss-loader处理前缀的插件)
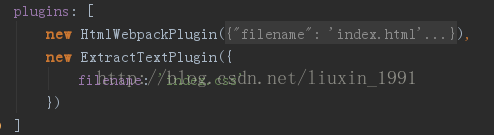
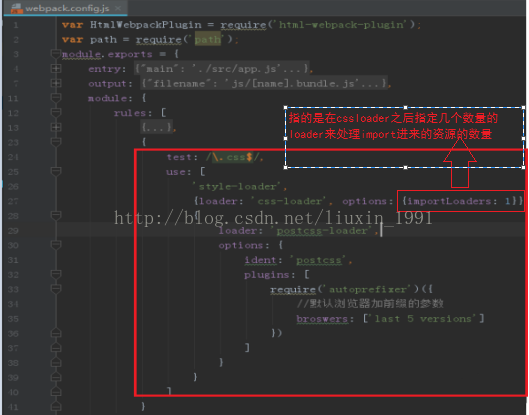
(2)、配置插件

(3)、npm run webpack打包 效果

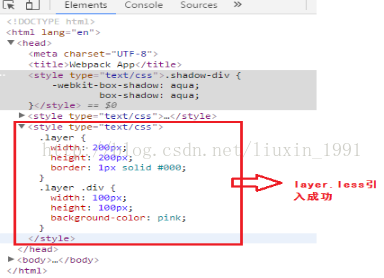
3、如何使用less和sass?
(1)、npm install less-loader --save-dev
npm install less --save-dev
(2)、


(3)、npm run webpack打包