环境搭建(一)
一直开发react-native项目,感觉挺不错;最近听说 google 发布混合开发框架flutter,可以跨三端很强势,很好奇的来试试,不过坑不少;
英语能力强的兄弟可以去看官网-传送门,英语能力一般的兄弟可直接去看中文网-传送门,楼主就是属于后者,所以果断按照中文网的介绍进行第一步工作。
1. 第一步 环境搭建
- 下载flutter SDK
使用git直接从github上clone代码
git clone https://github.com/flutter/flutter.git
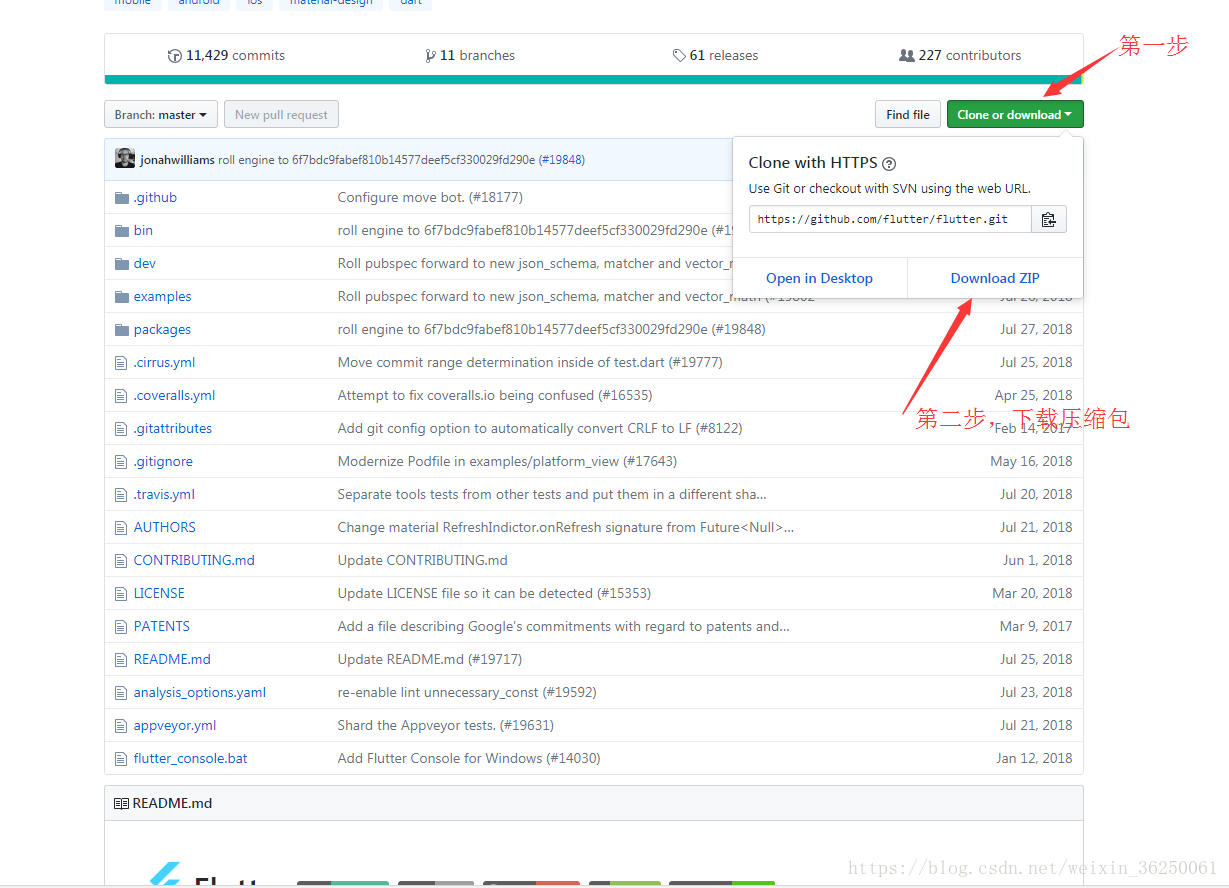
哪位兄弟不会使用git可以看这里,直接上 github上下载压缩包解压使用,如下图:

因为墙的关系(大家都懂)下载起来是异常的缓慢,楼主只好按照官网的步骤,执行以下命令:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
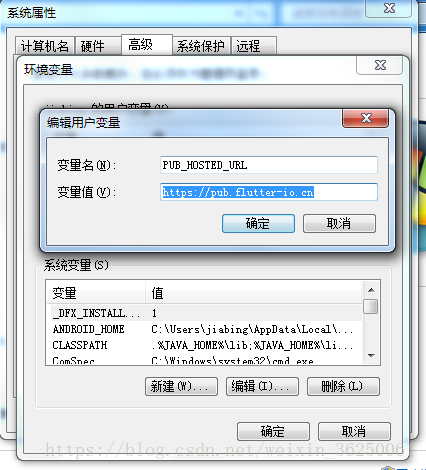
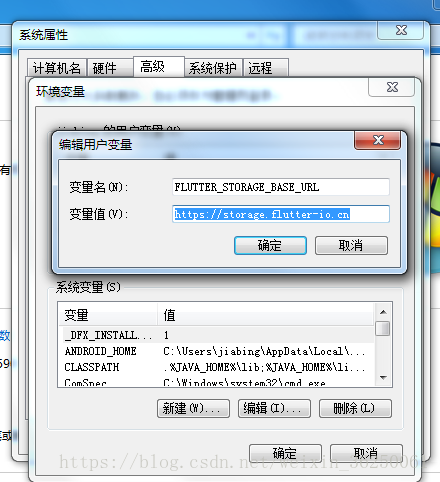
可是琢磨了半天还是异常的慢,在mac上试了一下,速度杠杠的,可是windows 上却不行,最后发现windows上跟mac是不一样的,windows 上需要配置环境变量:

配置好之后,重新启动 命令行,执行 git clone https://github.com/flutter/flutter.git,速度飞起;
- 配置环境变量
控制面板>系统>高级系统设置>环境变量,打开path,把flutterSDK添加到path里,开头需要用分号隔开,例如:(;[你的Flutter文件夹路径]\flutter\bin);
- 打开命令行,CMD命令 或者 打开 flutter目录下的 flutter_console.bat 执行:
flutter doctor
过程可能需要消耗一段时间,大家耐心等待,注意:安装完成会提示安装android studio 和 android SDK ,这个大家自行百度,一搜一大堆,都是大同小异;我这里没用 android studio 因为电脑配置原因 ,android studio 跑起来比较费劲;所以果断选择 微软的IDE VS Code:
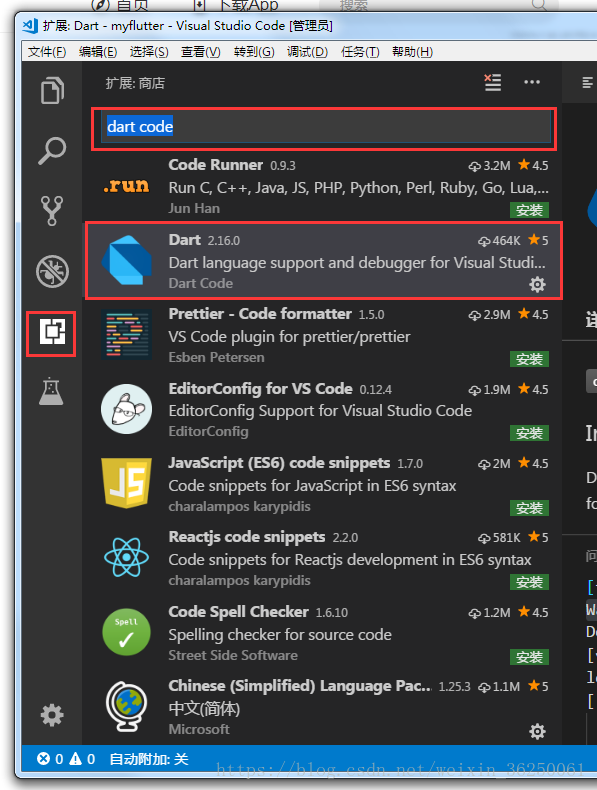
打开VS Code 点击扩展>搜索dart code 安装 dart 插件,重启VScode;

点击VSCode 查看>输入 doctor ,选中Run flutter doctor,回车;
- 创建项目
flutter create myFlutter
耐心等待项目初始化完成,完成之后执行:
cd myFlutter
然后连接上自己的手机,记得打开USB调试,输入命令检测设备是否连接上:
adb devices
连接上之后,就是见证奇迹的时候啦,跑项目:
1. 确保在VS Code的右下角选择了目标设备
2. 按 F5 键或调用Debug>Start Debugging
3. 等待应用程序启动
4. 如果一切正常,在应用程序建成功后,您应该在您的设备或模拟器上看到应用程序: