在前端开发中,正则表达式是一大利器。所以我们这次就来讨论下match()方法。
match本身是JavaScript语言中字符串对象的一个方法,该方法的签名是
match([string] | [RegExp])
它的参数既可以是一个字符串,也可以是一个正则表达式。该方法绝大多数都是要使用正则表达式的,所以参数为string的情况不在本文讨论范围之内。其实参数即使是一个简单的string,其返回值也跟使用正则表达式的结果无异,而且使用正则表达式的变化比较多,用法复杂,所以我们只讨论正则的用法。
一、返回值问题。
我们必须明确的是,这个方法跟其他语言是不同的。JavaScript中的match()方法的返回值是数组或者是null。如果原字符串中匹配到了正则表达式指代的子串,则返回一个数组,否则返回null。
二、不使用全局匹配
var str = "The rain in Spain falls mainly in the plain"; var ret = str.match(/ain/i); console.log(ret);
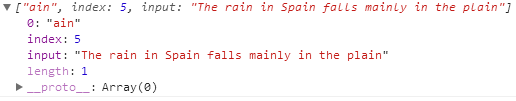
输出的结果是:

再强调一次,这个例子的结果是没有使用全局匹配的正则表达式的匹配结果。说白了,就是正则表达式的末尾没跟g。由于不适用全局匹配,所以match()方法只找到源字符串中首次匹配的子串后,就立刻得到返回结果,不再比较之后剩余的部分是否还有能匹配上的内容。
这里要注明的是正则表达式 /ain/i中的那个末尾的 i,该字符的作用跟做全局匹配时,在正则表达式末尾添加的g是相似的用法,这里的i表示在匹配时忽略英文字母的大小写。
我们可以看到,match()的结果是一个数组,该数组一共有4项。各项代表的意思如下:
第0项:匹配到字符串
第1项:index表示首次匹配上的子串的起始下标。
第2项:input,表示源字符串
第3项:length,表示匹配到的结果个数,由于这里不使用全局匹配,只找到首次匹配项就结束了,所以匹配结果只有1个,length也就是1.
三、使用全局匹配
var str = "The rain in Spain falls mainly in the plain"; var ret = str.match(/ain/ig); console.log(ret);
这次我们在正则表达式的末尾添加了 i和g,其形如 : /ain/ig 。该正则表达式的意图是,在字符串str中匹配连续的”ain“子串,并且忽略大小写,并且要找出所有的匹配之处。
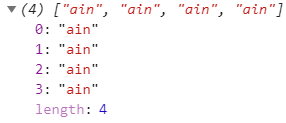
这次结果如下:

可以看到,这次的返回值仍然是个数组,只不过这个数组的内容跟上边不使用全局匹配时大不相同的。由于原字符串中出现了4个单词中包含”ain“子串的情况,所以该数组中出现了4个同为”ain“的项。length属性同样为匹配到的结果个数,这里显然是4个。
重点是,此时返回的数组中,没有index,input,groups这3项。
四、使用分组
使用分组时的情况比较麻烦,还要看有没有使用全局匹配,也就是有没有在正则表达式的末尾添加g
4.1 使用分组,且不使用g
var str = "The rain in Spain falls mainly in the plain"; var ret = str.match(/a(in)/i); console.log(ret);
其返回值是:
 由于该正则表达式为: /a (in) / i ,该表达式中使用了小括号(),在此处的作用为分组。所以match()的结果是带有分组特征的。返回的数组包含多个元素,第一个元素是找到的匹配,之后的元素依次为该匹配中的第一、第二、第三 ......个分组,这里只有1个分组,所以也就只匹配到1个分组结果,也就是”in"。数组中其它项不在解释了,参考上边的。
由于该正则表达式为: /a (in) / i ,该表达式中使用了小括号(),在此处的作用为分组。所以match()的结果是带有分组特征的。返回的数组包含多个元素,第一个元素是找到的匹配,之后的元素依次为该匹配中的第一、第二、第三 ......个分组,这里只有1个分组,所以也就只匹配到1个分组结果,也就是”in"。数组中其它项不在解释了,参考上边的。
同理,如果代码如下:
var str = "The rain in Spain falls mainly in the plain"; var ret = str.match(/a(i)(n)/i); console.log(ret);
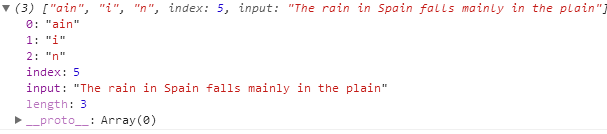
那么返回值是:

由于正则中出现2个(),也就是出现2个分组,所以这个结果里,数组的第0项是整个正则表达式匹配到结果,第1项和第2项分别是分组匹配到的。
需要注意的是,这种结果是前提是:1.使用分组,2.不做全局匹配。
4.2 使用分组,同时使用全局匹配g
var str = "The rain in Spain falls mainly in the plain"; var ret = str.match(/a(i)(n)/ig); console.log(ret);
这次的代码,跟上次的代码区别只有一点,就是正则表达式末尾多了个g,表示全局匹配。
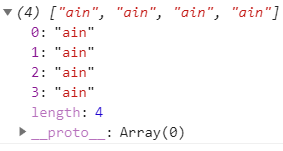
结果也是大不相同的。

结果说明了一切,没有index,input。
你说这是什么意思?为什么会是这样?
你只需要记住这个匹配的工作模式!!!苍天啊,大地啊!