关于微信扫码登录网站的功能介绍,请阅读官方文档【网站应用微信登录开发指南】
根据官网文档我们知道微信扫码登录有两种方式,一种是跳转到一个大黑屏二维码界面进行扫码登录,样式不忍直视:
另外一种是把二维码内嵌到页面中,这样可以自定义一些样式,例如二维码的大小、是否有标题等,默认效果如下:
(官方文档说的挺好,JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率)
实现代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>内嵌式 - 微信扫码登录</title>
<!-- 引入微信扫码登录js文件 -->
<script type="text/javascript" src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
</head>
<body>
<!-- 放置二维码的div -->
<div id="login_container"></div>
</body>
<script type="text/javascript">
var obj = new WxLogin({
self_redirect:true,
id:"login_container",
appid: "wxbdc5610cc59c1631",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://"+window.location.host+"/..."),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""
});
</script>
</html>参数说明(摘自官方文档):
这里的href参数可以自定义扫码样式,一种据说是引入一个https地址的css文件例如:href: "https://lws.com/test.css",由于没有配置https所以没有实践,另一种是把样式代码进行base64加密放到href参数中。
官方文档给的样式代码如下(每条代表的样式自己理解):
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none}
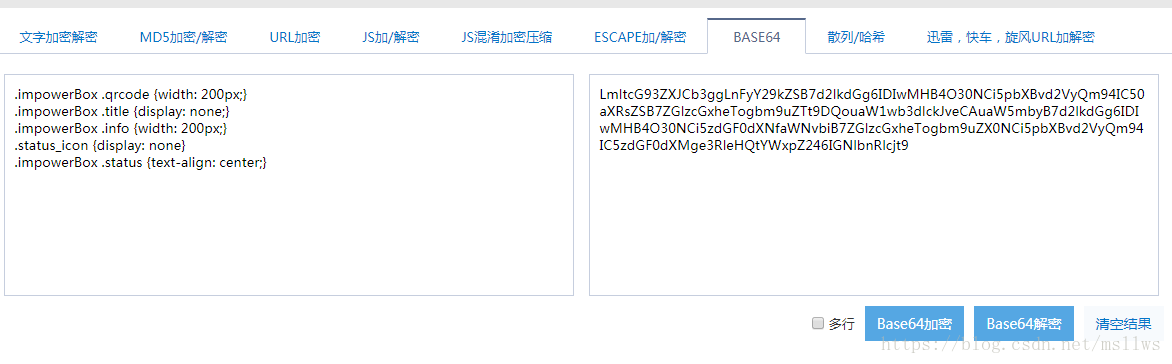
.impowerBox .status {text-align: center;}我们用站长工具对样式代码进行base64加密:
修改href参数,格式:href: "data:text/css;base64,base64加密后的字符串"
href:"data:text/css;base64,LmltcG93ZXJCb3ggLnFyY29kZSB7d2lkdGg6IDIwMHB4O30NCi5pbXBvd2VyQm94IC50aXRsZSB7ZGlzcGxheTogbm9uZTt9DQouaW1wb3dlckJveCAuaW5mbyB7d2lkdGg6IDIwMHB4O30NCi5zdGF0dXNfaWNvbiB7ZGlzcGxheTogbm9uZX0NCi5pbXBvd2VyQm94IC5zdGF0dXMge3RleHQtYWxpZ246IGNlbnRlcjt9"样式如下,二维码变小了,默认的标题去掉了: