前言
由于企业微信扫码登录都是固定样式和模板,每个公司在前期使用的时候可能会使用原样的模版,随着业务场景的复杂及细分场景优化,这个固定样式的模版满足不了企业的需求,所以需要对模版进行改造,使它更加贴合企业业务场景及文化。
企业微信官方文档地址:
https://developer.work.weixin.qq.com/document/path/91022
模板样式如下图所示:

我不想要顶部的logo和底部的文件描述,右上角是支持密码输入切换登录的,这个页面我只想要一个二维码和我自己的文字描述,这个时候就需要改造,使用简单的F12发现是不能修改的,这里提供几种修改的办法,需要注意的是一般我们开发是使用的http协议,使用官方的修改方法需要使用https协议,这里提供一些官方的做法及一些偏门的做法,给读者提供一些思路。
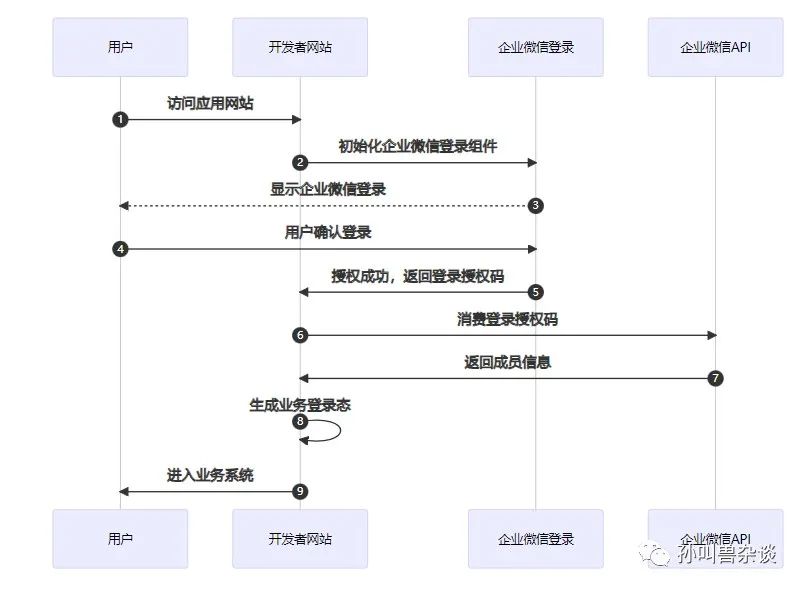
企业微信登录流程

使用 @wecom/jssdk 初始化企业微信登录组件:
https://developer.work.weixin.qq.com/document/path/98152#1-%E4%BD%BF%E7%94%A8-codeac9ac01d02e3f9ecb09b9610dcdcf2ed-%E5%88%9D%E5%A7%8B%E5%8C%96%E4%BC%81%E4%B8%9A%E5%BE%AE%E4%BF%A1%E7%99%BB%E5%BD%95%E7%BB%84%E4%BB%B6
解决办法
方法一:官方推荐做法。
在需要使用微信登录的地方实例JS对象
//引入js文件
import '../assets/api/wwLogin-1.0.0.js';
window.WwLogin({
id : wx_reg, //企业页面显示二维码的容器id
appid : ,//企业微信的CorpID,在企业微信管理端查看
agentid : ,//授权方的网页应用ID,在具体的网页应用中查看
redirect_uri :,//重定向地址,需要进行UrlEncode
state : ,//用于保持请求和回调的状态,授权请求后原样带回给企业。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议企业带上该参数,可设置为简单的随机数加session进行校
href : ,//自定义样式链接,企业可根据实际需求覆盖默认样式。
});注:可以提供相关css样式文件,并把链接地址填入href字段(只支持https协议的资源地址),然后在自己的文件中写入你想要的样式即可。如:
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none !important}
.impowerBox .status {text-align: center;}方法二:二维码内嵌到网页中,自定义样式。
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。
实现代码如下:
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<title>内嵌式 - 微信扫码登录</title>
<!-- 引入微信扫码登录js文件 -->
<script type=text/javascript src=http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js></script>
</head>
<body>
<!-- 放置二维码的div -->
<div id=login_container></div>
</body>
<script type=text/javascript>
var obj = new WxLogin({
self_redirect:true,
id:login_container,
appid: wxbdc5610cc59c1631,
scope: snsapi_login,
redirect_uri: encodeURIComponent(http://+window.location.host+/...),
state: Math.ceil(Math.random()*1000),
style: black,
href:
});
</script>
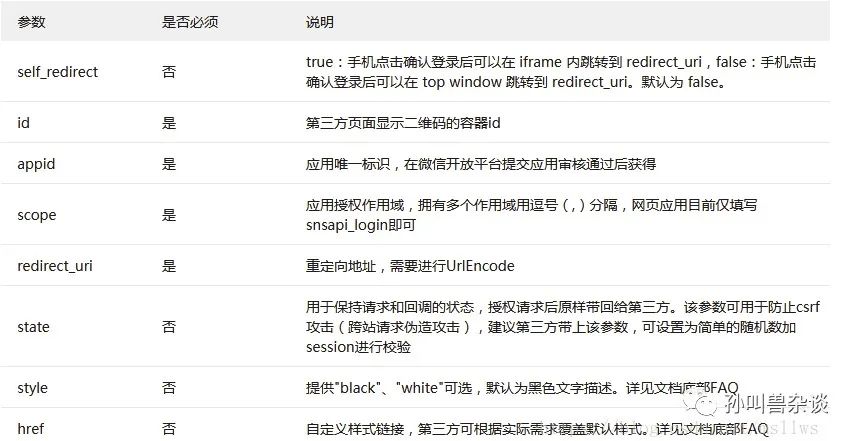
</html>参数说明。

这里的href参数可以自定义扫码样式,一种据说是引入一个https地址的css文件例如:href: "https://lws.com/test.css",由于没有配置https所以没有实践,另一种是把样式代码进行base64加密放到href参数中。
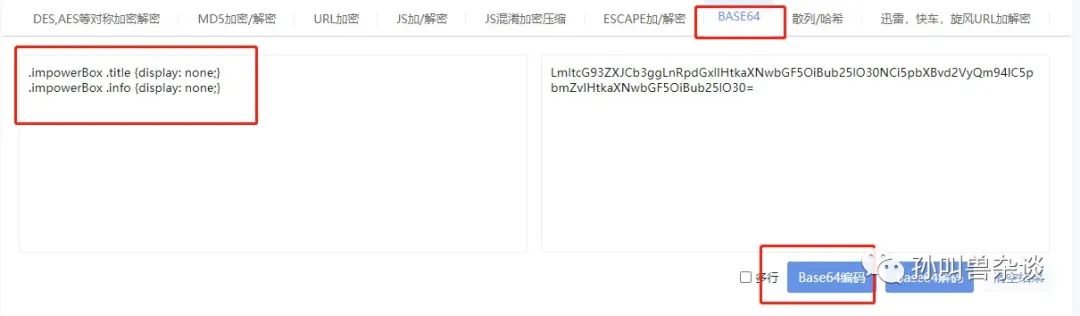
下面的官方代码只是提供模板,大家可以根据需要嵌入样式(直接F12控制台调试好),比如我只需要下面代码的第二行和第三行,然后使用站长工具转换成base64加密。
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none}
.impowerBox .status {text-align: center;}站长工具:https://tool.chinaz.com/Tools/Base64.aspx

修改href参数,格式:href: "data:text/css;base64,base64加密后的字符串"
href:data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHtkaXNwbGF5OiBub25lO30NCi5pbXBvd2VyQm94IC5pbmZvIHtkaXNwbGF5OiBub25lO30="样式如下,二维码不动,默认的标题和底部去掉了。

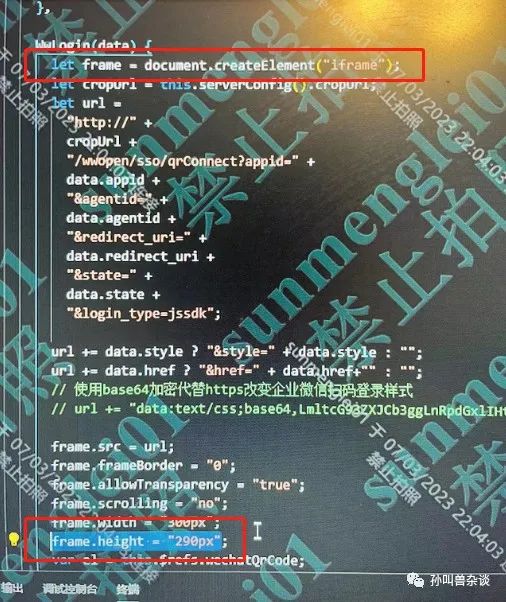
方法三:ifram属性控制+样式遮挡(我指的偏门方法)。

获取到企业微信嵌入的ifame,把ifame.height高度调整到合适位置(F12调小至能隐藏底部文字),这个不能隐藏顶部的企业微信字样和logo,这个时候可以使用空白的div遮挡。
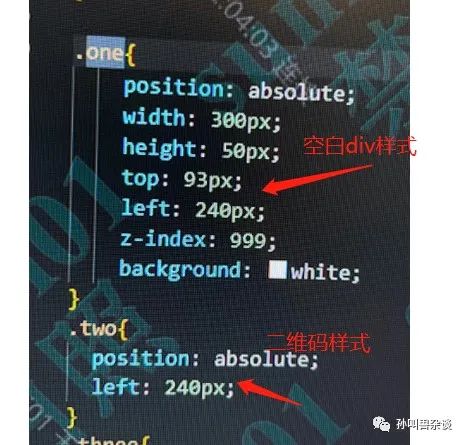
样式如下:

one是空白div样式,,two是企业微信扫码的二维码样式,这里需要使用绝对定位,使one遮挡住two的顶部文字,使用F12调试好。
效果图如下:

大功告成,我觉得第三种方式简单一点,不用搭建https服务存放静态资源代码,如果有那就最好不过了。
你知道的越多,你不知道的越多!记得关注这个文绉绉的程序员【孙叫兽杂谈】