我也很奇怪,为什么我一个Java后端开发的博客都是前端文
今天开始学习Vue.js
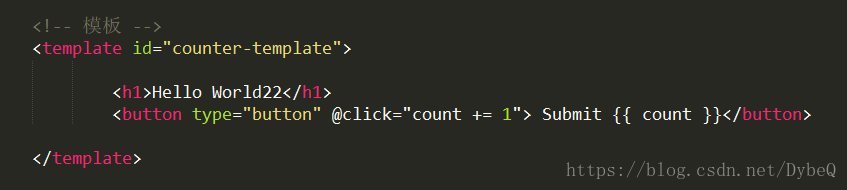
在学习到template模板这一块儿时,在template里定义了两个元素
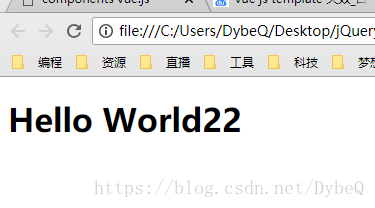
但是实际页面只显示了第一个元素
仔细检查代码后确定代码编写无误
原因
我看的视频教程的vue.js版本时1.x, 但是我用的vue.js版本时2.x, 官方在2.x版本要求template里必须只能有一个根元素,因此只识别到第一个元素,之后的元素都被抛弃.
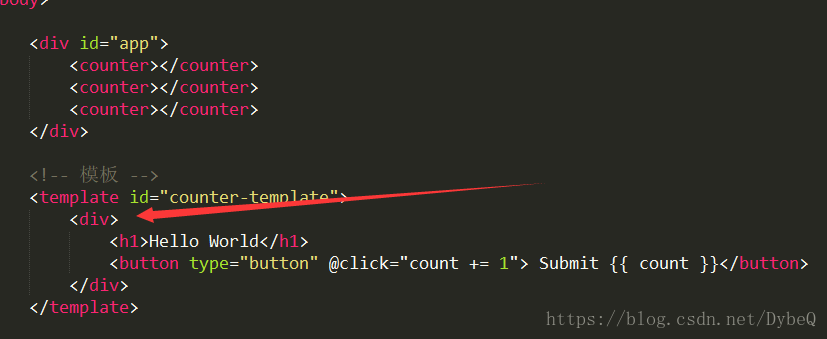
修改
在template里添加了一个div作为根元素
结果
扫描二维码关注公众号,回复:
2364514 查看本文章