版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lp15203883326/article/details/84851313

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"/>
<script src="//images.zaijiawan.com/small-res/component/vue/2.3.3/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="//images.zaijiawan.com/small-res/component/axios/0.17.1/axios.min.js"></script>
<script src="//images.zaijiawan.com/small-res/component/jquery/3.1.1/jquery-3.1.1.min.js"></script>
<link href="//images.zaijiawan.com/small-res/component/bootstrap/3.3.7/bootstrap.min.css" rel="stylesheet">
<script src="//images.zaijiawan.com/small-res/component/bootstrap/3.3.7/bootstrap.min.js"></script>
<script src="//images.zaijiawan.com/small-res/component/es6-promise/4.1.1/es6-promise.auto.min.js"></script>
<script src="../../js/global-component.js"></script>
<script src="../../js/global.js"></script>
<link rel="stylesheet" href="../../css/global.css">
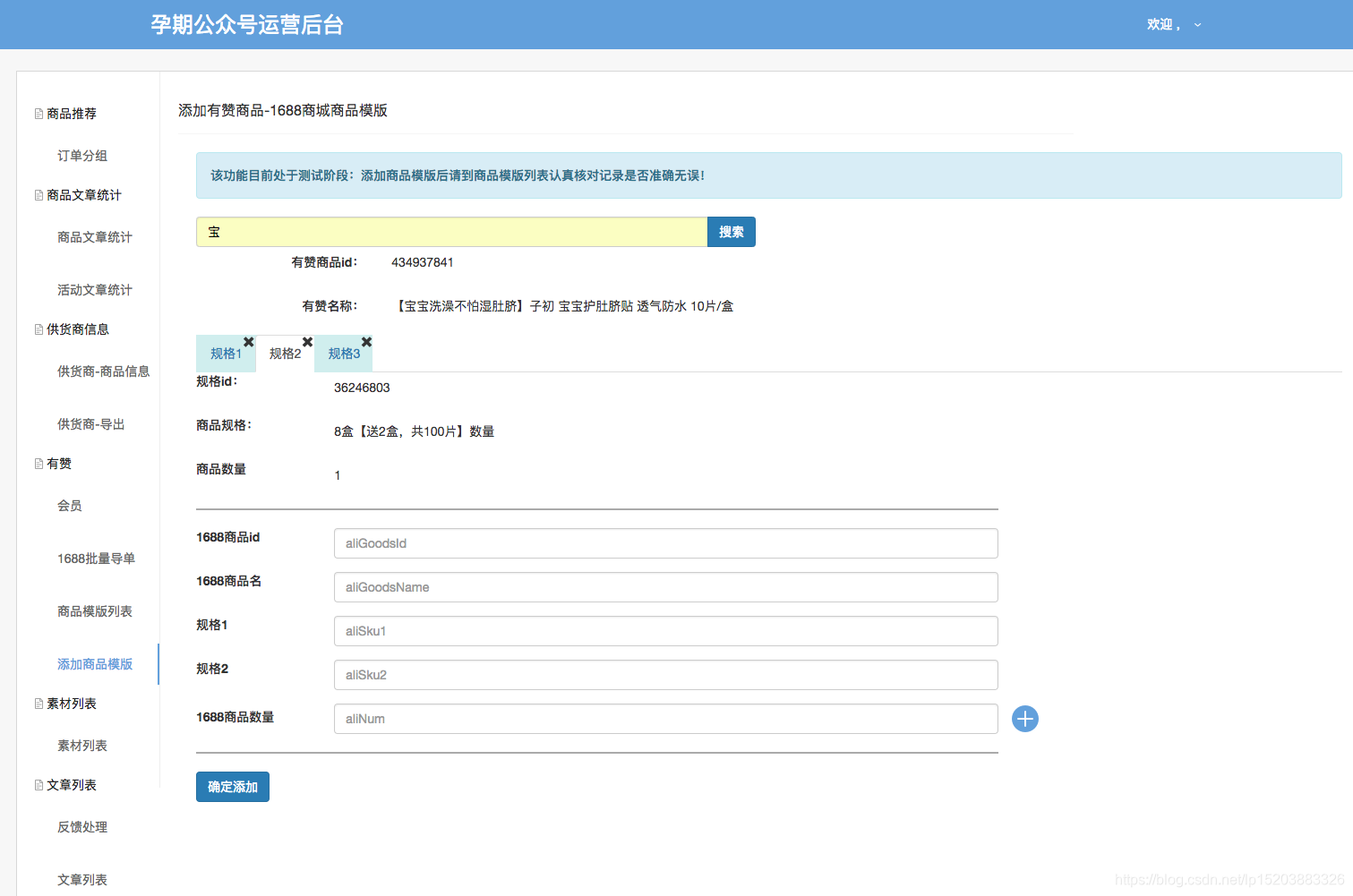
<title>添加有赞商品-1688商城商品模版</title>
</head>
<body>
<div id="app">
<global-nav :user="user_display"></global-nav>
<div class="div-main">
<global-sidebar tab="insertTemplate"></global-sidebar>
<div class="div-main-content">
<p class="p-main-content-title">添加有赞商品-1688商城商品模版</p>
<div class="div-main-content-page">
<div class="alert alert-info" role="alert">
<strong>该功能目前处于测试阶段:添加商品模版后请到商品模版列表认真核对记录是否准确无误!</strong>
</div>
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" name="query" v-model="query" placeholder="查找有赞商品">
<span class="input-group-btn">
<button class="btn btn-primary" data-toggle="modal" data-target="#myModal" type="button " @click="search">搜索</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
<div class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">有赞商品id:</label>
<div class="col-sm-10">
<p class="form-control-static">{{youzanId}}</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">有赞名称:</label>
<div class="col-sm-10">
<p class="form-control-static">{{youzanName}}</p>
</div>
</div>
</div>
<!-- Nav tabs -->
<div>
<ul class="nav nav-tabs" role="tablist" id="skuTabs">
<li role="presentation" v-for="(sku,index) in youzanSku" style="display: flex;justify-content: left;align-items: center;">
<a aria-controls="home" role="tab" data-toggle="tab" :href="setHref(sku.skuId)">规格{{index+1}}</a>
<span class="glyphicon glyphicon-remove" aria-hidden="true" @click="shunDownTab(index)" style="margin-left: -18px;margin-top: -28px;"></span>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content" id="tabContent">
<div role="tabpanel" class="tab-pane" style="width: 70%" v-for="(sku,index) in info.youzanSkuInfo" :id="setTabContentId(sku.youzanSkuId)">
<div class=form-horizontal>
<div class=form-group>
<label class=col-sm-2 control-label>规格id:</label>
<div class=col-sm-10>
<p class=form-control-static>{{sku.youzanSkuId}}</p>
</div>
</div>
<div class=form-group>
<label class=col-sm-2 control-label>商品规格:</label>
<div class=col-sm-10>
<p class=form-control-static>{{sku.youzanSkuName}}</p>
</div>
</div>
<div class=form-group>
<label class=col-sm-2 control-label>商品数量</label>
<div class=col-sm-10>
<p class=form-control-static>1</p>
</div>
</div>
<div class=form-horizontal v-for="goods in sku.aliGoodsInfo">
<hr style="border: #aaaaaa 1px solid;">
<div class=form-group>
<label class=col-sm-2 control-label>1688商品id</label>
<div class=col-sm-10>
<input type=text class=form-control name="goods.aliGoodsId" v-model="goods.aliGoodsId" placeholder="aliGoodsId">
</div>
</div>
<div class=form-group>
<label class=col-sm-2 control-label>1688商品名</label>
<div class=col-sm-10>
<input type=text class=form-control name="goods.aliGoodsName" v-model="goods.aliGoodsName" placeholder="aliGoodsName">
</div>
</div>
<div class=form-group>
<label class=col-sm-2 control-label>规格1</label>
<div class=col-sm-10>
<input type=text class=form-control name="goods.aliSku1" v-model="goods.aliSku1" placeholder="aliSku1">
</div>
</div>
<div class=form-group>
<label class=col-sm-2 control-label>规格2</label>
<div class=col-sm-10>
<input type=text class=form-control name="goods.aliSku2" v-model="goods.aliSku2" placeholder="aliSku2">
</div>
</div>
<div class=form-group style="display: flex;justify-content: left;align-items: center;">
<label class=col-sm-2 control-label>1688商品数量</label>
<div class=col-sm-10>
<input type=text class=form-control name="goods.aliNum" v-model="goods.aliNum" placeholder="aliNum">
</div>
<span style="margin-right:-30px;"><img @click="addAliGoodsInfo(sku)" src="http://images0.zaijiawan.com/wechat/material/add_blue.png@!ori"></span>
</div>
</div>
</div>
<hr style="border: #aaaaaa 1px solid;">
</div>
</div>
</div>
<button type="button" class="btn btn-primary" @click="saveToDB()">确定添加</button>
</div>
</div>
</div>
<!-- 搜索商品模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
商品列表
</h4>
</div>
<div class="modal-body" id="modalBody">
<div v-for="goods in searchList">
<div><span @click="addGoods(goods)"><img src="http://images0.zaijiawan.com/wechat/material/Plus_32px_556678_easyicon.net.png@!ori"></span>{{goods.youzanGoodsId}}   {{goods.title}}</div>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</div>
</body>
</html>
<style>
.nav-tabs>li{
background-color: rgb(209, 238, 238);
}
</style>
<script>
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
var app = new Vue({
el: '#app',
data: {
user_display: '',
searchList: [],
query: '',
youzanId: '',
youzanName: '',
youzanSku: [],
<!-- 页面元素信息-->
info: {
youzanId: '',
youzanName: '',
youzanSkuInfo: [
],
},
<!-- youzanSkuInf内结构
youzanSkuInfo:{
youzanSkuId: '',
youzanSkuName: '',
youzanNum:'',
aliGoodsInfo: [
{
aliGoodsId: '',
aliGoodsName: '',
aliSku1: '',
aliSku2: '',
aliNum: ''
}
]
},
-->
},
methods: {
search: function () {
console.log("搜索商品");
axios.get('../../aliGoodsOrder/template/search/goods?q=' + app.query)
.then(function (response) {
console.log(response.data);
app.searchList = response.data;
});
},
setHref: function(id){
return "#content" + id;
},
setTabContentId :function(id){
return "content" + id;
},
addAliGoodsInfo: function(sku){
sku.aliGoodsInfo.push({
aliGoodsId: '',
aliGoodsName: '',
aliSku1: '',
aliSku2: '',
aliNum: ''
});
},
addGoods: function (goods) {
app.youzanId = goods.youzanGoodsId;
app.youzanName = goods.title;
app.info.youzanId = app.youzanId;
app.info.youzanName = app.youzanName;
app.getSkuInfo(goods.youzanGoodsId);
$("#myModal").modal('hide');
},
getSkuInfo: function (id) {
axios.get('../../aliGoodsOrder/template/get/goods?id='+id)
.then(function (response) {
console.log(response.data);
app.youzanSku = response.data;
//将之前的信息清除
app.info.youzanSkuInfo=[];
app.getinfo();
});
},
getinfo :function(){
for(var i = 0; i < app.youzanSku.length ; i++){
app.info.youzanSkuInfo.push({
youzanSkuId: app.youzanSku[i].skuId,
youzanSkuName: app.youzanSku[i].propertiesNameJsonStringSku,
youzanNum:1,
aliGoodsInfo: [
{
aliGoodsId: '',
aliGoodsName: '',
aliSku1: '',
aliSku2: '',
aliNum: ''
}
]
});
}
},
shunDownTab: function (index) {
app.info.youzanSkuInfo.splice(index,1);
console.log("删除前:"+JSON.stringify(app.youzanSku));
app.youzanSku.splice(index,1);
console.log("删除后:"+JSON.stringify(app.youzanSku));
},
saveToDB:function () {
console.log("我添加了!");
console.log(JSON.stringify(app.info));
var params = new URLSearchParams();
params.append("info",JSON.stringify(app.info));
axios.post('../../aliGoodsOrder/template/save',params)
.then(function (response) {
var respData = response.data;
if(respData.result === 'ok'){
alert("添加成功!");
} else{
alert("添加失败,可能存在重复添加!请核对后再进行操作!");
}
});
}
}
});
</script>