搭建好了Weex环境之后,正式进入我们Weex系列教程的第一讲,HelloWorld入门。
在相应目录下执行如下命令:我在D:/hbk/WeexPro目录下执行
D:\hbk\WeexPro>weex init hbkDemo说明:也可以用 weex create 命令来创建一个空的模板项目:
输入相关项目名称等说明介绍,回车创建项目。
D:\hbk\WeexPro>weex init hbkDemo
This command need to install weexpack. Installing...
? Project name hbkdemo
? Project description 这个是我的第一个Weex工程
? Author 黄宝康
? Select weex web render lts
? Babel compiler (https://babeljs.io/docs/plugins/#stage-x-experimental-presets) stage-0
? Use vue-router to manage your view router? (not recommended) No
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
14:54:33 : Generated hbkDemo
# Installing project dependencies ...
# ========================
[ ............] - fetchMetadata: sill mapToRegistry uri https://registry.npmjs.org/webpack-uglify-parallel命令创建了相关文件
切换到hbkDemo目录,执行如下命令
D:\hbk\WeexPro\hbkDemo>npm install启动服务
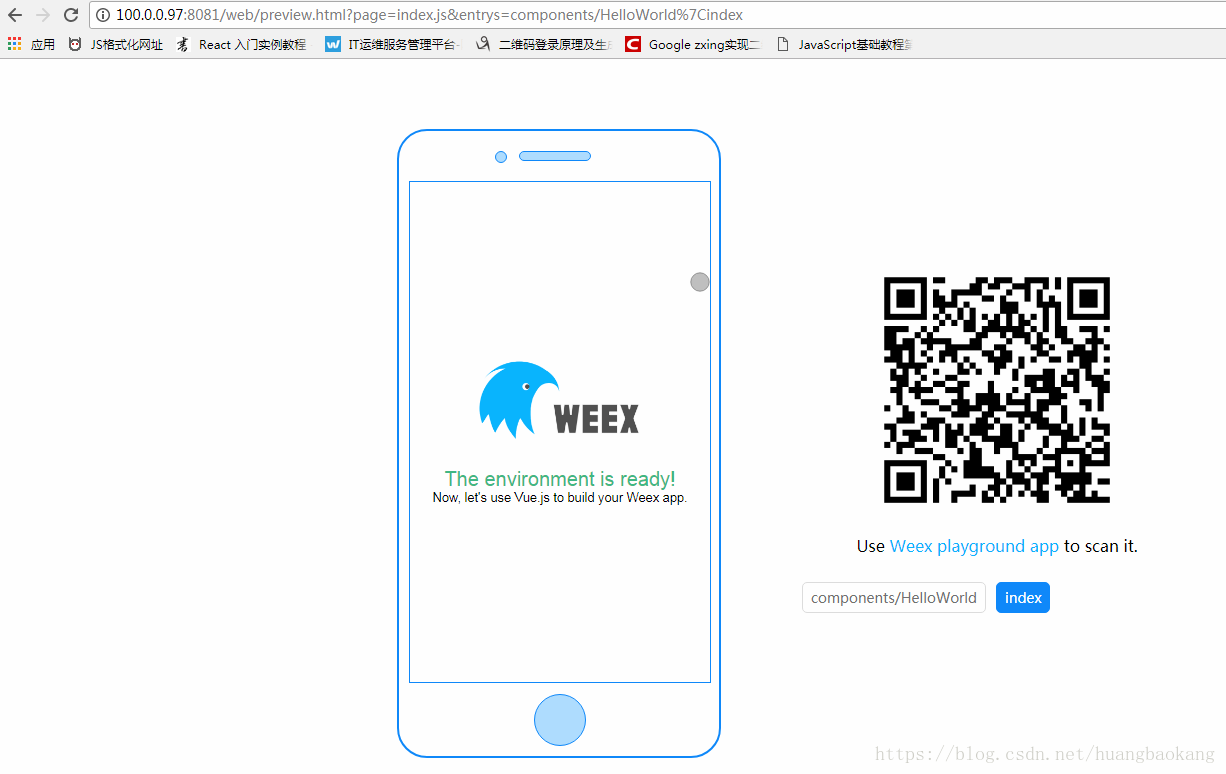
npm run serve自动打开了浏览器页面,显示如下:
专业墙纸贴纸厨房用具装饰出售,本人网店经营,访问即是爱
博客对你有用记得访问下哦,增加下访问量,如有需要可以下单购买哦^_^。店铺地址https://item.taobao.com/item.htm?id=570637716145