第一步,建立util.wxs

第二步:util.wxs里面的内容
module.exports = { formatTimeLeft: function(timeleft){ var day = 0; var hour = 0; var min = 0; var second = 0; //计算天 day = parseInt(timeleft / (24 * 60 * 60)); hour = parseInt((timeleft - day * (24 * 60 * 60)) / (60 * 60)); min = parseInt((timeleft - day * (24 * 60 * 60) - hour * (60 * 60))/ 60 ); second = parseInt(timeleft - day * (24 * 60 * 60) - hour * (60 * 60) - min * 60); if(day > 0){ return day+"天"+hour+"时"+min+"分"; }else{ return hour+"时"+min+"分"+second+"秒"; } }, dateteap: function (timestamp) { var date = getDate(timestamp) var year = date.getFullYear() var month = date.getMonth() + 1 var day = date.getDate() var hour = date.getHours() var minute = date.getMinutes() var second = date.getSeconds() return year+'-'+month+'-'+day }, getday:function(times) { return Math.round(times / 86400) }, newdate:function(timestamp){ var date = getDate(timestamp) var year = date.getFullYear() var month = date.getMonth() + 1 var day = date.getDate() var hour = date.getHours() var minute = date.getMinutes() var second = date.getSeconds() return month+'月'+day+"日" } }
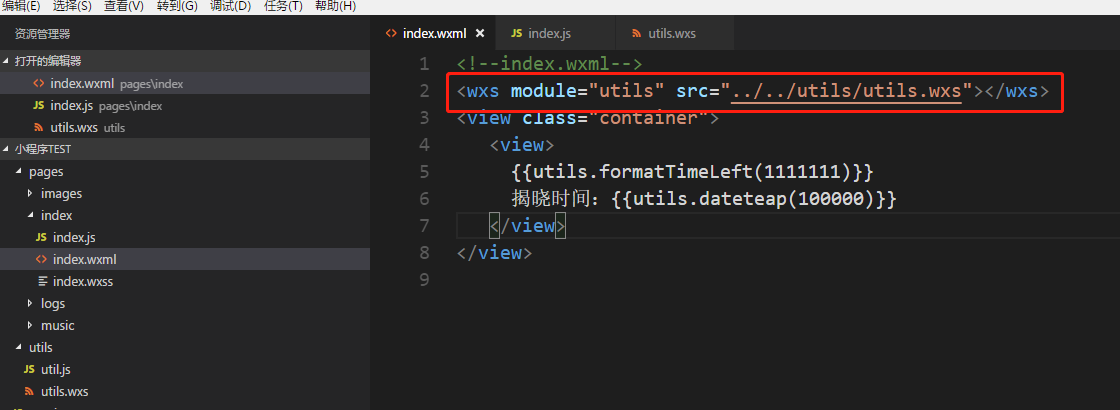
第三步,在要渲染的文件中引入wxs模块

第四步:页面显示