利用伪类选择器&&伪元素选择器可以为文档中不一定具体存在的结构指定样式,或者为某些元素的状态所指示的幻象类指定样式。(选自《CSS权威指南》 P57)
一 伪类
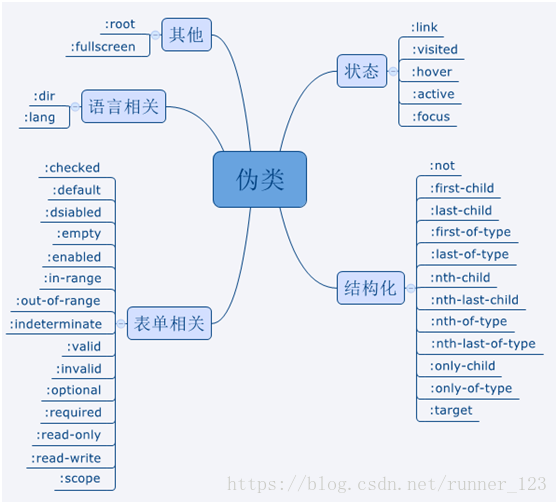
伪类就是一种虚构的状态或者说是一个具有特殊属性的元素可以使用CSS进行样式修饰。常见的几种伪类是: :link , :visited , :hover , :active ,:focus, :lang,:first-child 以及 :nth-child。
链接伪类: :link伪元素代表链接的正常状态,用于选择未访问的链接。在这里需要声明一点,:link伪元素需要在所有此类别的伪元素之前声明。链接伪类共四种 a:link | a:visited,使用顺序为:link,:visited,:hover,:active
动态伪类: :focus| a:hover| a:active。
结构性伪类选择器
1. 四个最基本的:root、not、empty、target
2. first-child、last-child、nth-child、nth-last-child、nth-child(odd)、nth-child(even)、nth-last-child(odd)、nth-last-child(even)
3. nth-of-type、nth-last-of-type
4. 循环使用样式
5. only-child
:root()选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是<html>。“:root”选择器等同于<html>元素
:not()选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。
:empty()选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
:target()选择器来对页面某个target元素(该元素的id被当做页面中的超链接来使用)指定样式,该样式只在用户点击了页面中的超链接,并且跳转到target元素后起作用
:first-child()选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
:nth-child()选择某个元素的一个或多个特定的子元素;
:nth-last-child()从某父元素的最后一个子元素开始计算,来选择特定的元素。
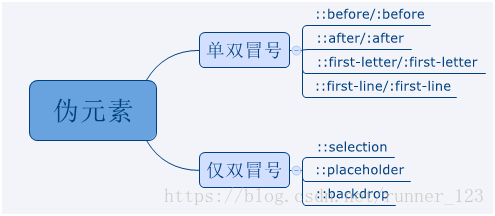
二 伪元素
伪元素它们更像是虚拟的元素可以和HTML元素一样对待。区别在于它们并不存在于文档树或者DOM之中。这意味着我们并没有真正的指定伪元素,但是可以使用CSS进行创建。
常见的几种伪元素是: :after , :before 以及 :first-letter,:first-line
| :first-letter | 设置首字母样式 |
| :first-line | 设置第一行样式 |
| :before | 在元素之前插入内容 |
| :after | 在元素之后插入内容 |
在CSS3中,他对伪元素进行了一定的调整,在以前的基础上增加了一个“:”也就是现在变成了“::first-letter,::first-line,::before,::after”另外他还增加了一个“::selection”,两个“::”和一个“:”css3中主要用来区分伪类和伪元素,到目前来说,这两种方式都是被接受的,也就是说不管使用哪种写法所起的作用都是一样的,只是一个书写格式不同而以。
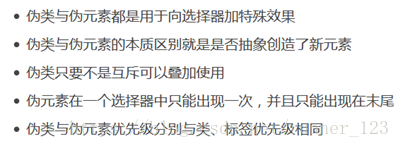
三 总结
CSS 引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化
1、伪类只能使用“:”
伪元素既可以使用“:”,也可以使用“::”
(1)在使用伪类和伪元素的时候
注意: 伪类就像真正的类一样,可以叠加使用
没有数量上限,只要不是互斥的
这里是“与”的关系,既要满足“first-child”第一个子元素又满足“hover”光标悬浮
em:first-child:hover {
color: red;
}(2)伪元素在一个选择器中只能出现一次,并且只能出现在末尾
p::first-letter:hover { /*错误的写法:伪元素不是末尾*/
color: red;}
p::first-letter::selection { /*错误的写法:伪元素出现了多个*/
color: red;}关于它们的优先级 在计算权重的时候
伪类与类优先级相同
伪元素与标签优先级相同
2、总结
详细内容可见《CSS权威指南》P57-P68 附录B P497-P506