创建主界面
由于需要针对基层医疗机构出诊及家庭医生需求,需要快速开发出一个简单的移动应用,决定采用Google在2018年2月新推出的Flutter技术,来开发这个新的App。
首先主页的底部像大多数应用一样,有一个TabBar,共有5个选项:
- 日程
记录医生在医院出诊、预约计划和执行情况,以及走访社区出诊计划和执行情况。在医院就诊需要记录医院、科室和出诊时间,外出出诊需要记录时间、患者信息。 - 患者
患者列表信息,可以对患者进行分组(以标签形式),可以查找患者,点击某个患者,可以看到患者的详细信息,继续点击可以看到历史病历信息。这部分内容原则上来自于基层医疗机构的HIS系统,在初期可以只使用本系统数据。 - 消息
医患之间可以通过图文消息方式进行沟通。医生还可以通过这个界面发送患教文章给指定患者。 - 医院
医院的一些管理功能,包括排班信息、患者签约、家庭病床、通知公告。 - 我的
可以进行一些个性化设置,如是否接收患者咨询等。
建立底部选项卡
底部选项卡每个代表一个页面,因此我们需要定义5个新页面。我们在Android Studio中选中工程的lib文件夹,点击右键,创建一个文件夹命名为views,将所有程序中用到的页面放到此文件中。然后选中该文件夹,点击右键,新建dart文件,分别建立如下5个文件:
- 日程
import 'package:flutter/material.dart';
class SchedulePage extends StatefulWidget {
@override
SchedulePageState createState() => new SchedulePageState();
}
class SchedulePageState extends State<SchedulePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('日程管理')
),
body: new Center(
child: new Text('医生日程管理')
)
);
}
}- 患者
import 'package:flutter/material.dart';
class PatientPage extends StatefulWidget {
@override
PatientPageState createState() => new PatientPageState();
}
class PatientPageState extends State<PatientPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('患者管理')
),
body: new Center(
child: new Text('患者管理之患者列表')
)
);
}
}- 消息
import 'package:flutter/material.dart';
class ImPage extends StatefulWidget {
@override
ImPageState createState() => new ImPageState();
}
class ImPageState extends State<ImPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('消息管理')
),
body: new Center(
child: new Text('消息管理之消息列表')
)
);
}
}- 医院
import 'package:flutter/material.dart';
class HospitalPage extends StatefulWidget {
@override
HospitalPageState createState() => new HospitalPageState();
}
class HospitalPageState extends State<HospitalPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('医院行政管理')
),
body: new Center(
child: new Text('医院行政管理页面')
)
);
}
}- 我的
import 'package:flutter/material.dart';
class MinePage extends StatefulWidget {
@override
MinePageState createState() => new MinePageState();
}
class MinePageState extends State<MinePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('我的')
),
body: new Center(
child: new Text('我的管理')
)
);
}
}我们还需在主界面中加入我们定义的TabBar,打开main.dart文件,将内容修改为如下所示:
import 'package:flutter/material.dart';
import './views/SchedulePage.dart';
import './views/PatientPage.dart';
import './views/ImPage.dart';
import './views/HospitalPage.dart';
import './views/MinePage.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or press Run > Flutter Hot Reload in IntelliJ). Notice that the
// counter didn't reset back to zero; the application is not restarted.
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: '随诊医生'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
int _counter = 0;
TabController tabController;
@override
void initState() {
tabController = new TabController(vsync: this, length: 5);
}
@override
void dispose() {
tabController.dispose();
super.dispose();
}
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return new Scaffold(
body: new TabBarView(
controller: tabController,
children: <Widget>[
new SchedulePage(),
new PatientPage(),
new ImPage(),
new HospitalPage(),
new MinePage()
],
),
bottomNavigationBar: new Material(
color: Colors.lightBlue,
child: new TabBar(
controller: tabController,
tabs: <Tab>[
new Tab(text: '日程', icon: new Icon(Icons.home)),
new Tab(text: '患者', icon: new Icon(Icons.account_box)),
new Tab(text: '消息', icon: new Icon(Icons.chat_bubble_outline)),
new Tab(text: '医院', icon: new Icon(Icons.apps)),
new Tab(text: '我的', icon: new Icon(Icons.build)),
]
)
),
floatingActionButton: new FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: new Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
这部分代码应该还是很好理解的,而且Flutter一个非常好的特性就是他提供了很多预置的内容,比如TabBar的图标,就不用我们费时费力去找,直接使用即可。
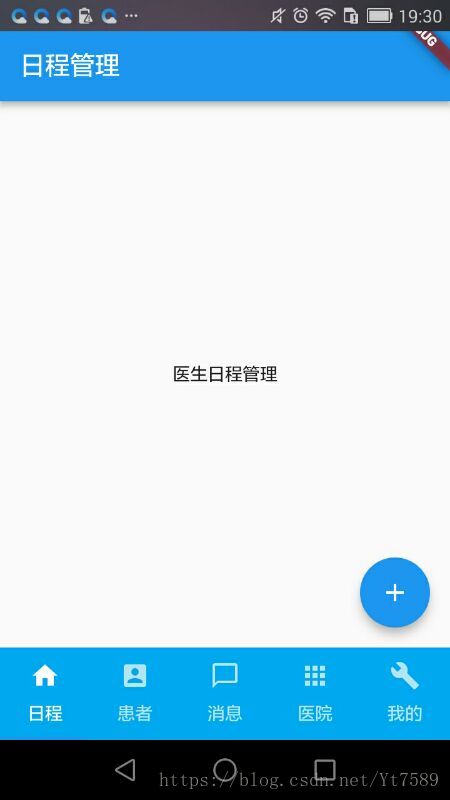
在Android Studio中运行该程序,可以得到如下所示的界面:

写到这里不禁感慨,Google的Flutter真的十分强大,从完全不知道Flutter为何物,到做出这个界面,除去系统安装之外,仅仅花了不到一个小时的时间,还包括百度一些奇奇怪怪的东西,太强大了。而且这个程序不仅可以在Android上运行,还可以在IOS系统上运行,性能上优于流行的ReactNative,忍不住要为Google Flutter点赞了。