在上文中,已经将CMD创建的应用程序导入到项目里了,而且也看到默认的主界面了,今天的主要工作就是修改这个主界面,以符合项目的需要。除了设计主界面,还有一些其他的东西需要配置一下。
添加本地化包
打开app.json文件,找到requires,代码如下:
"requires": [
"font-awesome"
],以上代码说明项目默认已经引用了Font Awesome的图标,可以在项目中直接使用。这个在项目的后续开发中会经常使用到。
本地化文件从Ext JS 5开始,就已经采用包的方式来提供了,也就是说,在执行sencha app build的时候,会将引用的本地化包也打包到最终的app.js文件中,不再需要在页面中使用SCRIPT标记来另外加载了。
要添加本地化包,需要在requires对应的数组中添加“locale”项,然后添加一个locale配置,用来声明需要引用哪些本地化包,这里只需要引用中文,所以只需要把“zh_CN”作为locale配置的值就行了。
添加本地化包的最终代码如下:
"requires": [
"font-awesome",
"locale"
],
"locale": "zh_CN",好了,现在执行一次sencha app build重新生成一下应用程序,然后在浏览器中打开应用程序,如果在firebug的网络面板中看到已加载ext-locale-zh_CN.js文件,说明本地化文件已可以正确加载,可以使用了。
主界面设计
从上文最后一张图片可以看到,默认创建的主界面是一个左右结构的界面。研究下app\view\main目录下的Main.js可以清楚的知道,整个界面其实是用标签面板(Ext.tab.Panel)实现的,只不过是将标签放置在了左边而已。这可以说是目前比较流行的一种界面结构了。不过,我还是希望能有一个顶栏用来显示项目名称和退出按钮等东西。
要添加一个顶栏,我比较倾向的方式是使用垂直盒子(VBox)布局来将一个容器划分为上下两个部分,当然,如果习惯使用边框布局(Border)的,也可以用,问题不大,能实现自己所需就行了。
为了实现以上修改,我打算添加一个视区视图,在视区视图内,使用垂直盒子布局来将它划分为上下两个部分,在上半部分,还需要添加一个顶部视图用来控制顶部视图的显示,而下半部分继续使用现在的主视图。
定义主视图
在app/view目录下添加一个名为Viewport.js的文件,然后添加基本的定义代码:
Ext.define('SimpleCMS.view.Viewport', {
extend: 'Ext.container.Container',
requires: [
'Ext.layout.container.VBox',
'Ext.plugin.Viewport',
],
layout: {
type: 'vbox',
align: 'stretch'
},
});由于在Ext JS 6,Viewport类使用了插件的形式来实现,因而这里也遵守这种方式。在这里引用了Ext.layout.container.VBox类,用来实现垂直盒子布局。
在layout配置项中,定义了这里将使用垂直盒子布局,align配置项的作用是告诉父组件,子组件的宽度将填满父组件的宽度。
接下来是添加子组件,代码如下:
items: [
{
xtype: 'app-header',
height: 65,
id: 'app-header'
},
{
xtype: 'app-main', flex: 1
}
]尽管顶部视图还没定义,不过还是可以先把app-header作为顶部视图的xtype值。在这里,顶部视图的高度将被定位为65个像素。为顶部视图定义一个id的目的是为了便于编写顶部的视图的样式。
在下半部分,将显示原来的主视图。在这里使用了flex配置项,它的作用是告诉父组件,该子视图的高度将填满父组件减去顶部视图后余下的高度。
定义顶部视图
在app/view目录下创建一个名为header的目录,然后在该目录下添加名字为Main.js的文件。
下面先来定义视图,视图与Ext JS 4版本一样,将使用工具栏来实现,在左边显示项目的标题,在右边显示修改密码和退出按钮,代码如下:
Ext.define("SimpleCMS.view.header.Main",{
extend: "Ext.toolbar.Toolbar",
cls: 'toolbar-btn-shadow',
xtype: 'app-header',
items: [
{ xtype: 'tbtext', text: '简单的CMS系统', id: 'app-header-title' },
'->',
{ tooltip: '修改密码', iconCls: 'x-fa fa-key header-button-color', cls: 'simplecms-header-button', handler: 'onChangePassword' },
{ tooltip: '退出', cls: 'simplecms-header-button', iconCls: 'x-fa fa-sign-out header-button-color', handler: 'onExit' }
]
});在工具栏内,在左边使用Ext.toolbar.TextItem组件来显示项目标题。为标题定义一个id是为了便于定义样式。
在定义中,“->”表示这里将使用Ext.toolbar.Fill来填充空间,以便实现子组件显示在右边。
在定义的两个按钮中,使用了FONT AWESOME的字体图标来作为图标。FONT AWESOME有许多图标,该如何选择并使用呢?其实很简单,在浏览器中打开http://fontawesome.io/icons/ ,就可以看到在FONT AWESOME中有哪些图标了,当选中一个图标,如car,会在页面中看到如下示例代码:
<i class="fa fa-car" aria-hidden="true"></i>在代码中的“fa fa-car”就是所需的样式名,在Ext JS 6中使用,只需要在第一fa前添加“x-”就可以了,如类定义代码中的“x-fa fa-key”。
使用FONT AWESOME图标,默认情况下与页面中看到的情形一样,图标都是黑色的,这时候,可以通过样式来改变字体颜色,在上面代码中,样式”header-button-color“就是用来定义字体颜色的。
由于Ext JS的按钮在默认情况下是有背景颜色的,因而在上门代码中,使用了cls配置项来添加一个样式”simplecms-header-button“以便去除背景颜色。
哪为什么要使用cls配置项来去除背景,而不是直接在iconCls中实现呢?如果你研究过一个按钮的HTML实现,就会发现它的结构是这样的:
<a>
<span>
<span>
<span></span>
<span></span>
</span>
</span>
</a>在这个结构中,A元素是顶级元素,按钮的背景颜色等,是在这一层定义的。而按钮的图标和文字使用最深层的两个SPAN元素来实现的,其中第一个SPAN元素是用来显示图标的,第二个SPAN元素是用来显示文字的。iconCls配置项的作用是定义按钮图标,因而为它定义的样式只会应用于最深层的第一个SPAN元素,这样,在这里添加样式是取消不了按钮的背景颜色的。而cls配置项则不同,它的作用就是用来定义按钮的整体样式的,会将样式应用于A元素。
大家可能注意到,在这里并没有为顶部视图定义它的控制器和视图模型,主要是因为该类比较简单,也不涉及数据绑定,因而只定义一个视图文件就足够了。
为顶部视图添加样式
在顶部视图定义了不少样式,下面来定义这些样式。定义方法与Ext JS 4是一样的。在应用程序目录下有一个sass目录,这个目录就是用来定义样式的。在该目录下有etc、example、src和var这4个目录,其中,src目录是直接用来定义样式的,而var目录就是用来定义样式变量的,具体就是API中所看到CSS Vars中的变量,当然,也可以定义自己的变量,在这里并不需要用到,因而就不展开了。
在src目录下要定义某个视图的样式,首先,要做的就是保持与视图一样的目录结构,如顶部视图的目录结构是view/header,那么在src下,也应该在view/header目录下定义顶部视图的样式。其次,就是文明名除了扩展名外,也必须是相同的,如现在顶部视图的文件名为Main.js,则顶部视图对应的样式文件是Main.sass。
在src/view/header目录下创建Main.sass文件后,添加以下样式代码:
#app-header{
background-color:#6A9A1F;
border-bottom:1px solid #0d1218 !important,
}
.toolbar-btn-shadow {
box-shadow: 0 1px 2px rgba(13, 18, 24, 0.2);
}
#app-header-title {
color: #fff;
font-size: 18px;
padding: 10px 0 10px;
}
.simplecms-header-button
{
border:none;
background:none;
}
.header-button-color{
color:orange;
}修改app.js文件
由于在app.js文件中,默认是使用SimpleCMS.view.main.Main作为主视图的,而主视图现在已经修改为SimpleCMS.view.Viewport,因而需要进行修改。
结果
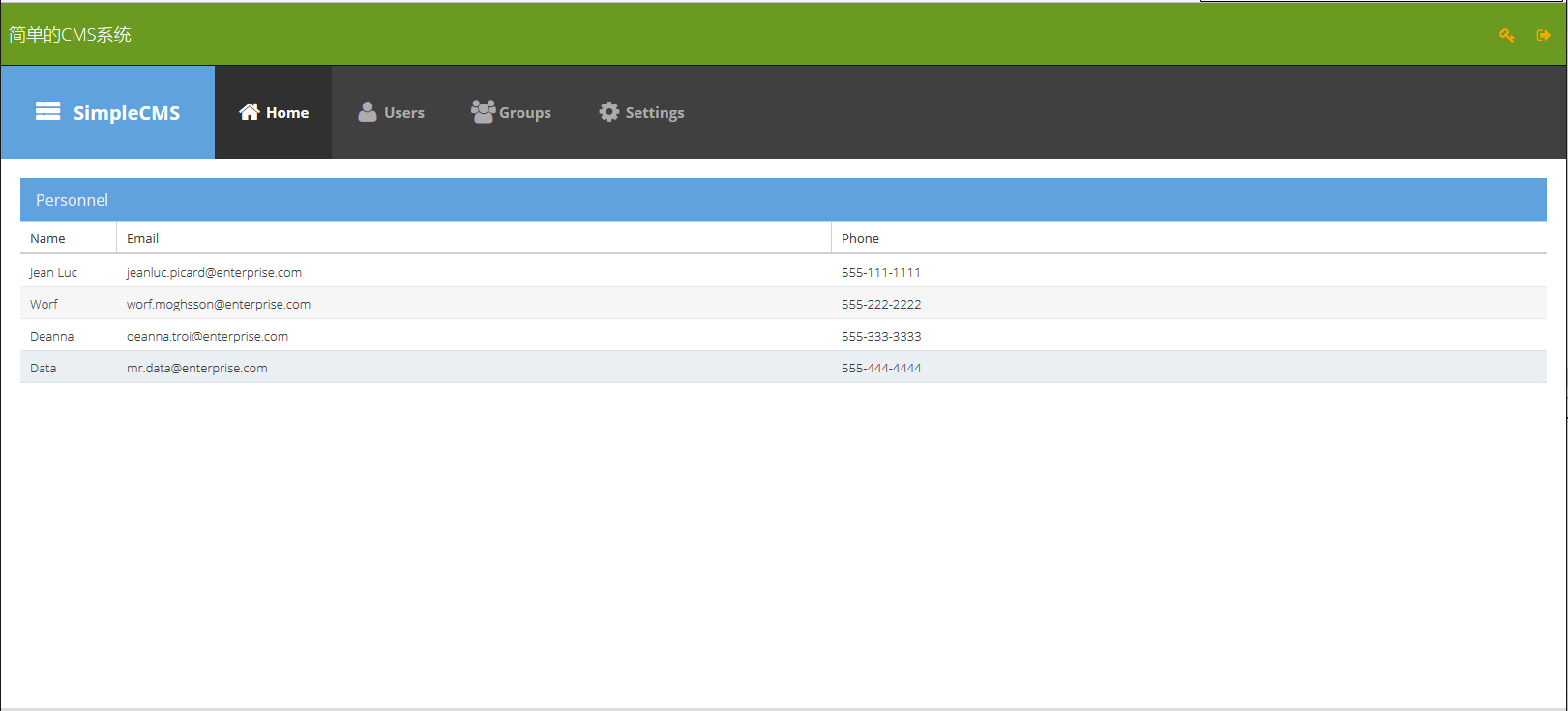
现在执行一次sencha app build,然后刷新浏览器,就应该能看到如下图的效果了。
从图中可以看到,整体效果已经出来了,下一步要做的就是调整下半部视图的显示了,这个下文再说。