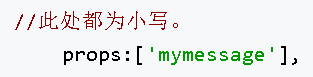
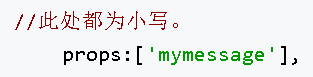
因为html特性中 元素的 prop是不区分大小写的

所以不管html中怎么大写小写变化,下面的组件的prop应该写成小写

Vue中有这样一种设定:
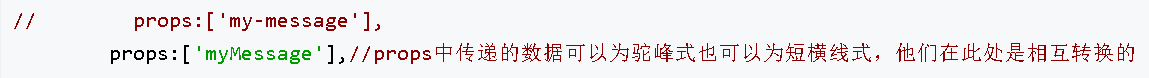
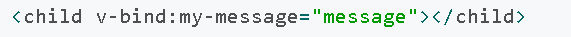
props中如果使用为kebab-case命名方式
组件可以使用camelCase命名时(当然也可以使用它本来对应的kebab-case),它会自动转换的
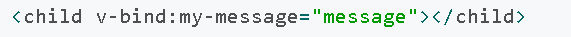
prop中:

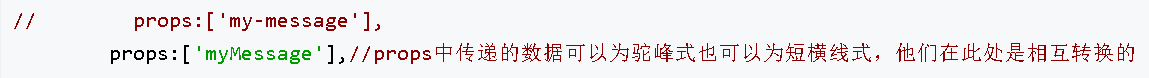
对应的组件的props

因为html特性中 元素的 prop是不区分大小写的

所以不管html中怎么大写小写变化,下面的组件的prop应该写成小写

Vue中有这样一种设定:
props中如果使用为kebab-case命名方式
组件可以使用camelCase命名时(当然也可以使用它本来对应的kebab-case),它会自动转换的
prop中:

对应的组件的props