
如上图所示,要把timeline的图标变为加号的形式,我们先来看一下官方文档上,替换symbol的描述:
timeline.symbol string
[ default: 'emptyCircle' ]
timeline标记的图形。
ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
也可以通过 'image://url' 设置为图片,其中 url 为图片的链接,或者 dataURI。
可以通过 'path://' 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。ECharts的默认标记类型是没有加号的,为此我们需要用svg的path来替换。
path建议使用阿里的iconfont图标库,网址:
http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
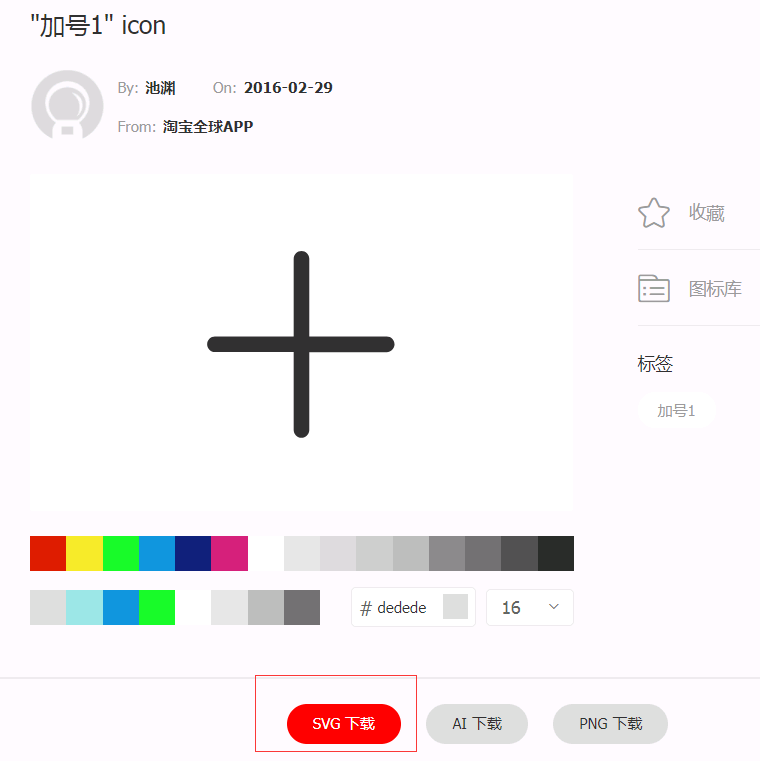
在图标库中,我们可以选择对应的加号图标,下载svg格式,如下:



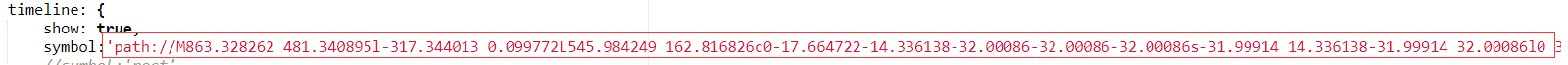
用编辑器,如sublime打开svg文件:
复制path中d的值,将值赋值给symbol,如下:

运行echarts,就会发现timeline的图标已经变为加号了。