OHHTTPStubs 使用第三方请求库模拟返回json数据
https://github.com/AliSoftware/OHHTTPStubs
使用青花瓷maplocal制造假数据
https://zhuanlan.zhihu.com/p/27638942
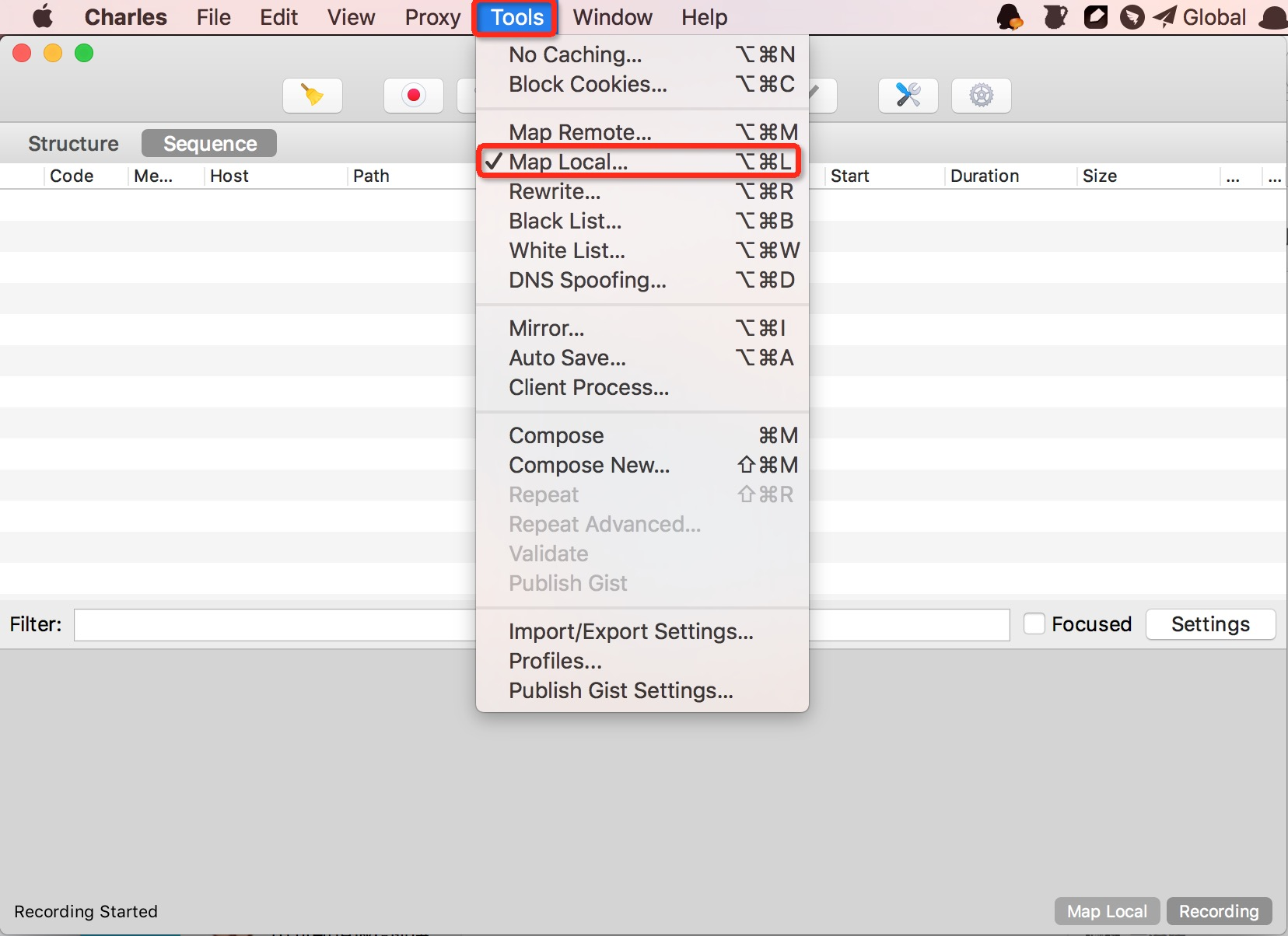
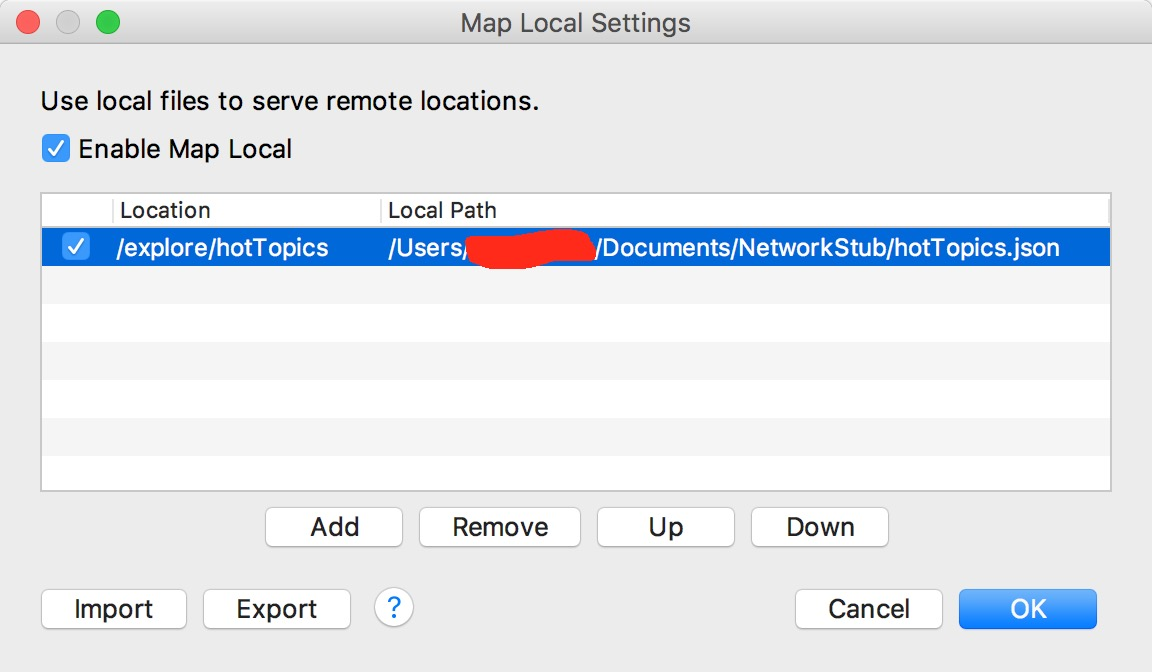
我常用的网络代理就是Charles,相信大家都有耳闻。Charles有个maplocal的功能(在工具菜单下)


使用Mac自带的apache制作测试假数据
https://juejin.im/post/595c56f56fb9a06ba6464250?utm_source=gold_browser_extension
apache在Mac的上的使用
Mac系统自带了apache我们只需要简单的配置就可以使用了(额,或者是开启就好了)
开启:sudo /usr/sbin/apachectl start
重启:sudo /usr/sbin/apachectl restart
关闭:sudo /usr/sbin/apachectl stop
这时本地apache服务便已经开始 可以在浏览器中输入 http://localhost/ 查看: it works
建立mock文件
这样一个apachec服务建立好了,接下来就说我们如何访问json字符串.
其实本地apachec指向一个文件下 /Library/WebServer/Documents
localhost 访问的是该目录下的index.html 说到这里大家应该都知道接下来怎么办了
我们只要把json数据放到该目录下即可,我这里找一段简单的json做个例子:
{"data":[{"title":"标题1","picUrl":"图片1"},{"title":"标题2","picUrl":"图片2"}]}
格式化之后:
{
"data":[
{
"title":"标题1",
"picUrl":"图片1"
},
{
"title":"标题2",
"picUrl":"图片2"
}
]
}
创建一个.json的文件 放到上面的apachec文件夹下 这里 有个小提示 Mac 6.0.0的qq会冲突会使输入密码的鉴定框弹不出来 可以退一下 或者 用$ su'domv命令移入 然后我们就可以访问刚刚的json了先用浏览器做个测试
访问方式
这里可以通过本机ip来让你的同事也访问你的假数据192.168.x.x/test.json