微信小程序的生命周期函数包含app的生命周期以及page的生命周期
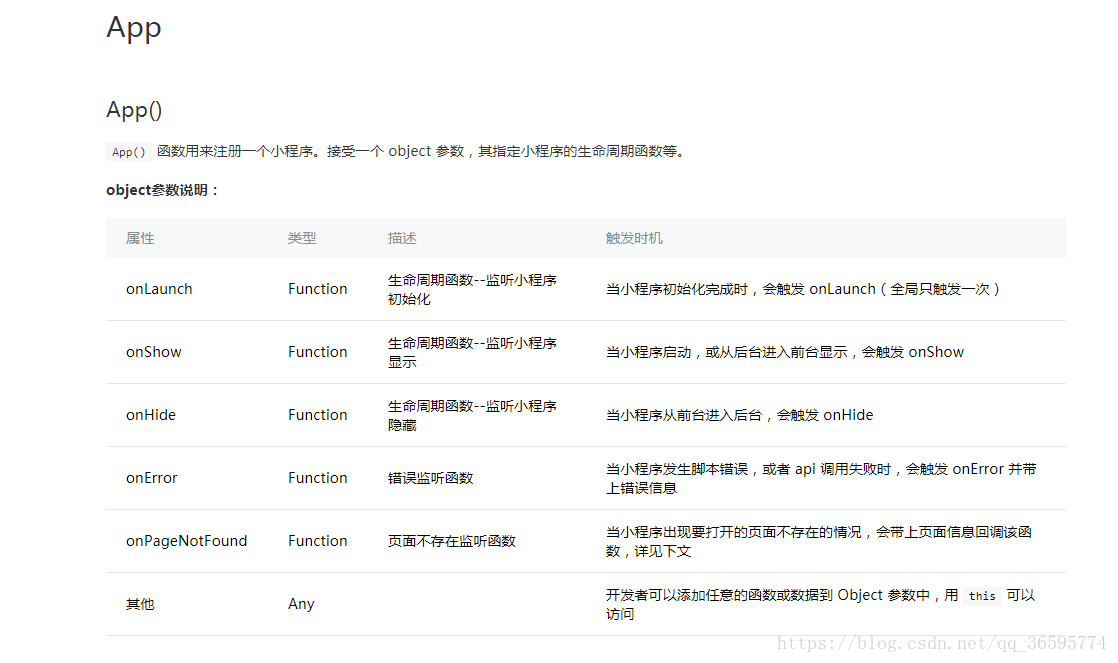
一、App的生命周期

前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序(基础库版本1.1.0开始支持): 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
示例:演示App的生命周期函数
app.js:
App({
onLaunch: function () {
console.log(“App生命周期函数——onLaunch函数”);
},
onShow: function () {
console.log(“App生命周期函数——onShow函数”);
},
onHide: function () {
console.log(“App生命周期函数——onHide函数”);
},
onError: function (msg) {
console.log(“App生命周期函数——onError函数”);
}
})
运行:
(1)程序启动时,会触发以下2个函数
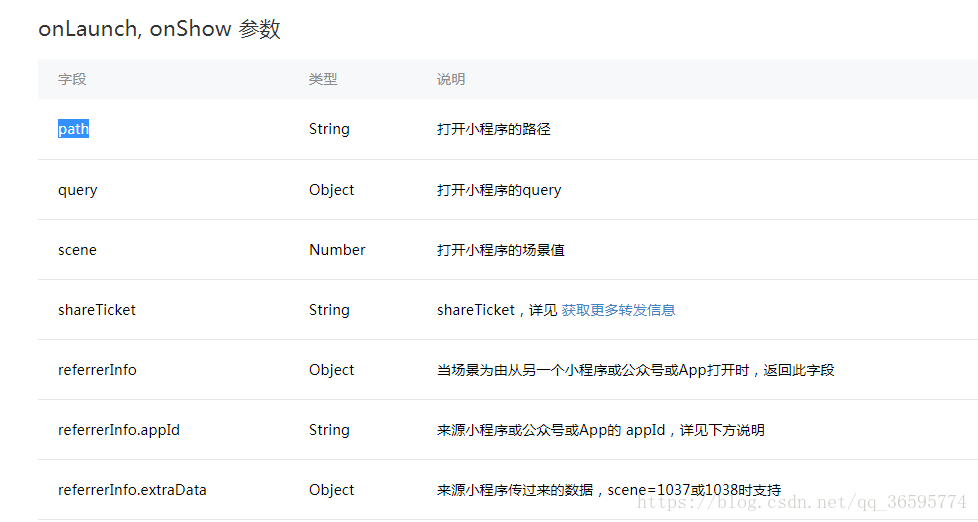
第一执行onLauch函数——当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
第二执行onShow函数——当小程序启动,或从后台进入前台显示,会触发 onShow
(2)当点击“后台”时,会触发以下函数
onHide函数——当小程序从前台进入后台,会触发 onHide
当点击“前台”时,就会再次触发onShow函数
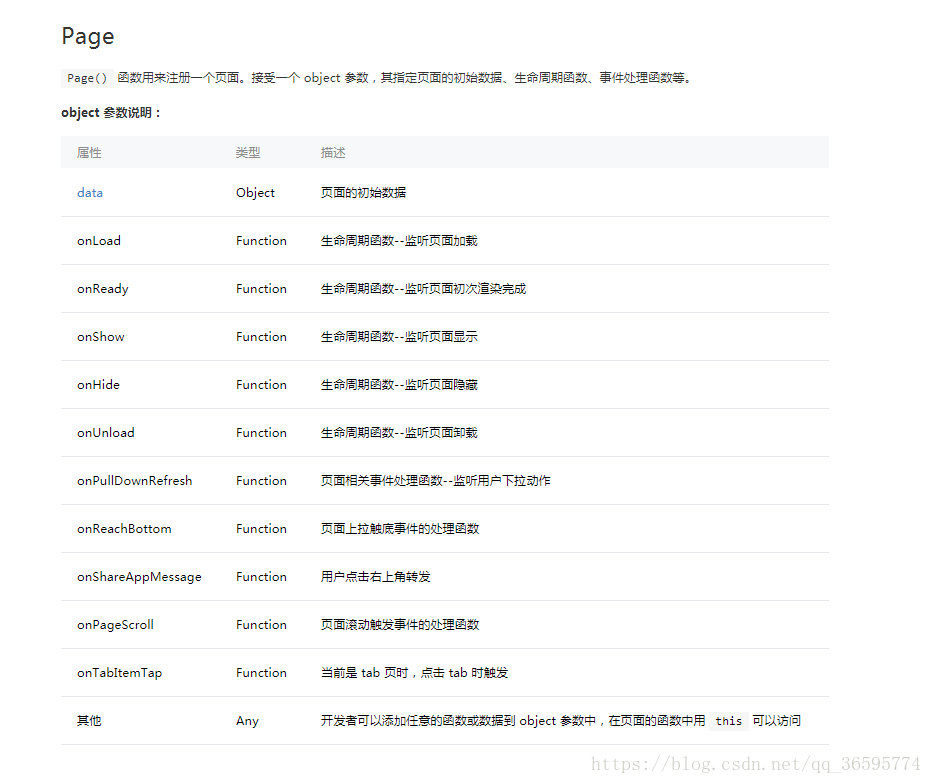
二、page的生命周期
生命周期函数
onLoad: 页面加载
一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。