App生命周期
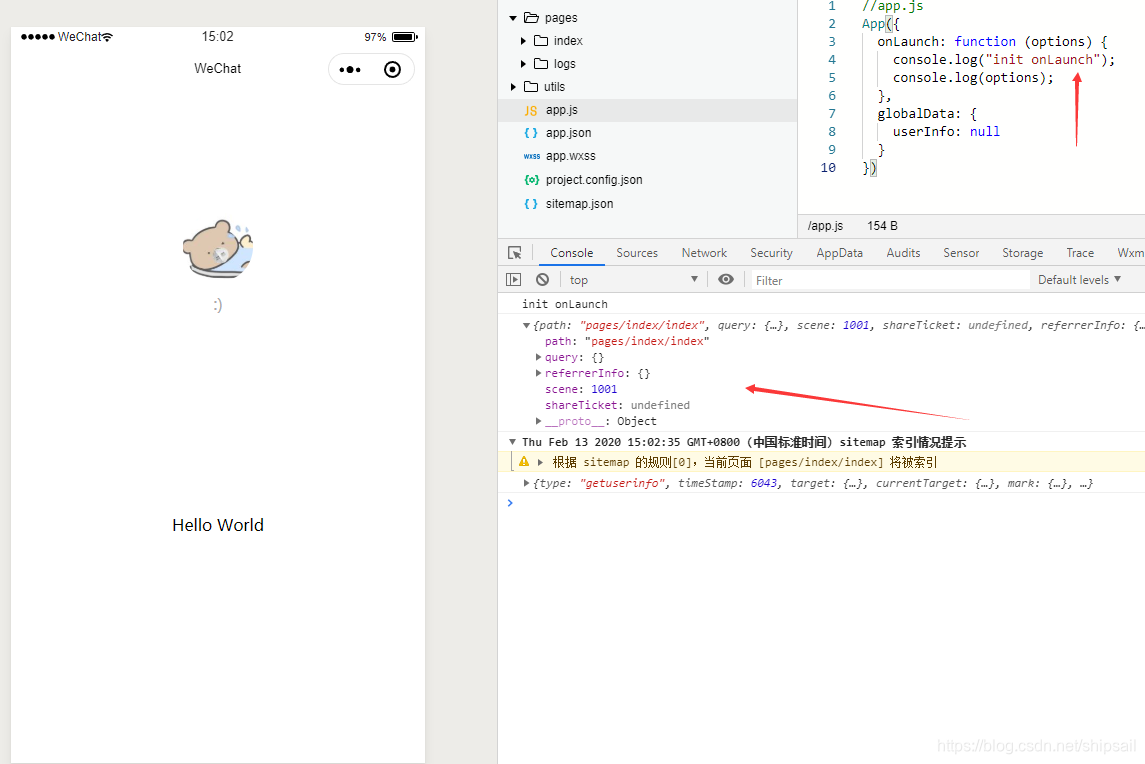
./app.js 文件中
onLaunch(Object options)
- 调用时机:首次加载小程序
只调用一次 - 传入参数:传入一个对象

- 异步获取初始化参数
使用wx.getLaunchOptionsSync可以获取到该初始化参数。 - options 参数对象
{ path: "pages/index/index" query: {} referrerInfo: {} scene: 1001 shareTicket: undefined } path:页面路径 query:启动的query参数 referrerInfo:启动的来源 scene:场景ID
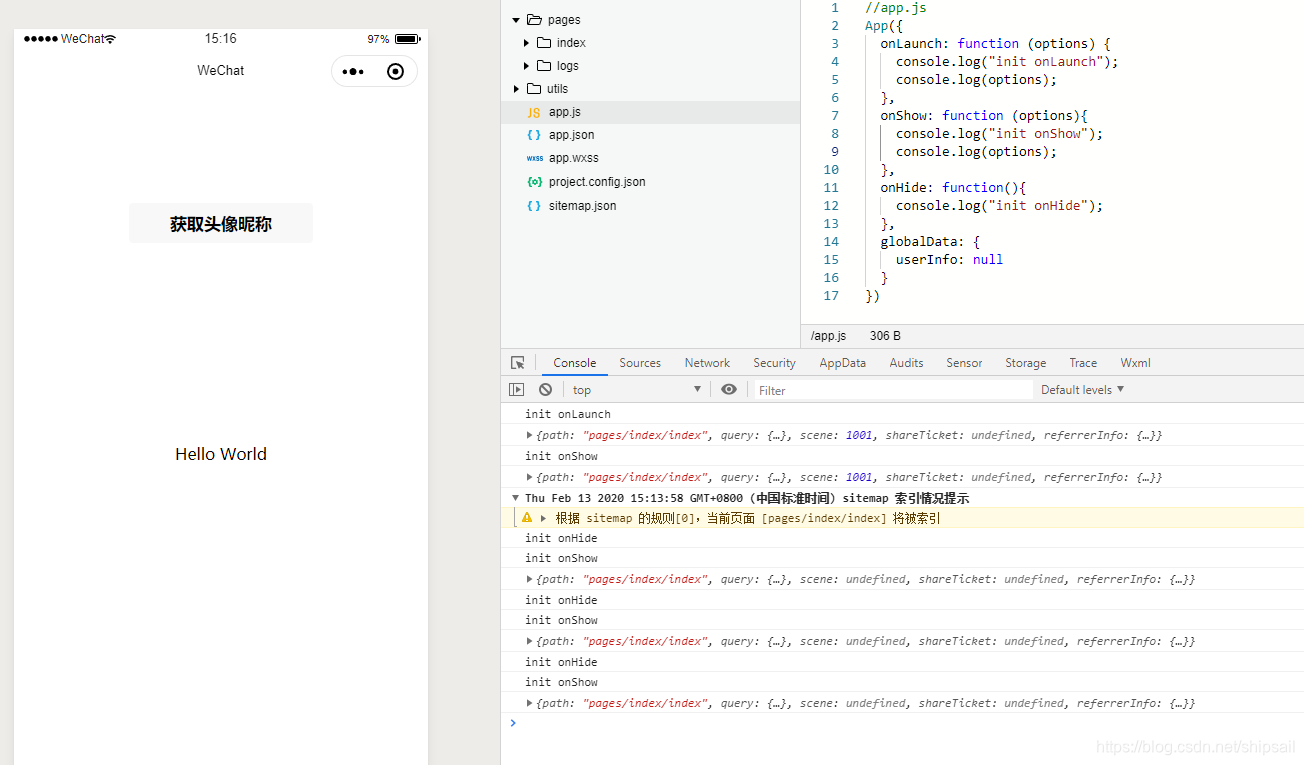
onShow(Object object)
绑定监听API wx.onAppShow
- 调用时机:后台/前台切换
重复调用- 小程序退出后,5分钟内重新进入
- 微信进入后台后,重新打开微信
onHide()
绑定监听API wx.onAppHide
- 调用时机:前台进入后台时调用
在模拟器中,使用

可以实现模拟切换前后台的功能。

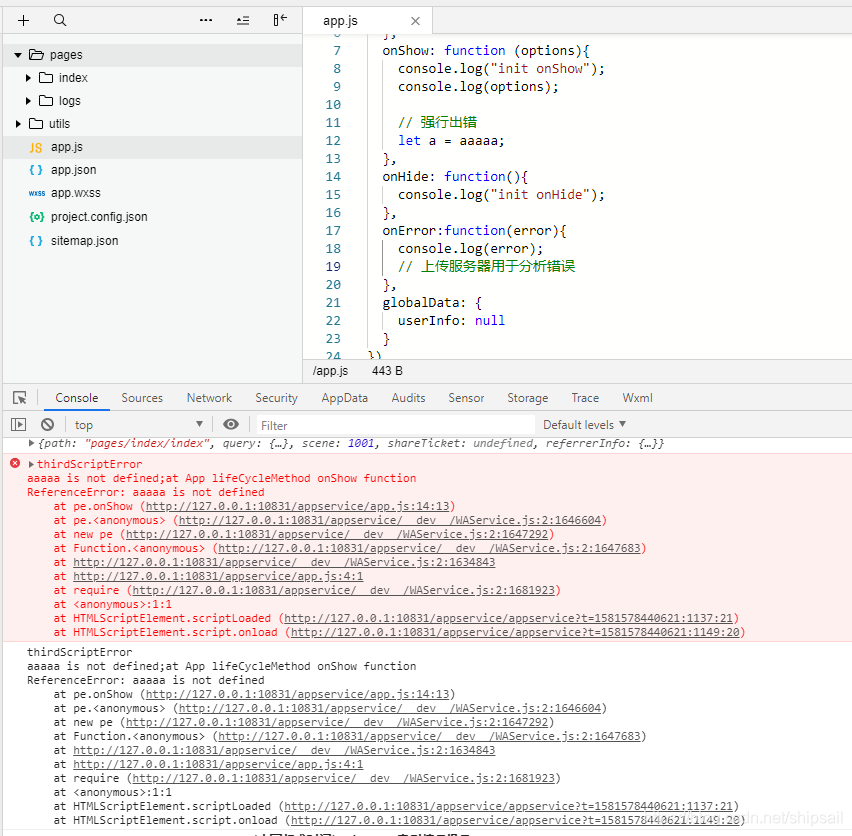
onError(String error)
绑定监听API wx.onError
用于错误监听,在小程序发布后对错误进行定位。

getApp()
在 app.js 中使用 this 表示App对象
在 Page.js 中使用 const app = getApp() 获取App对象
App中异步问题
page onLoad 与 app.js 中异步操作顺序问题解决方案:传递门——微信小程序登录解决方案
