—–记录自定义View学习过程中的点点滴滴,学习自定义ViewGroup的目的是为了自定义控件
1.自定义ViewGroup之前要理解AndroidFrame中View的绘制过程
/**
view的绘制过程:
当Activity获取焦点时,他将被要求绘制自己的布局(onResume中onPreDraw()),Activity只需提供他布局的根节点。
绘制过程从布局的根节点开始,从根节点开始测量和绘制整个的layout tree,绘画通过遍历整棵树来完成,不可见的view区域被放弃
每一个ViewGroup负责要求它的每一个孩子被绘制。每一个view负责绘制自己。整棵树是按顺序遍历,所以父节点会先被绘制,兄弟节点会按照他们在树中出现的顺序绘制。
ViewGroup的绘制是两个过程:OnMeasure-->OnLayout
*/2.需要弄清View的职责、ViewGroup的职责。
/**
http://blog.csdn.net/lmj623565791/article/details/38339817大神总结的很不错。
ViewGroup的职责:
ViewGroup相当于一个放置View的容器,并且我们在写布局xml文件的时候,会告诉容器(凡是以layout为开头的属性,都是为了告诉容器)我们的宽度(layout_width)、高度、对齐方式、margin等。所以viewg得职能为:给子view计算出建议的宽和高和测量模式以及决定子view的位置。
子view的宽和高可以设置为warp_content。这样只能由子view自身才能计算出精确的宽和高。所以ViewGroup给出的是建议的宽和高
View的职责:
View的职责是根据测量模式以及ViewGroup给出的建议的宽和高,计算出自己的宽和高,同时在ViewGroup为其指定的区域内绘制自己的形态
补充:
ViewGroup和LayoutParams之间的关系:
当在LinearLayout中写childView的时候,可以写layout_gravity,layout_weight属性;在RelativeLayout中的childView有layout_centerInParent属性,却没有layout_gravity,layout_weight,这是为什么呢?这是因为每个ViewGroup需要指定一个LayoutParams,用于确定支持childView支持哪些属性,比如LinearLayout指定LinearLayout.LayoutParams等。如果大家去看LinearLayout的源码,会发现其内部定义了LinearLayout.LayoutParams,在此类中,你可以发现weight和gravity的身影
View的3种测量模式:
EXACTLY:(精确)表示设置了精确的值,一般当childView设置其宽、高为精确值、match_parent时,ViewGroup会将其设置为EXACTLY;
AT_MOST:(至多)表示子布局被限制在一个最大值内,一般当childView设置其宽、高为wrap_content时,ViewGroup会将其设置为AT_MOST;
UNSPECIFIED:(未定义)表示子布局想要多大就多大,一般出现在AadapterView的item的heightMode中、ScrollView的childView的heightMode中;此种模式比较少见。
注:上面的每一行都有一个一般,意思上述不是绝对的,对于childView的mode的设置还会和ViewGroup的测量mode有一定的关系;当然了,这是第一篇自定义ViewGroup,而且绝大部分情况都是上面的规则,所以为了通俗易懂,暂不深入讨论其他内容。
从API角度进行浅析:
View的根据ViewGroup传人的测量值和模式,对自己宽高进行确定(onMeasure中完成),然后在onDraw中完成对自己的绘制。
ViewGroup需要给View传入view的测量值和模式(onMeasure中完成),而且对于此ViewGroup的父布局,自己也需要在onMeasure中完成对自己宽和高的确定。此外,需要在onLayout中完成对其childView的位置的指定。
*/写一个简单的例子:自定义一个ViewGroup中添加一个TextView
FourItemViewGroup.java
package com.mianshi.baihuas.ui.widget;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
public class FourItemViewGroup extends ViewGroup {
public FourItemViewGroup(Context context) {
super(context);
}
public FourItemViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FourItemViewGroup(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* ViewGroup的OnMeasure方法:
* 计算所有子view的高度和宽度,然后根据子view的计算结果设置自己的的高和宽
*
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
Log.i("onion", "onMeasure");
//1.获取此ViewGroup上级容器为其推荐的高和宽,以及计算模式
int modeWidth = MeasureSpec.getMode(widthMeasureSpec);
int modeHeight = MeasureSpec.getMode(heightMeasureSpec);
int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
int sizeHeight = MeasureSpec.getSize(heightMeasureSpec);
//计算出所有子view的宽和高
measureChildren(widthMeasureSpec, heightMeasureSpec);
int cWidth = 0;
int cHeight = 0;
//获取子View
View childView = getChildAt(0);
cWidth = childView.getMeasuredWidth();
cHeight = childView.getMeasuredHeight();
//存储这个View经过测量得到的measured width and height。父view的高宽是根据子view的高宽来确定的
setMeasuredDimension((modeWidth == MeasureSpec.EXACTLY) ? sizeWidth : cWidth, (modeHeight == MeasureSpec.EXACTLY) ? sizeHeight : cHeight);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View childView = getChildAt(0);
MarginLayoutParams lp = (MarginLayoutParams) childView.getLayoutParams();
int cl = lp.leftMargin;
int ct = lp.topMargin;
int cWidth = childView.getMeasuredWidth();
int cHeight = childView.getMeasuredHeight();
childView.layout(cl, ct, cl + cWidth, ct + cHeight);
}
/**
* 需要支持margin,所以直接使用系统的MarginLayoutParams
*
* @param
* @return
*/
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MarginLayoutParams(getContext(), attrs);
}
}
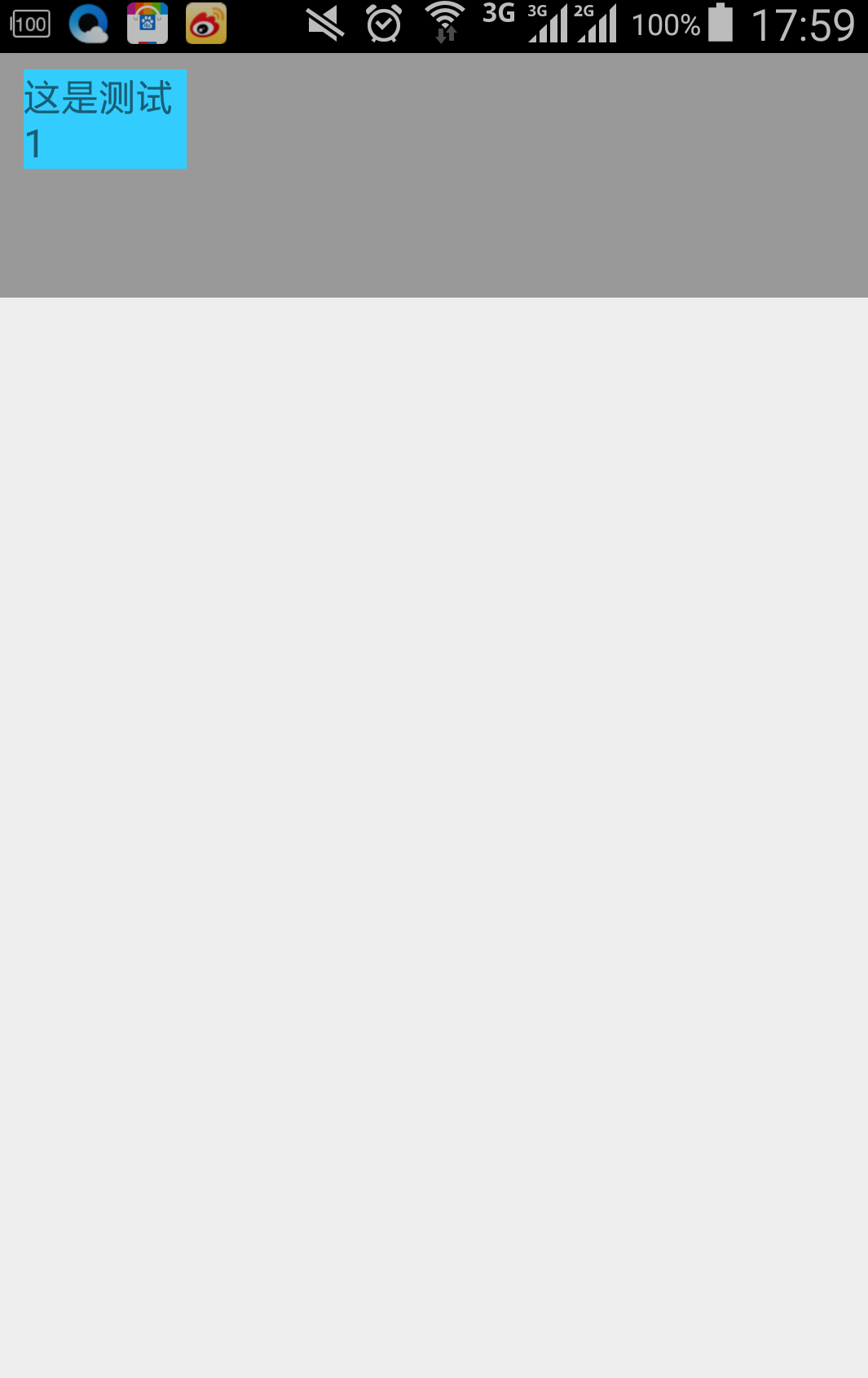
xml:
<com.mianshi.baihuas.ui.widget.FourItemViewGroup
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#999"
android:layout_width="match_parent"
android:layout_height="300px">
<TextView
android:layout_marginTop="20px"
android:layout_marginLeft="40px"
android:textSize="16sp"
android:text="这是测试1"
android:background="#33ccff"
android:layout_width="200px"
android:layout_height="wrap_content" />
</com.mianshi.baihuas.ui.widget.FourItemViewGroup>