springboot整合websocket实现消息推送
- 1.maven配置
- 2.书写后端代码
- 3.书写前端代码
- 4.测试
1.maven依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2.书写后端代码
1.配置类
package org.hopeframework.biz.service.websocket.config;
import org.hopeframework.biz.service.websocket.constant.Constant;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
/**
* 功能描述:配置websocket
* 版本信息: Copyright (c)2017
* 公司信息: 杭州佐通科技有限公司
* 开发人员: xiaohuang
* 版本日志: 1.0
* 创建日期: 2018/5/14 0014
* 创建时间: 22:36
* 修改历史:
* 时间 开发者 版本号 修改内容
* ------------------------------------------------------------------
* 2018/5/14 0014 xiaohuang 1.0 1.0 Version
*/
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
//config.enableSimpleBroker("/topic");
//config.setApplicationDestinationPrefixes("/app");
//服务端发送消息给客户端的域,多个用逗号隔开(这个方法是用来配置服务器推送的路径,这里配置后然后【template.convertAndSend(Constant.PRODUCERPATH, msg);】)这个方法推送才可以生效
registry.enableSimpleBroker(Constant.WEBSOCKETBROADCASTPATH, Constant.P2PPUSHBASEPATH,Constant.
CONFIGURATION_OPENMONITOR,Constant.CONFIGURATION_CLOSEMONITOR,Constant.CONFIGURATION_CQUERYMONITORSTATUS,Constant.CONFIGURATION_CREBOOT,
Constant.CONFIGURATION_ELECTRICMETERSTATE,Constant.CONFIGURATION_ELECTRICMETER,Constant.CONFIGURATION_MONITORNAMEPORT,
Constant. CONFIGURATION_DATADOURCESET,Constant.CONFIGURATION_MODULECOMMUNICATE,Constant.CONFIGURATION_MODULE);
//定义一对一推送的时候前缀
registry.setUserDestinationPrefix(Constant.P2PPUSHBASEPATH);
//定义websoket前缀
registry.setApplicationDestinationPrefixes(Constant.WEBSOCKETPATHPERFIX);
}
@Override
public void registerStompEndpoints(StompEndpointRegistry stompEndpointRegistry) {
//registry.addEndpoint("/my-websocket").withSockJS();
//注册一个Stomp的节点(endpoint),并指定使用SockJS协议。
//stompEndpointRegistry.addEndpoint(Constant.WEBSOCKETPATH).withSockJS();
stompEndpointRegistry.addEndpoint(Constant.WEBSOCKETPATH).setAllowedOrigins("*").withSockJS();
//stompEndpointRegistry.addEndpoint(Constant.WEBSOCKETPATH).setAllowedOrigins("http://120.26.222.27:8080").withSockJS();
//stompEndpointRegistry.addEndpoint(Constant.WEBSOCKETPATH).setAllowedOrigins("http://localhost:8080").withSockJS();
}
}
2.常量类
package org.hopeframework.biz.service.websocket.constant;
/**
* 功能描述:
* 版本信息: Copyright (c)2017
* 公司信息: 杭州佐通科技有限公司
* 开发人员: xiaohuang
* 版本日志: 1.0
* 创建日期: 2018/5/14 0014
* 创建时间: 22:35
* 修改历史:
* 时间 开发者 版本号 修改内容
* ------------------------------------------------------------------
* 2018/5/14 0014 xiaohuang 1.0 1.0 Version
*/
public class Constant {
//webSocket相关配置
//链接地址
public static String WEBSOCKETPATHPERFIX = "/ws-push";
public static String WEBSOCKETPATH = "/endpointWisely";
//消息代理路径
public static String WEBSOCKETBROADCASTPATH = "/topic";
//前端发送给服务端请求地址
public static final String FORETOSERVERPATH = "/welcome";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 实时数据
public static final String PRODUCERPATH = "/topic/infocurrentdata";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 配置模块
public static final String CONFIGURATION_MODULE = "/topic/moduleparamset";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 查询模块配置
public static final String CONFIGURATION_MODULECOMMUNICATE = "/topic/modulecommunicate";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 配置数据端口
public static final String CONFIGURATION_DATADOURCESET = "/topic/MonitorDatadourceSet";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 查询端口配置
public static final String CONFIGURATION_MONITORNAMEPORT = "/topic/monitornameport";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 电表配置配置
public static final String CONFIGURATION_ELECTRICMETER = "/topic/electricMeter";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 电表配置查询
public static final String CONFIGURATION_ELECTRICMETERSTATE = "/topic/electricMeterState";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 重启
public static final String CONFIGURATION_CREBOOT = "/topic/cReboot";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 继电器开启
public static final String CONFIGURATION_OPENMONITOR = "/topic/openMonitor";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 继电器关闭
public static final String CONFIGURATION_CLOSEMONITOR = "/topic/closeMonitor";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息 查询继电器状态
public static final String CONFIGURATION_CQUERYMONITORSTATUS = "/topic/cQueryMonitorStatus";
//点对点消息推送地址前缀
public static final String P2PPUSHBASEPATH = "/user";
//点对点消息推送地址后缀,最后的地址为/user/用户识别码/msg
public static final String P2PPUSHPATH = "/msg";
}
3.消息类
3.1(后台发送消息实体)
package org.hopeframework.biz.service.websocket.po;
/**
* 功能描述:
* 版本信息: Copyright (c)2017
* 公司信息: 杭州佐通科技有限公司
* 开发人员: xiaohuang
* 版本日志: 1.0
* 创建日期: 2018/5/14 0014
* 创建时间: 22:43
* 修改历史:
* 时间 开发者 版本号 修改内容
* ------------------------------------------------------------------
* 2018/5/14 0014 xiaohuang 1.0 1.0 Version
*/
public class WiselyResponse {
private String responseMessage;
public WiselyResponse(String responseMessage){
this.responseMessage = responseMessage;
}
public String getResponseMessage() {
return responseMessage;
}
public void setResponseMessage(String responseMessage) {
this.responseMessage = responseMessage;
}
}
3.2前台消息实体(接收前端消息实体)
public class WiselyMessage {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}service类(推送方式一【template.convertAndSend()方法】)
此处代码功能可以直接将服务器数据发送给前端页面
@Autowired
private SimpMessagingTemplate template;
/**
* 广播
* 发给所有在线用户
*
* @param msg
*/
public void sendMsg(WiselyResponse msg) {
template.convertAndSend(Constant.PRODUCERPATH, msg);
}
/**
* 发送给指定用户
* @param users
* @param msg
*/
public void send2Users(List<String> users, WiselyResponse msg) {
users.forEach(userName -> {
template.convertAndSendToUser(userName, Constant.P2PPUSHPATH, msg);
});
}
}控制器(推送方式二【SendTo】)
这个方法可以用做当页面发送给服务器时服务器做处理然后回复前端页面
@Controller
public class WsController {
@Resource
WebSocketService webSocketService;
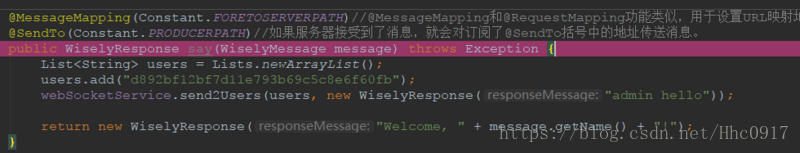
@MessageMapping(Constant.FORETOSERVERPATH)//@MessageMapping和@RequestMapping功能类似,用于设置URL映射地址,浏览器向服务器发起请求,需要通过该地址。
@SendTo(Constant.PRODUCERPATH)//如果服务器接受到了消息,就会对订阅了@SendTo括号中的地址传送消息。
public WiselyResponse say(WiselyMessage message) throws Exception {
List<String> users = Lists.newArrayList();
users.add("d892bf12bf7d11e793b69c5c8e6f60fb");//此处写死只是为了方便测试,此值需要对应页面中订阅个人消息的userId
webSocketService.send2Users(users, new WiselyResponse("admin hello"));
return new WiselyResponse("Welcome, " + message.getName() + "!");
}
}3.书写前端代码前端页面
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Spring Boot+WebSocket+广播式</title>
</head>
<body onload="disconnect()">
<noscript><h2 style="color: #ff0000">貌似你的浏览器不支持websocket</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">连接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开连接</button>
</div>
<div id="conversationDiv">
<label>输入你的名字</label><input type="text" id="name" />
<button id="sendName" onclick="sendName();">发送</button>
<p id="response"></p>
<p id="response1"></p>
</div>
</div>
<!--<script th:src="@{sockjs.min.js}"></script>
<script th:src="@{stomp.min.js}"></script>
<script th:src="@{jquery.js}"></script>-->
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script th:inline="javascript">
var stompClient = null;
//此值有服务端传递给前端,实现方式没有要求
var userId = [[${userId}]];
function setConnected(connected) {
document.getElementById('connect').disabled = connected;
document.getElementById('disconnect').disabled = !connected;
document.getElementById('conversationDiv').style.visibility = connected ? 'visible' : 'hidden';
$('#response').html();
}
function connect() {
var socket = new SockJS('/endpointWisely'); //1连接SockJS的endpoint是“endpointWisely”,与后台代码中注册的endpoint要一样。
stompClient = Stomp.over(socket);//2创建STOMP协议的webSocket客户端。
stompClient.connect({}, function(frame) {//3连接webSocket的服务端。
setConnected(true);
console.log('开始进行连接Connected: ' + frame);
//4通过stompClient.subscribe()订阅服务器的目标是'/topic/getResponse'发送过来的地址,与@SendTo中的地址对应。
stompClient.subscribe('/topic/getResponse', function(respnose){
showResponse(JSON.parse(respnose.body).responseMessage);
});
//4通过stompClient.subscribe()订阅服务器的目标是'/user/' + userId + '/msg'接收一对一的推送消息,其中userId由服务端传递过来,用于表示唯一的用户,通过此值将消息精确推送给一个用户
stompClient.subscribe('/user/' + userId + '/msg', function(respnose){
console.log(respnose);
showResponse1(JSON.parse(respnose.body).responseMessage);
});
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
var name = $('#name').val();
//通过stompClient.send()向地址为"/welcome"的服务器地址发起请求,与@MessageMapping里的地址对应。因为我们配置了registry.setApplicationDestinationPrefixes(Constant.WEBSOCKETPATHPERFIX);所以需要增加前缀/ws-push/
stompClient.send("/ws-push/welcome", {}, JSON.stringify({ 'name': name }));
}
function showResponse(message) {
var response = $("#response");
response.html(message);
}
function showResponse1(message) {
var response = $("#response1");
response.html(message);
}
</script>
</body>
</html>测试

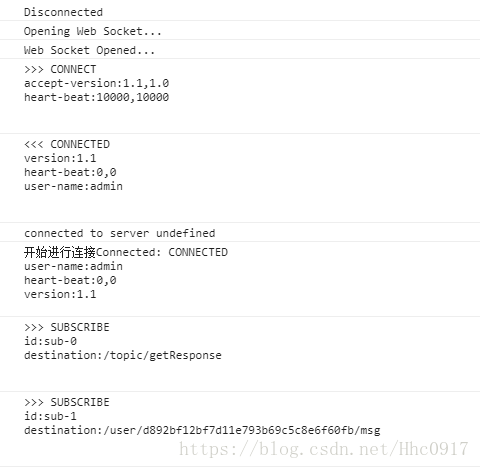
点击连接控制台输出

表示连接成功并且订阅了两个地址

此时在文本框内输入任意值
结果如图所示则代表成功


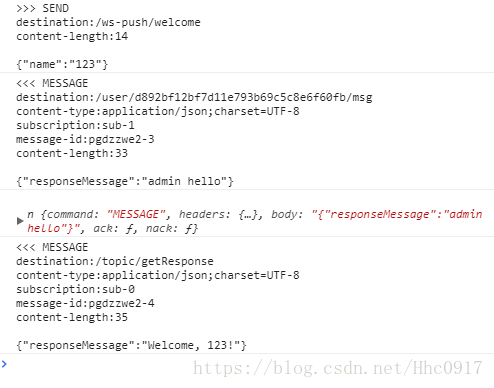
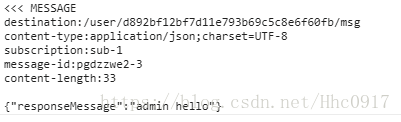
控制台中显示依次为,发送信息,目标长度内容

此时服务端控制器接收到请求

同时给指定用户发送了消息,所以控制台接收到消息

同时因为控制器有注解@SendTo所以会向@SendTo的地址广播消息,客户端订阅了广播地址所有控制台显示接收了消息
结束
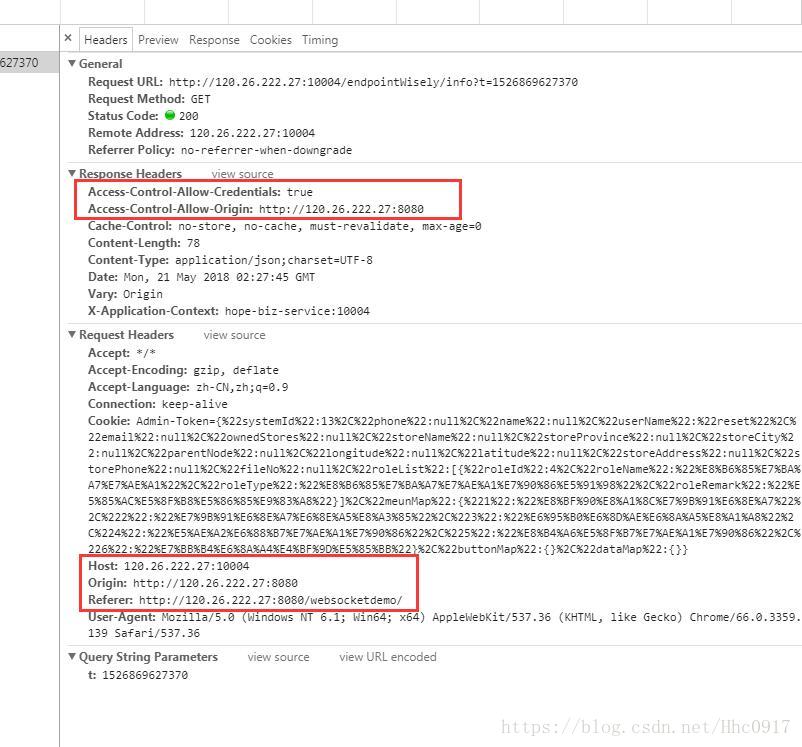
遇到跨域问题
在配置bean中修改为 registry.addEndpoint(“/stomp”).setAllowedOrigins(“*”).withSockJS();
要让三个地址在一个阶段以及图上圈住的部分