初学HTML接触table少不了,但是实际应用的地方也有。
简单说明HTML <table> 标签
定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
border 定义表格
<tr> 元素定义表格行,<th>元素定义表头,<td> 元素定义表格单元。
<caption>定义表格标题
colspan 单元格占多少列(跨列)
rowspan 单元格占多少行(跨行)
详细说明W3school:http://www.w3school.com.cn/tags/tag_table.asp
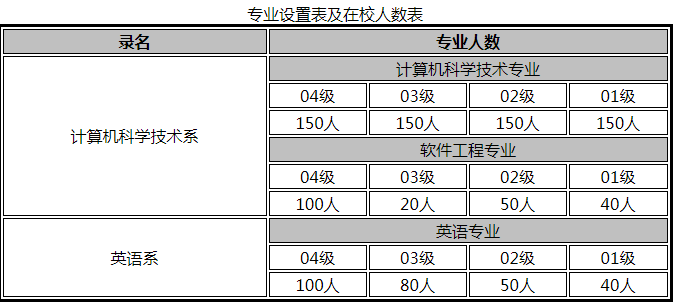
我这里简单做来一下表格操作,先上图。

代码一:

<!DOCTYPE html> <html> <head> <title> 表格 </title> </head> <body> <br/> <table border="3" width="50%" height="90" align="center" bordercolor="black"> <caption>专业设置表及在校人数表</caption> <br/> <tr bgcolor="silver" align="center" > <th>录名</th> <th colspan="4">专业人数</th> </tr> <tr align="center"> <td rowspan="6">计算机科学技术系</td> <td bgcolor="silver" colspan="4" >计算机科学技术专业</td> </tr> <tr align="center"> <td>04级</td> <td>03级</td> <td>02级</td> <td>01级</td> </tr> <tr align="center"> <td>150人</td> <td>150人</td> <td>150人</td> <td>150人</td> </tr> <tr align="center"> <td colspan="4" bgcolor="silver" >软件工程专业</td> </tr> <tr align="center" > <td>04级</td> <td>03级</td> <td>02级</td> <td>01级</td> </tr> <tr align="center" > <td>100人</td> <td>20人</td> <td>50人</td> <td>40人</td> </tr> <tr align="center"> <td rowspan="3">英语系</td> <td colspan="4" bgcolor="silver">英语专业</td> </tr> <tr align="center"> <td>04级</td> <td>03级</td> <td>02级</td> <td>01级</td> </tr> <tr align="center"> <td>100人</td> <td>80人</td> <td>50人</td> <td>40人</td> </tr> </table> </body> </html>

代码二:

<!DOCTYPE html> <html> <head> <title> </title> </head> <body> <table border="3" width="80%" height="80" bordercolor="cornflowerblue"> <caption><h1>课程表</h1></caption> <br/> <tr align="center"> <td>项目</td> <td colspan="5">上课</td> <td colspan="2">休息</td> </tr> <tr align="center" bgcolor="pink"> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr align="center"> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="4">休息</td> </tr> <tr align="center"> <td>数学</td> <td>数学</td> <td>地理</td> <td>化学</td> <td>历史</td> <td>计算机</td> </tr> <tr align="center"> <td>语文</td> <td>数学</td> <td>历史</td> <td>计算机</td> <td>物理</td> <td>化学</td> </tr> <tr align="center"> <td>数学</td> <td>数学</td> <td>地理</td> <td>化学</td> <td>历史</td> <td>计算机</td> </tr> <tr align="center"> <td rowspan="2">下午</td> <td>数学</td> <td>数学</td> <td>地理</td> <td>化学</td> <td>历史</td> <td>计算机</td> <td rowspan="2">休息</td> </tr> <tr align="center"> <td>数学</td> <td>数学</td> <td>地理</td> <td>化学</td> <td>历史</td> <td>计算机</td> </tr> </table> </body> </html>
希望帮到正在接触table标签的人
