表格基本概述
表格由
<table>·标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>
标签定义)。字母 td 指表格数据(table
data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
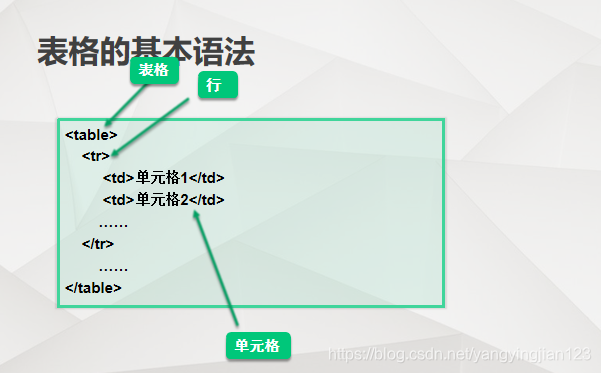
表格的基本结构
⭐行<tr> </tr>
⭐列<td> </td>
⭐单元格

<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据
(table data),即数据单元格的内容。
表格属性

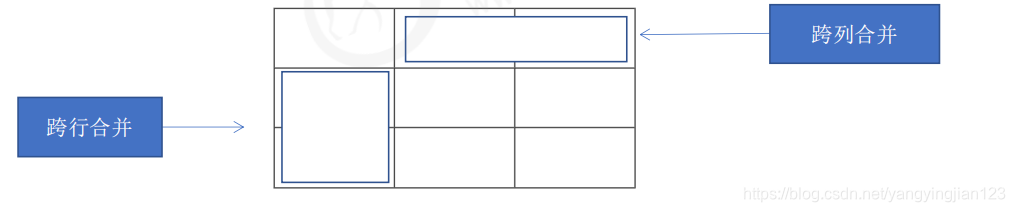
合并单元格
合并单元格方式:
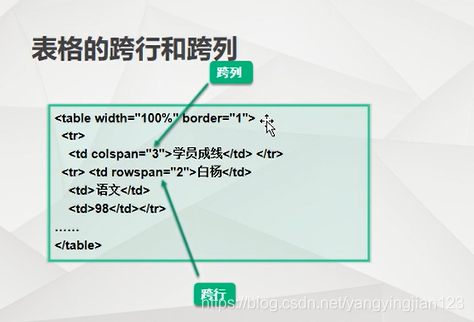
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan=“2”></td> - 删除多余的单元格

代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 1px solid black;
}
td{
border: 1px solid black;
width: 90px;
height: 25px;
}
</style>
</head>
<body>
<table>
<!-- tr 行 -->
<tr>
<!-- td 列 colspan 列合并 合并后面的数字是合并多少列 -->
<td colspan="3">三年级五班学员的语文成绩和数学成绩</td>
<!-- <td>2</td> -->
<!-- <td>3</td> -->
</tr>
<!-- 第二行 -->
<tr>
<!-- rowspan 行合并 -->
<td rowspan="2">白杨</td>
<td>语文</td>
<td>98</td>
</tr>
<!-- 第三行 -->
<tr>
<!-- <td>白杨</td> -->
<td>数学</td>
<td>96</td>
</tr>
<!-- 第四行 -->
<tr>
<td rowspan="2">杨晨</td>
<td>语文</td>
<td>92</td>
</tr>
<!-- 第五行 -->
<tr>
<!-- <td>杨晨</td> -->
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>
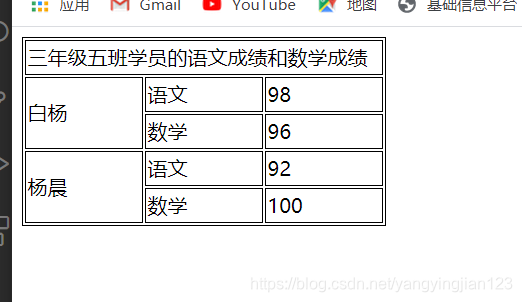
结果展示: