开发工具:pycharm+webstorm
后端:
python版本:3.7.6
django版本:2.2.9
前端:
node.js版本:10.15.3
npm版本:6.4.1
vue版本:2.6.10
vue-cli版本:4.1.2
怎么安装可以随意百度谷歌
1、新建一个django项目(命令行或者直接用pycharm创建)
django-admin startproject ay_test_platform
2、进入项目目录,新建一个app
python manage.py startapp backend
3、新建前端项目
vue create frontend
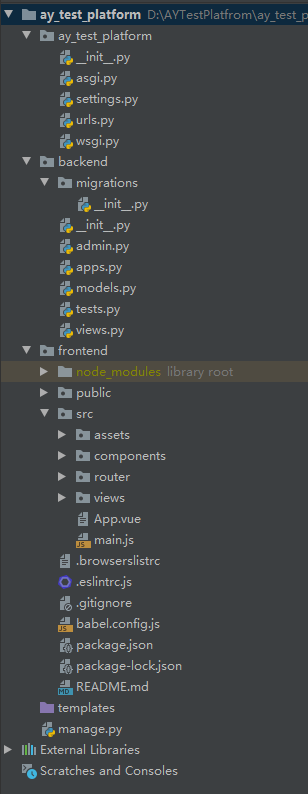
这样,django+vue的前后端分离的项目结构已经搭建好了

4、安装前端依赖包
npm i -S axios npm i -S pubsub-js npm i -S element-ui
安装三个依赖包
axios为处理异步请求的,用来向后端(django)接口发送请求并接收返回
pubusub-js实现非父子间组件通信
element-ui是饿了么平台推出的一套基于vue.js开发的后台页面组件库,开箱即用
安装好element-ui依赖包,还需要在main.js下导入

至此,代码结构就有了