一.全局注册

在install函数中全局注册组件,没毛病,老铁。
二.其它组件调用
直接在其他 .vue组件中直接写 <popup ref="popup">,然后就可以用popup组件内的方法 this.$refs.popup.popUp_auto(1500,111,666);
注意:全局注册过的组件不用在其他父组件中写 components:{popup} ,写这个是在组件内又局部注册了一遍!脱裤放屁!
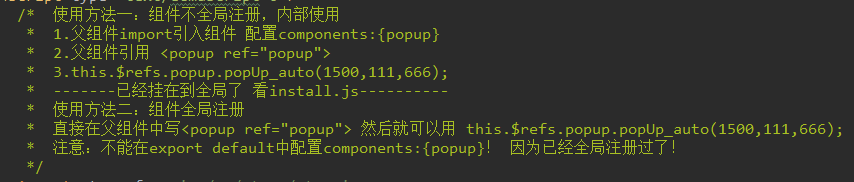
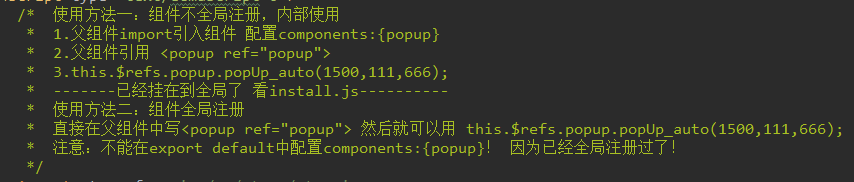
三. 两种注册方式总结

一.全局注册

在install函数中全局注册组件,没毛病,老铁。
二.其它组件调用
直接在其他 .vue组件中直接写 <popup ref="popup">,然后就可以用popup组件内的方法 this.$refs.popup.popUp_auto(1500,111,666);
注意:全局注册过的组件不用在其他父组件中写 components:{popup} ,写这个是在组件内又局部注册了一遍!脱裤放屁!
三. 两种注册方式总结