自上一篇文章首次接触到脚手架工具(一种包含多项前端技术所构成的项目生成器)这也是我所写的第一个Vue组件,想把整个项目的全过程分享给大家。
- 首先在路径终端下使用命令vue create lunbotu创建工程。
- 使用npm run serve命令创建出一个localhost服务器,用于实时查看页面
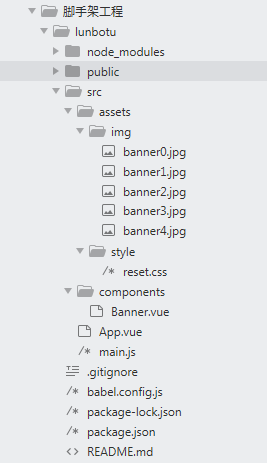
接下来就正式开始工程的创建了,如图是我的工程目录:

src目录下主要存放了我开发过程中的所有代码以及资源
src -> assets -> img/style是所用到的图片和初始化css代码
src -> components -> Banner.vue就是组件文件
src -> App.vue 是调用组件(div app的代码)
src -> main.js 是最原始化、根本的代码,定义了vue实例
话不多说,先上各脚本的代码~
App.vue
<template>
<div id="app">
<div style = "width:1080px;margin:0 auto;">
<Banner :banners='banners'></Banner> <!-- 组件传值banners数组,三张图片 -->
</div>
</div>
</template>
<script>
import Banner from './components/Banner.vue' //导入轮播图组件banner
import banner0 from '../src/assets/img/banner0.jpg'
import banner1 from '../src/assets/img/banner1.jpg'
import banner2 from '../src/assets/img/banner2.jpg' //导入三张轮播图片
export default {
components: {
Banner, //定义banner组件
},
data(){
return{
banners:[banner0,banner1,banner2], //图片数组
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
}
</style>
这里面的代码比较简单。
template中就是调用标签,即所定义的组件,传递了三张图片给Banner.Vue
script中导入了三张图片以及组件文件,定义了组件
style中是一个简单的全局样式
Banner.Vue
<template>
<div id = 'banner' @mouseenter = "autostop()" @mouseleave = "autostart()" > <!-- 整个轮播图区域的mouse移上停止,移出继续事件 -->
<ul class = 'images'
:style = "{width:banners.length * 100 + '%',
marginLeft:-index *100 +'%',
}">
<!--传递banner数组参数决定width为多少 -->
<li v-for = '(item,i) in banners' :key='i'><img :src='item'></img></li>
</ul>
<ul class = 'dots'> <!-- 导航小圆点ul -->
<li v-for = '(item,i) in banners' :key='i'
:class = "{active:i === index}"
@click = "add(i)"
>
</li>
</ul>
</div>
</template>
<script>
export default{
props:{
banners:{ //接收banners数组(三张图片)
type:Array, //属性类型是数组
required:true, //必须传递该属性
},
},
data(){
return{
index:0, //当前显示的是第几张图片
timer:null,
};
},
created(){
this.autostart()
}, //组件创建以后,执行create(),轮播
methods:{
add(i){
this.index = i;
},
autostart(){
if(this.timer){
return;
}
this.timer = setInterval(()=>{
this.index++;
if(this.index > 2){
this.index = 0;
}
},2000);
},
autostop(){
clearInterval(this.timer);
this.timer = null;
}
}
};
//组件中的样式要加上scoped,表示局部样式,不会影响其他组件
</script>
<style scoped>
#banner{
height:300px;
width:400px;
overflow:hidden;
}
#banner .images{
position:relative;
}
#banner .images{
height:100%;
transition:0.5s;
}
#banner .images li img{
width:400px;
height:315px;
float:left;
}
#banner .images .content img{
display:block;
}
#banner .dots{
position:absolute;
left:470px;
top:270px;
display:flex;
}
#banner .dots li{
width:10px;
height:10px;
border-radius:50%;
background-color:#fff;
border:1px solid;
opacity:0.8;
margin:5px 3px;
color:#fff;
}
#banner .dots .active{
background-color:black;
color:black;
}
</style>
template中书写了轮播图的静态内容,也是我们最熟悉的html代码,相对不同的是,以往之前所学习的轮播图,是使用三对li标签插入三张图片,而非代码中所写的。
代码中用到了v-for遍历图片,也就是vue最经典的一部分通过组件中的数据将静态值转换为相对动态的值。
以及标签中的style,class用到了v-bind绑定属性。
script中props接收了App.Vue所传过来的数组,定义了一些data数据以及methods事件。
style中就是熟悉的轮播图css样式。
main.js
import Vue from 'vue'
import App from './App.vue'
import "./assets/style/reset.css"
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
总结:本次轮播图的实现主要思想:有几张图片,图片部分的ul宽度即为百分之多少;而ul的marginleft属性则是通过-100%/-200%和transition:0.5s;实现图片的切换。
学习之路很漫长啊~接触Vue一个月,也是在慢慢适应,从原始的开发模式转换到这种组件化开发模式。