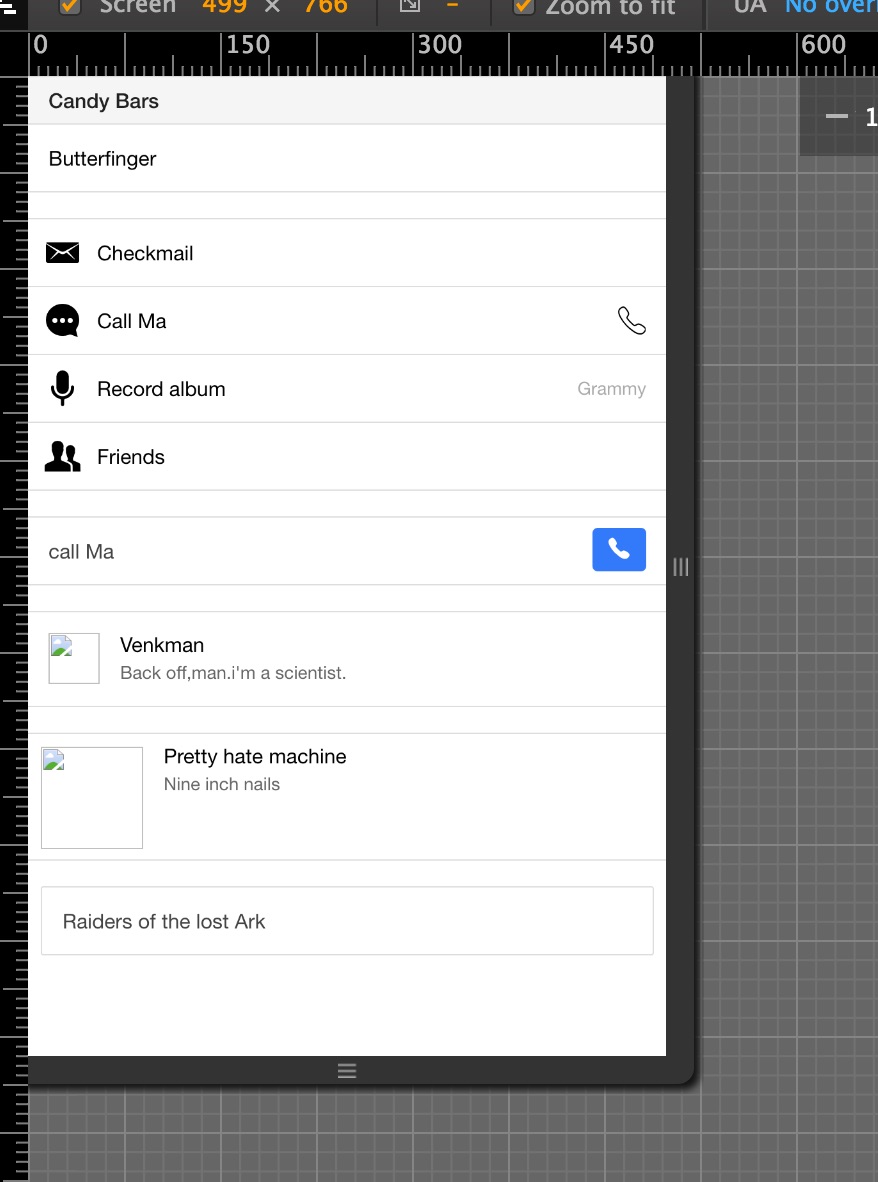
一,效果图。

二,index.html代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) --> <script src="js/app2.js"></script> <script src="cordova.js"></script> </head> <body> <!--列表分隔符--> <div class="list"> <div class="item item-divider">Candy Bars</div> <a class="item" href="#">Butterfinger</a> </div> <!--带图标列表--> <div class="list"> <a class="item item-icon-left" href="#"> <i class="icon ion-email"></i> Checkmail </a> <a class="item item-icon-left item-icon-right" href="#"> <i class="icon ion-chatbubble-working"></i> Call Ma <i class="icon ion-ios-telephone-outline"></i> </a> <a class="item item-icon-left" href="#"> <i class="icon ion-mic-a"></i> Record album <span class="item-note">Grammy</span> </a> <a class="item item-icon-left" href="#"> <i class="icon ion-person-stalker"></i> Friends <span class="badge badge-assertive"></span> </a> </div> <!--按钮表表--> <div class="list"> <div class="item item-button-right"> call Ma <button class="button button-positive"> <i class="icon ion-ios-telephone"></i> </button> </div> </div> <!--带头像列表--> <div class="list"> <a class="item item-avatar" href="#"> <img src="venkman.jpg"></img> <h2>Venkman</h2> <p>Back off,man.i'm a scientist.</p> </a> </div> <!---缩略图列表--> <div class="list"> <a class="item item-thumbnail-left" href="#"> <img src="cover.jpg"> <h2>Pretty hate machine</h2> <p>Nine inch nails</p> </a> </div> <!--内嵌列表--> <div class="list list-inset"> <div class="item"> Raiders of the lost Ark </div> </div> </body> </html>
参考资料:《菜鸟教程》
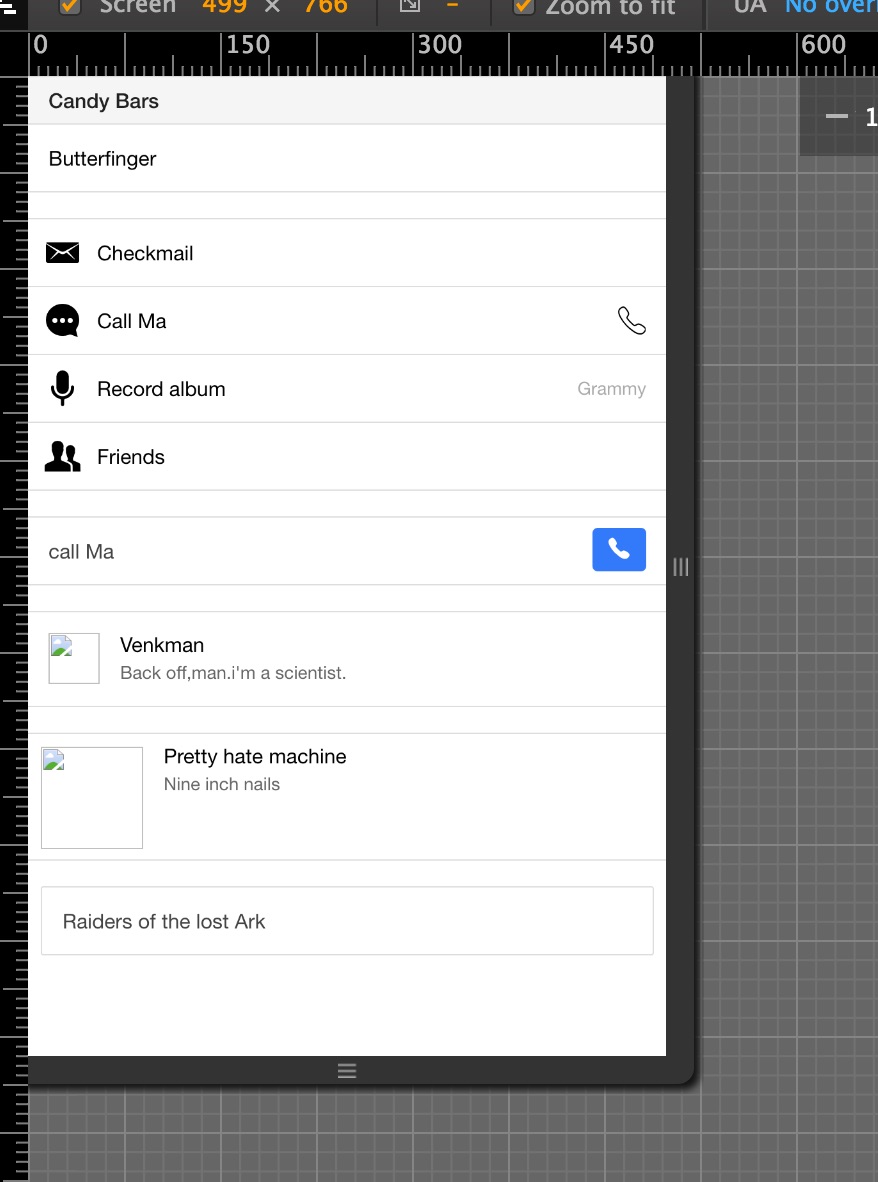
一,效果图。

二,index.html代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) --> <script src="js/app2.js"></script> <script src="cordova.js"></script> </head> <body> <!--列表分隔符--> <div class="list"> <div class="item item-divider">Candy Bars</div> <a class="item" href="#">Butterfinger</a> </div> <!--带图标列表--> <div class="list"> <a class="item item-icon-left" href="#"> <i class="icon ion-email"></i> Checkmail </a> <a class="item item-icon-left item-icon-right" href="#"> <i class="icon ion-chatbubble-working"></i> Call Ma <i class="icon ion-ios-telephone-outline"></i> </a> <a class="item item-icon-left" href="#"> <i class="icon ion-mic-a"></i> Record album <span class="item-note">Grammy</span> </a> <a class="item item-icon-left" href="#"> <i class="icon ion-person-stalker"></i> Friends <span class="badge badge-assertive"></span> </a> </div> <!--按钮表表--> <div class="list"> <div class="item item-button-right"> call Ma <button class="button button-positive"> <i class="icon ion-ios-telephone"></i> </button> </div> </div> <!--带头像列表--> <div class="list"> <a class="item item-avatar" href="#"> <img src="venkman.jpg"></img> <h2>Venkman</h2> <p>Back off,man.i'm a scientist.</p> </a> </div> <!---缩略图列表--> <div class="list"> <a class="item item-thumbnail-left" href="#"> <img src="cover.jpg"> <h2>Pretty hate machine</h2> <p>Nine inch nails</p> </a> </div> <!--内嵌列表--> <div class="list list-inset"> <div class="item"> Raiders of the lost Ark </div> </div> </body> </html>
参考资料:《菜鸟教程》
