一,下载ionic v1.0.1版本,下载地址为:ionic-v1.0.1.zip。
ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。
下载完如下图所示:

二,桌面上新建立文件夹,如下图所示:

三,在webApp里面新建立index.html,ionic,同时把ionic-v1文件夹中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件拖入到ionic中。如下图所示:


四,用Sublime打开webApp,同时在index.html中加入代码:
<html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>菜鸟教程(runoob.com)</title> <link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet"> <script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script> <script type="text/javascript"> angular.module('ionicApp', ['ionic']) .controller('MyCtrl', function($scope) { }); </script> <style> body { cursor: url('http://www.runoob.com/static/img/finger.png'), auto; } </style> </head> <body ng-controller="MyCtrl"> <ion-header-bar class="bar-positive"> <h1 class="title">Hello World!</h1> </ion-header-bar> <ion-content> <p>我的第一个 ionic 应用。</p> </ion-content> </body> </html>
五,sublime的最终效果图,如下图所示:

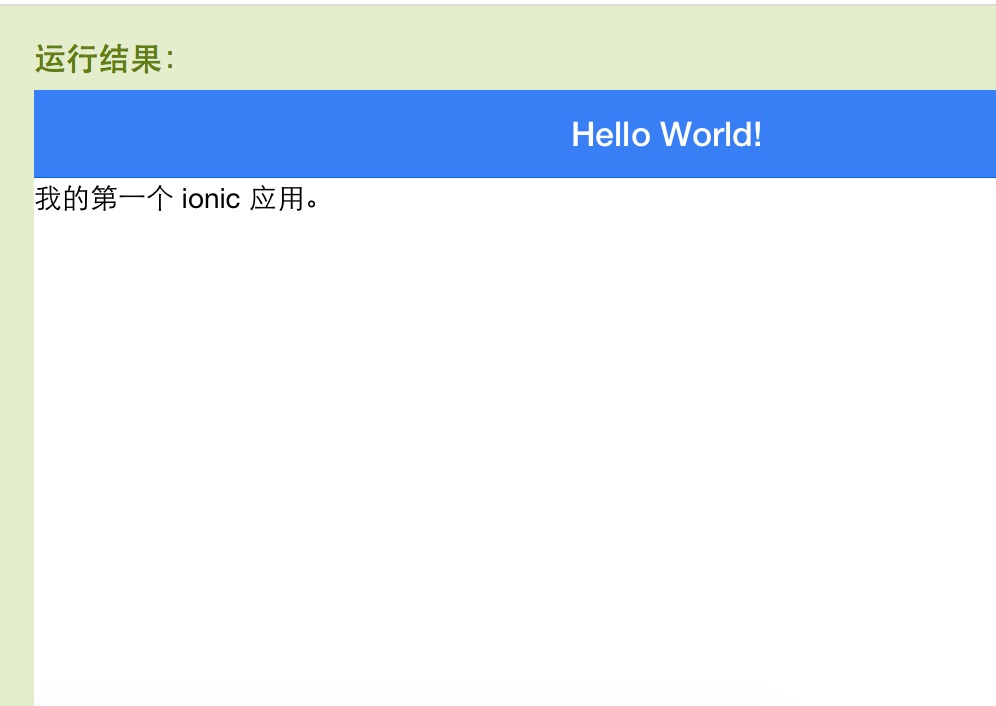
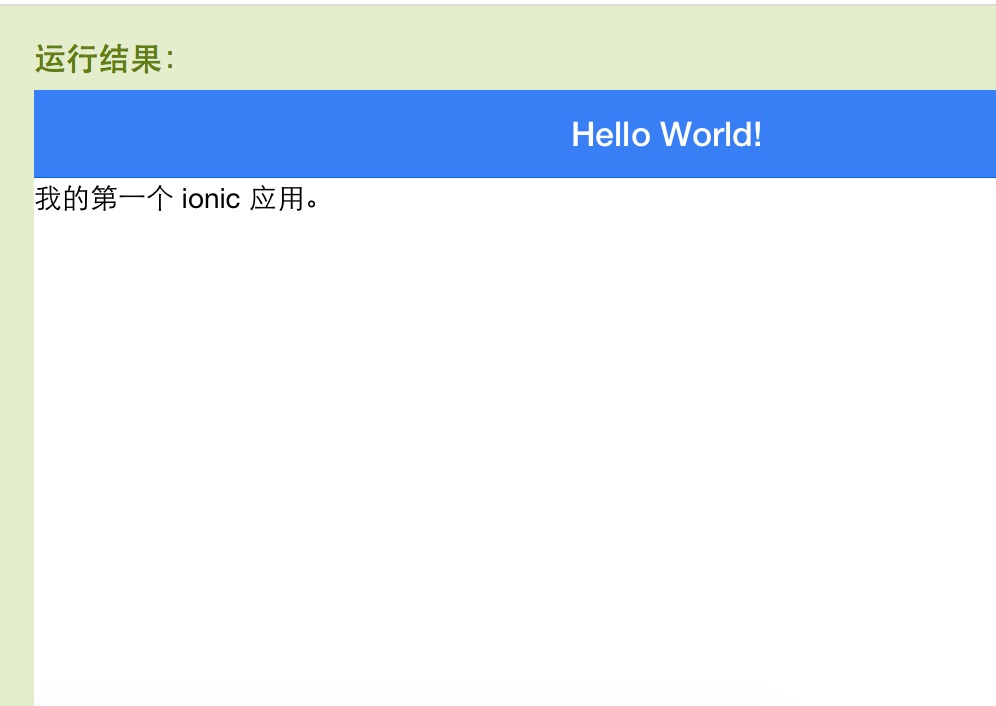
六,运行代码,效果图如下图所示:

七,第一个应用程序运行成功啦。
参考资料:《菜鸟教程》
一,下载ionic v1.0.1版本,下载地址为:ionic-v1.0.1.zip。
ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。
下载完如下图所示:

二,桌面上新建立文件夹,如下图所示:

三,在webApp里面新建立index.html,ionic,同时把ionic-v1文件夹中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件拖入到ionic中。如下图所示:


四,用Sublime打开webApp,同时在index.html中加入代码:
<html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>菜鸟教程(runoob.com)</title> <link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet"> <script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script> <script type="text/javascript"> angular.module('ionicApp', ['ionic']) .controller('MyCtrl', function($scope) { }); </script> <style> body { cursor: url('http://www.runoob.com/static/img/finger.png'), auto; } </style> </head> <body ng-controller="MyCtrl"> <ion-header-bar class="bar-positive"> <h1 class="title">Hello World!</h1> </ion-header-bar> <ion-content> <p>我的第一个 ionic 应用。</p> </ion-content> </body> </html>
五,sublime的最终效果图,如下图所示:

六,运行代码,效果图如下图所示:

七,第一个应用程序运行成功啦。
参考资料:《菜鸟教程》
