Section1:注意版本的选择
如果你使用的是cnpm install webpack -g 进行全局安装,一般安装的都是webpack 4 --20180609
如果在cmd时webpack 一直报错,或是要你安装webpack-cli ,建议重新install webpack3
卸载全局webpack: npm uninstall webpack -g
安装指定webpack: npm install [email protected] (vue-cli默认安装的版本)
Section2:注意如果总报出找不到编译路径,要注意以下几点
1.module.exports = {}//这些关键字是否正确,因为webpack 命令行不能正确的提示关键字错误
2.plugins:[
new htmlWebpackPlugin(template:"./src/index.html"), //可以允许一些容错,如后面多加的逗号
]
Section3:webpack打包时的报错处理
Section4:配置webpack-dev-server自动刷新调试(这种方式只是在内存中开了一个服务,并不会生成物理文件,所以也不会有 dist产生)
1.cmd node_modules\\.bin\\webpack-dev-server --inline --hot --open --port 8081(路径要对,有时候要写成../node_modules,这里不用8080的默认端口)
2.在package.json中配置
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev" : "node_modules\\.bin\\webpack-dev-server --inline --hot --open --port 8081", "build":"webpack" },2.1 cmd执行:cnpm run dev
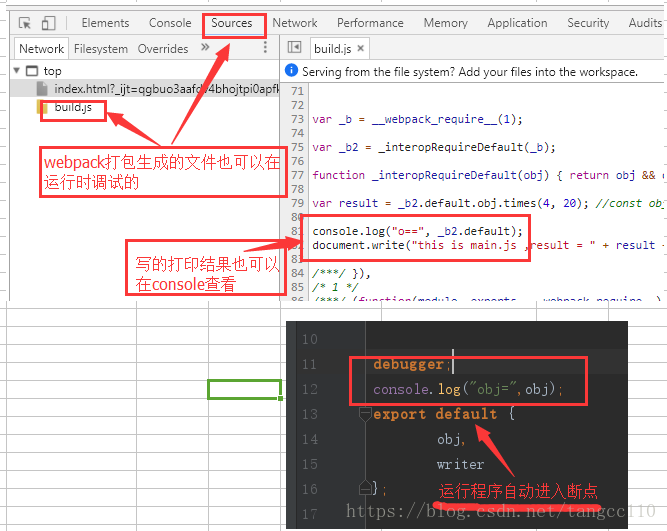
Section5:webpack打包处理成功后,模块之间互相引用是可以像调试普通js一样找原因的
比较详细的webpack配置请参阅:
https://segmentfault.com/a/1190000012536871