

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$(".notbox").hide();
$(".inner").click(function(){
var cbox = $(this);
var nbox = $(this).find("div");
var sibBox = $(this).siblings(); ;
var csibBox = $(this).siblings().find("div");;
nbox.show(0)//当前子级显示
nbox.animate({height:280},500);//子级变高
cbox.animate({height:280},500);//容器变高
sibBox.animate({height:30},500);//同级容器还原
csibBox.animate({height:30},500,function(){
csibBox.hide(0);//当前同级隐藏
});//同级容器子级还原
})
})
</script>
<style type="text/css">
#box{
width: 300px;
height: 400px;
border: 1px solid black;
}
.inner{background:orange;height: 30px;}
.inner div{background:white;height: 30px;}
</style>
</head>
<body>
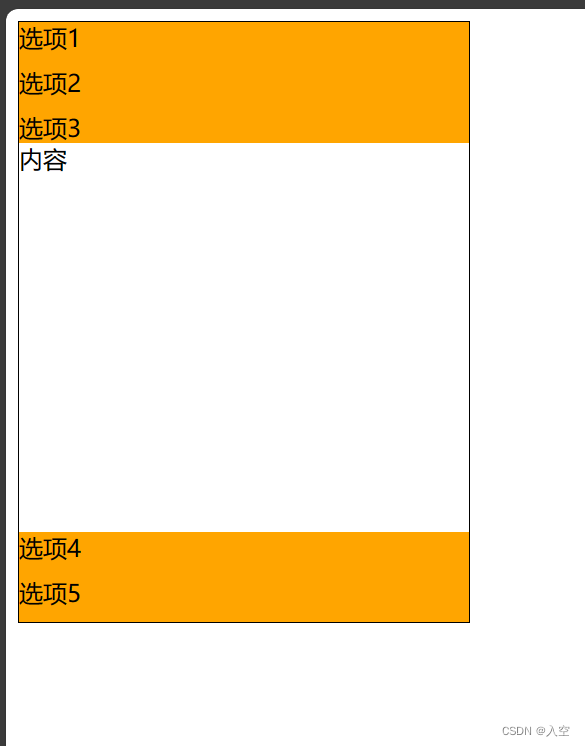
<div id="box">
<div class="inner" id="x1">
选项1
<div class="notbox">内容</div>
</div>
<div class="inner" id="x2">
选项2
<div class="notbox">内容</div>
</div>
<div class="inner" id="x3">
选项3
<div class="notbox">内容</div>
</div>
<div class="inner" id="x4">
选项4
<div class="notbox">内容</div>
</div>
<div class="inner" id="x5">
选项5
<div class="notbox">内容</div>
</div>
</div>
</body>
</html>