最近要给自己写的书做个宣传,于是想到了用CSDN提供的这个接口,可以编写一个简单的HTML,怎么来做?
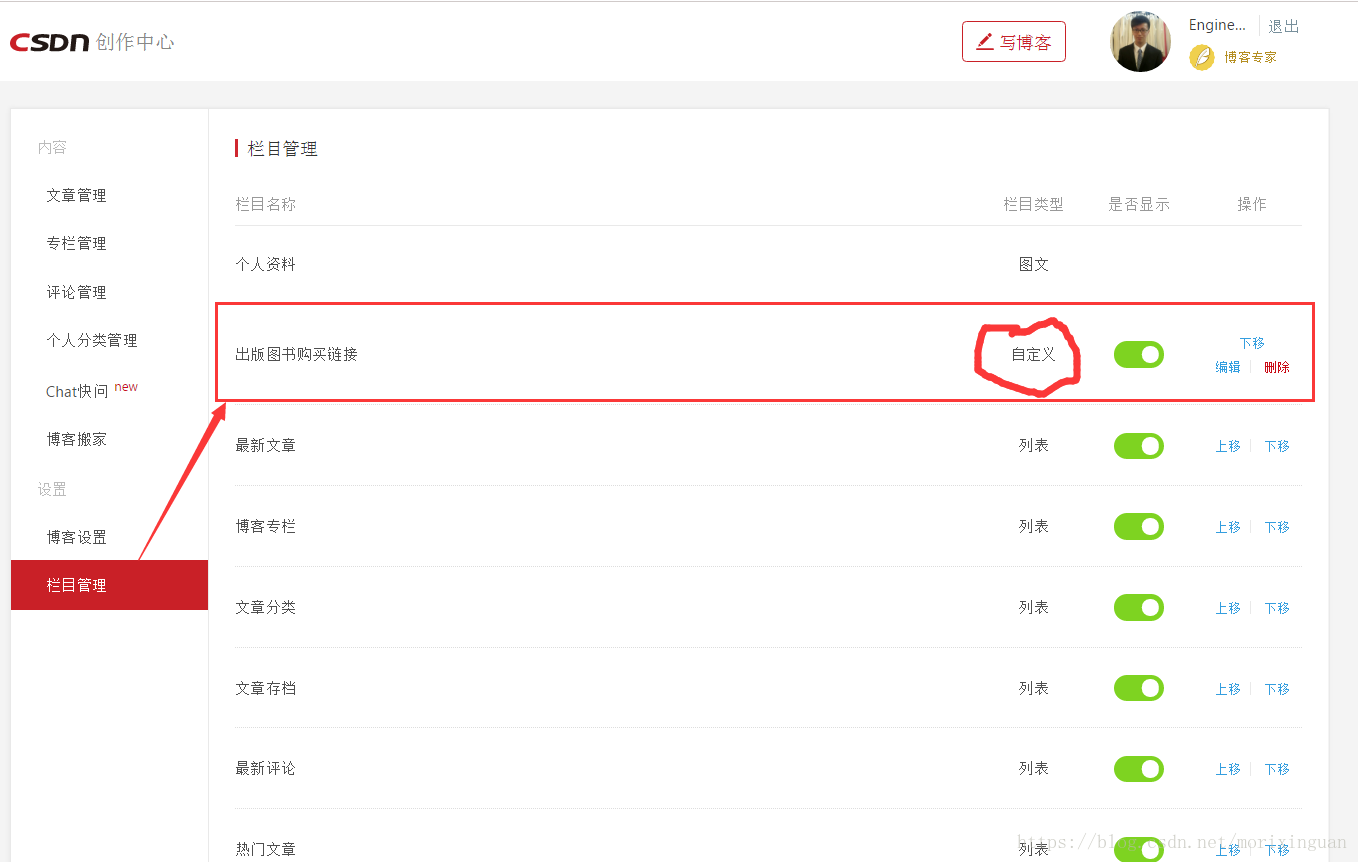
1、点击写博客,会弹出下面的创作中心:
2、点开自定义:
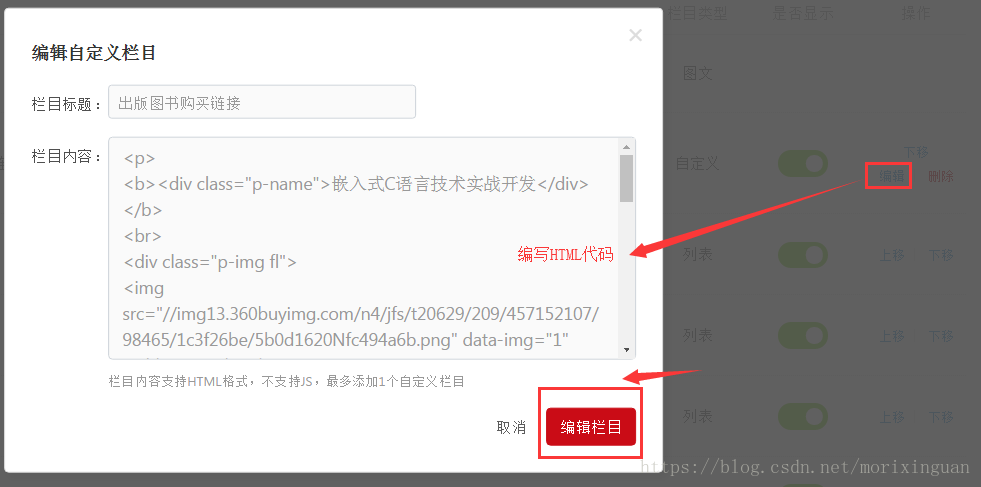
3、编写HTML代码
<p>
<b><div class="p-name">嵌入式C语言技术实战开发</div></b>
<br>
<div class="p-img fl">
<img src="//img13.360buyimg.com/n4/jfs/t20629/209/457152107/98465/1c3f26be/5b0d1620Nfc494a6b.png" data-img="1" width="150" height="150">
</div>
<br>
<b><tr><td class="tdTitle">著者</td><td>杨源鑫,侯继红 ,陈锦勇, 刘凯强</td></tr></b>
<br>
<b>购买链接:</b>
<br>
<u><b><a href="http://item.jd.com/28686783068.html">京东</a></b></u>
<br>
<u><b><a href="http://product.dangdang.com/25281580.html">当当网</a></b></u>
<br>
<u><b><a href="https://detail.tmall.com/item.htm?spm=a230r.1.14.20.1e0dabdcd4wfXe&id=570427117463&ns=1&abbucket=6">天猫</a></b></u>
<br>
<u><b><a href="https://item.jd.com/28686783068.html">京东蓝墨水图书专营店</a></b></u>
<br>
</p>然后点击编辑栏目退出,再回到博客主页面即可看到效果:
上面红框的就是HTML的效果,怎么样?很简单吧!!