版权声明:本文为博主原创文章,未经博主允许不可转载。转载请注明出处 https://blog.csdn.net/qq_32442967/article/details/85993524
csdn自定义栏目-滚动词云
效果

位置–左侧自定义栏目

方法: 管理博客--栏目管理--添加自定义栏目--
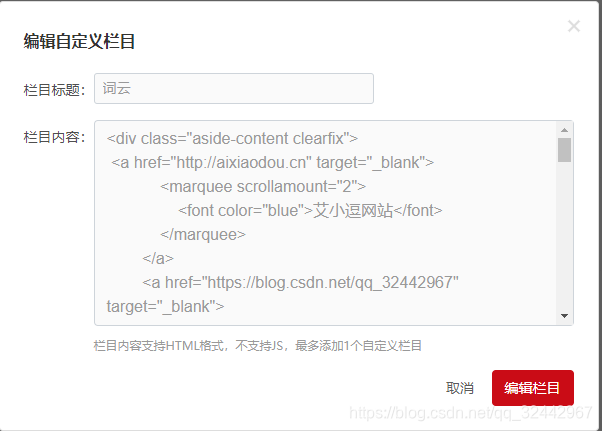
编辑栏目:

栏目内容:
scrollamount=“2” 代表滚动速度快慢,数字越大速度越快
<div class="aside-content clearfix">
<a href="http://aixiaodou.cn" target="_blank">
<marquee>
<font color="blue" scrollamount="2">艾小逗</font>
</marquee>
</a>
<a href="https://blog.csdn.net/qq_32442967" target="_blank">
<marquee>
<font color="red" scrollamount="8">Hello World! ༺༺超༒神༻༻</font>
</marquee>
</a>
<a href="https://blog.csdn.net/qq_32442967" target="_blank">
<marquee scrollamount="12">
<font color="powderblue"> 在我机器上没问题啊!(´థ౪థ)σ</font>
</marquee>
</a>
<a href="https://blog.csdn.net/qq_32442967" target="_blank">
<marquee>
<font color="#f6a625"> 需求又改了!ヾ(。`Д´。)ノ彡</font>
</marquee>
</a>
<a href="https://blog.csdn.net/qq_32442967" target="_blank">
<marquee scrollamount="7">
<font color="fuchsia"> 晚上加班!</font>
</marquee>
</a>
<a href="https://blog.csdn.net/qq_32442967" target="_blank">
<marquee scrollamount="6">
<font color="#ff1493">清除缓存试试。。。o(╥﹏╥)o</font>
</marquee>
</a>
<a href="https://blog.csdn.net/qq_32442967" target="_blank">
<marquee>
<font color="coral"> o(TωT)o 没有情调,不懂浪漫,也许这是程序员的一面,</font><br>
<font color="coral"> 但拥有朴实无华的爱是他们的另一面</font>
</marquee>
</a>
<a href="https://blog.csdn.net/qq_32442967" target="_blank">
<marquee scrollamount="4">
<h2 color="#f6a625"> Smile every day! ヾ(◍°∇°◍)ノ゙</h2>
</marquee>
</a>
</div>