【开发笔记】
从零开始,开发流程梳理,以及相关疑惑解答。
首先先确定下整体开发框架以及二次开发的运行流程。
pass
然后再正式按流程执行。
pass
常见问题解答:
1、Q: 后台使用什么语言好?
A: 关于后台使用的开发语言,理论上是没有限制的,但是如果使用了微信公众平台推荐的腾讯云服务,则目前只能使用PHP或者node.js。如果使用自己再别的第三方订购的服务器,则没有语言限制。后台编程的作用主要是处理从小程序微信服务器中过来的请求,并经过处理做出回应,具体语言则更据自己的需求,笔者建议使用Python,快速开发。
2、Q: 微信小程序的第三方接口请求的要求?
A: 在开发小程序中难免会用到第三方接口请求(相对于微信方的请求),关于request请求协议必须为https类型的。对应的请求还会经过微信方的审核,如果不稳定或者是到违规数据则会影响审核结果。
3、Q: 审核一般需要多长时间?
A: 一般在1~3个工作日,以具体项目为准。
4、Q: 开发时的测试版也需要https类型的请求吗?
A: 可以为http。
5、Q: 关于小程序前台开发需要什么技能基础?
A: html,js,然后按照它的API开发文档进行。
6、Q: 企业账号和个体账号有什么不同?
A: 大体权限相同,就是企业账号可以使用交易类型的功能,而个体账号不能。部分接口功能限制,不能获取用户绑定的手机号码,不能获取附近的小程序,还有就是直播没有实时功能等。
7、Q:小程序微信认证有哪些特权?
A:1、已认证小程序账号可申请微信支付功能;2、已认证小程序可绑定最多20个开发者,未认证小程序可绑定最多10个开发者。
更多问题请参见【小程序腾讯客服】
你可能会用到的链接:
【微信小程序公众平台】:https://mp.weixin.qq.com/
【微信小程序开发社区】:https://developers.weixin.qq.com/
【小程序官方基础教程】:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/getting-started.html
【微信小程序设计指南】:https://developers.weixin.qq.com/miniprogram/design/index.html?t=2018626
【微信小程序运营规范】:https://developers.weixin.qq.com/miniprogram/product/index.html?t=2018410
【微信小程序API 文档】:https://developers.weixin.qq.com/miniprogram/dev/api/api-login.html
【微信小程序接入指南】:https://developers.weixin.qq.com/miniprogram/introduction/#产品定位及功能介绍
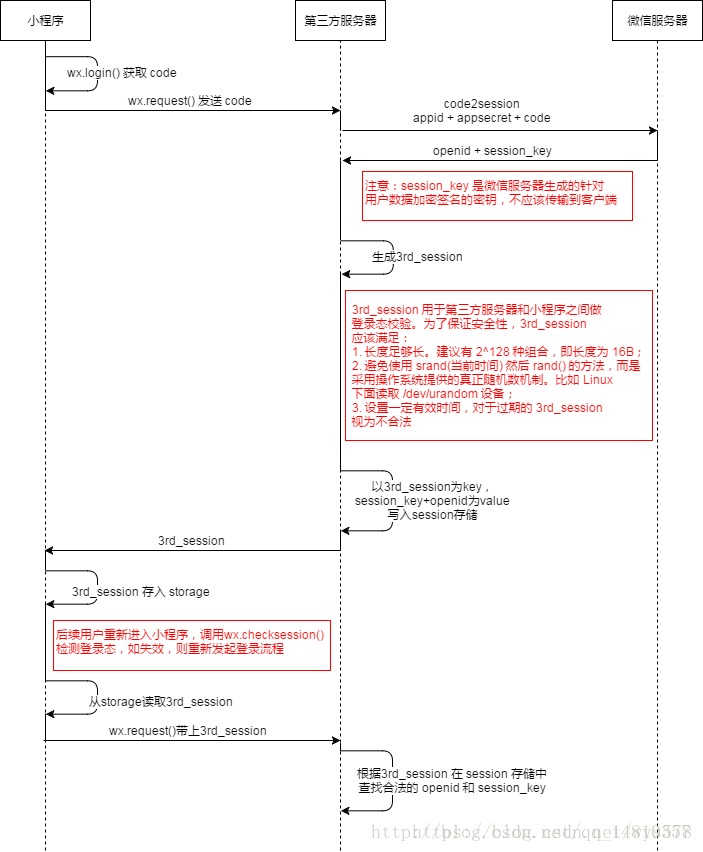
为了让大家更好的理解小程序的交互过程,贴一张别人的登录过程交互图,这张图源于上面的【微信小程序API文档】